buttons with text-decoration set to none get underline for text decoration. · Issue #36644 · freeCodeCamp/freeCodeCamp · GitHub

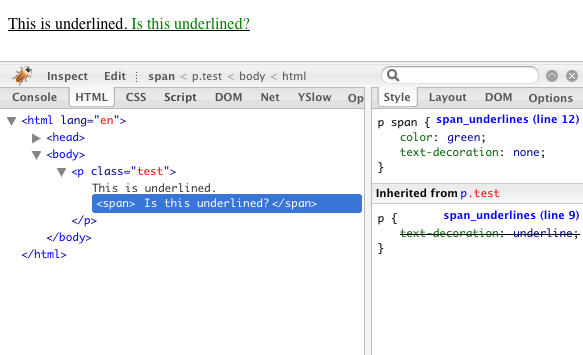
html - Underlined text despite `text-decoration: none;` and white lines on side of `<div>` section - Stack Overflow

Part 3 Introduction to CSS. CSS Text Text Styles h1 {color: green} // rgb(0,255,0), #00ff00 h2{letter-spacing: 0.5cm} // 2px h3 {text-align: right} // - ppt download

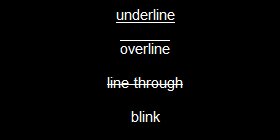
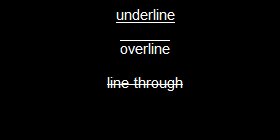
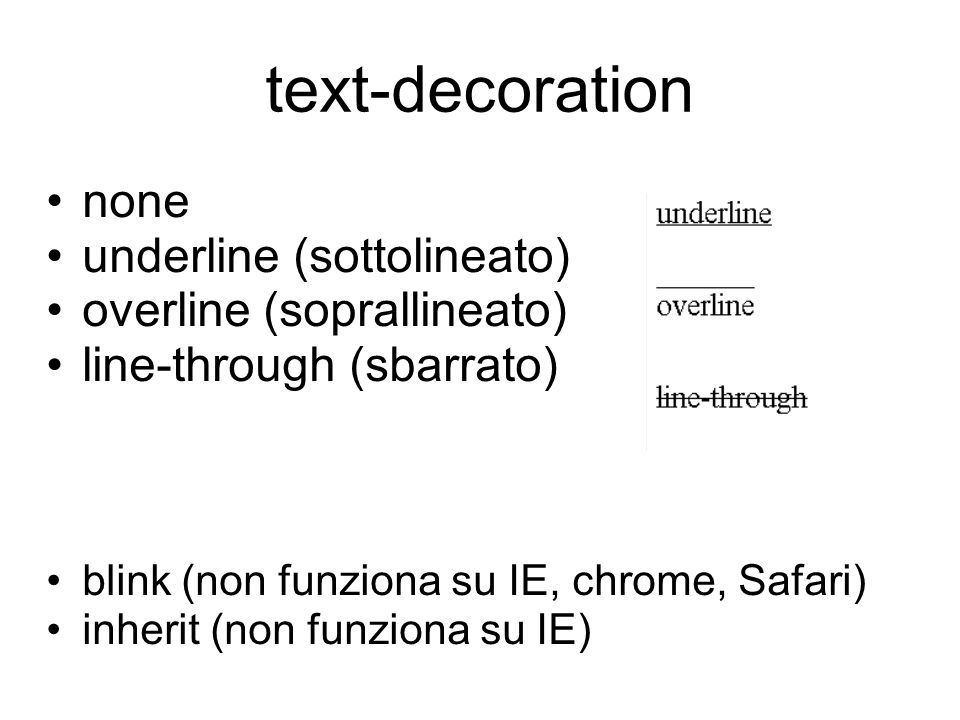
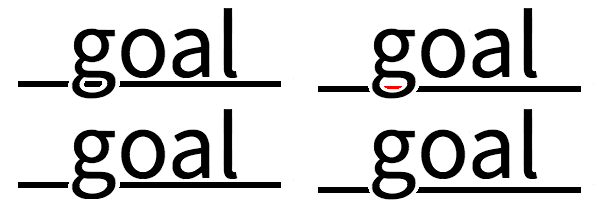
Text-decoration none underline (sottolineato) overline (soprallineato) line-through (sbarrato) blink (non funziona su IE, chrome, Safari) inherit (non. - ppt download












![Decorating Text - HTML, XHTML, & CSS, Sixth Edition: Visual QuickStart Guide [Book] Decorating Text - HTML, XHTML, & CSS, Sixth Edition: Visual QuickStart Guide [Book]](https://www.oreilly.com/api/v2/epubs/0321430840/files/0321430840_ch10lev1sec16_image01.gif)