Router not reusing parent component when changing only the child route · Issue #18374 · angular/angular · GitHub

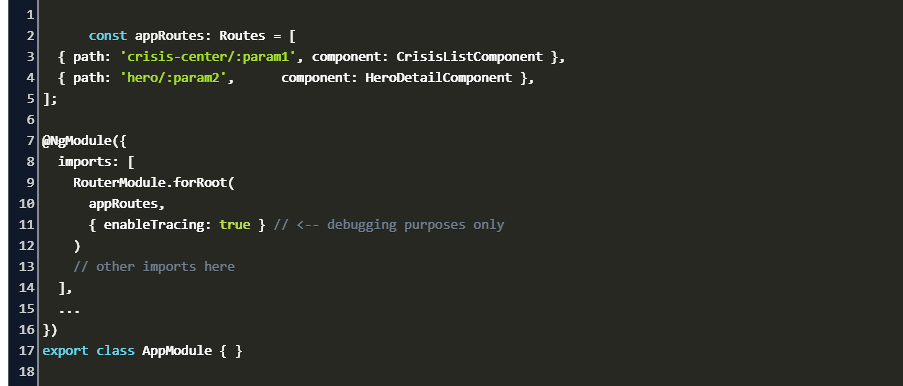
angular2 routing - Angular 2 router fails to reuse same Component instance when navigating to same route with different params - Stack Overflow

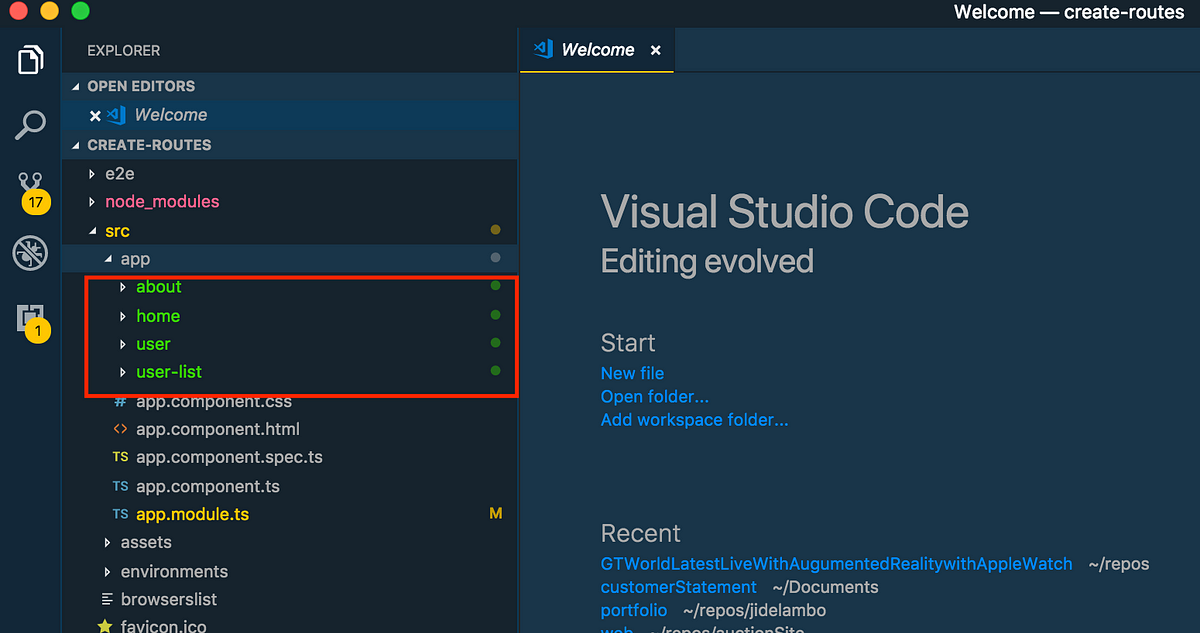
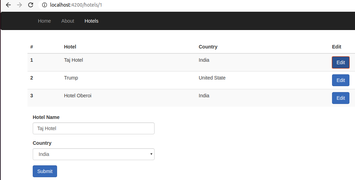
Routing of an Angular Component | Angular Routing. | by Ankit Maheshwari | JavaScript in Plain English

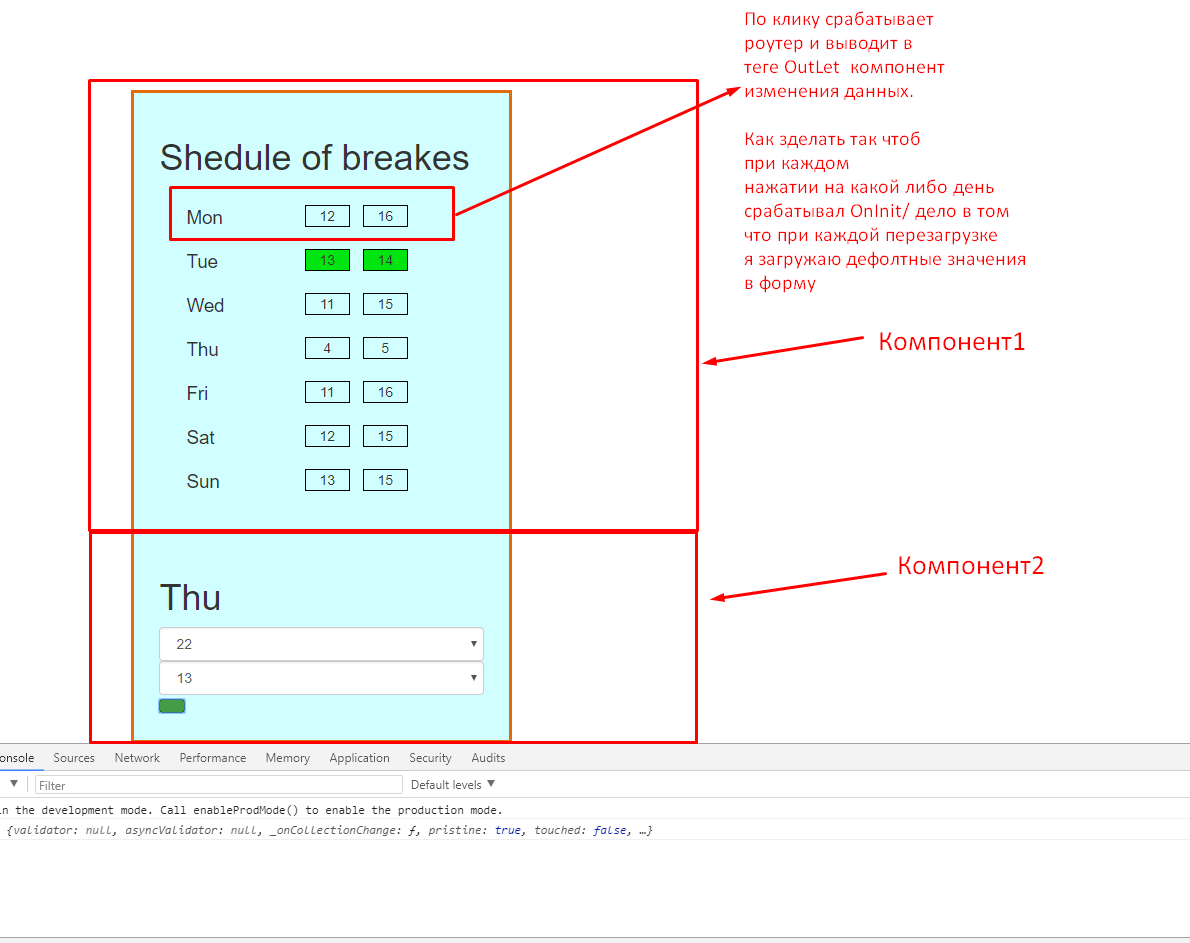
How to force Angular to call the OnInit again, When the router loads the same component that OnInit is not working? - code-flow.club | Q&A

Reuse Angular component with resolver as a subcomponent in your template. | by Santi Barbat | Medium

Angular Development #10 - RouteReuseStrategy - Maintaining Component State on Navigation - Software Consulting - Intertech