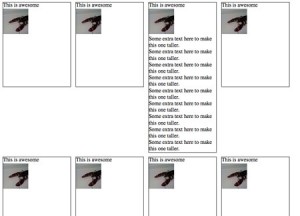
Using Inline-Block To Provide Consistent Padding And Element Width Inside An Overflow Container In CSS

javascript - Positioning divs with display: inline-block. How to adapt height one after the other? - Stack Overflow

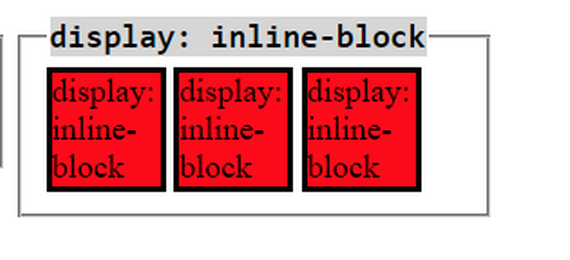
CSS 102: Inline vs. Inline-Block, Block Formatting Context, Solving Browser-Specific Styling Issues | Medium