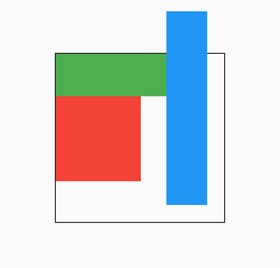
Clipping in Flutter. In computer graphics the act of… | by Raouf Rahiche | Flutter Community | Medium

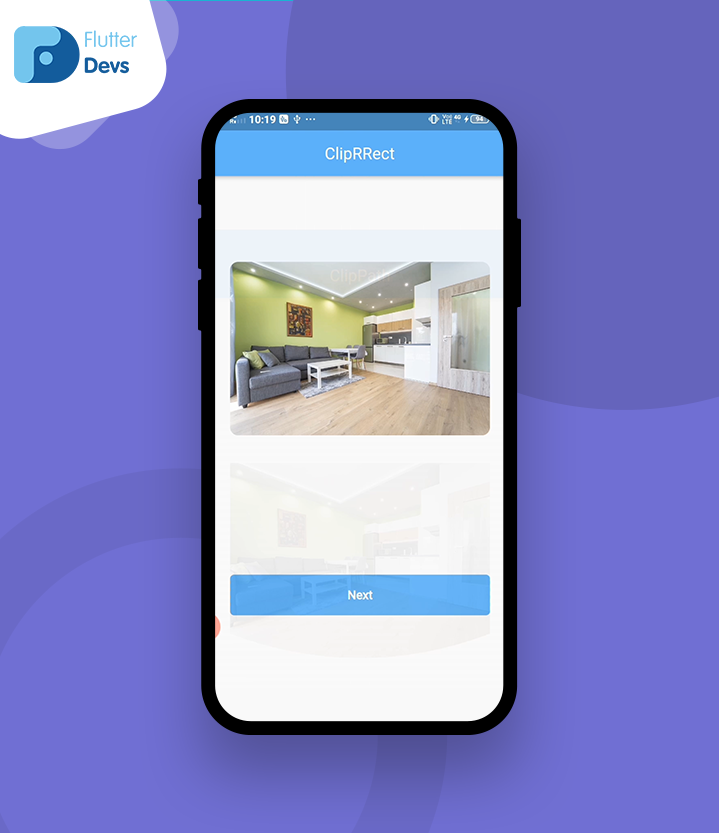
ClipRRect & ClipPath In Flutter. In this blog, I will talk about… | by Naveen Srivastava | FlutterDevs

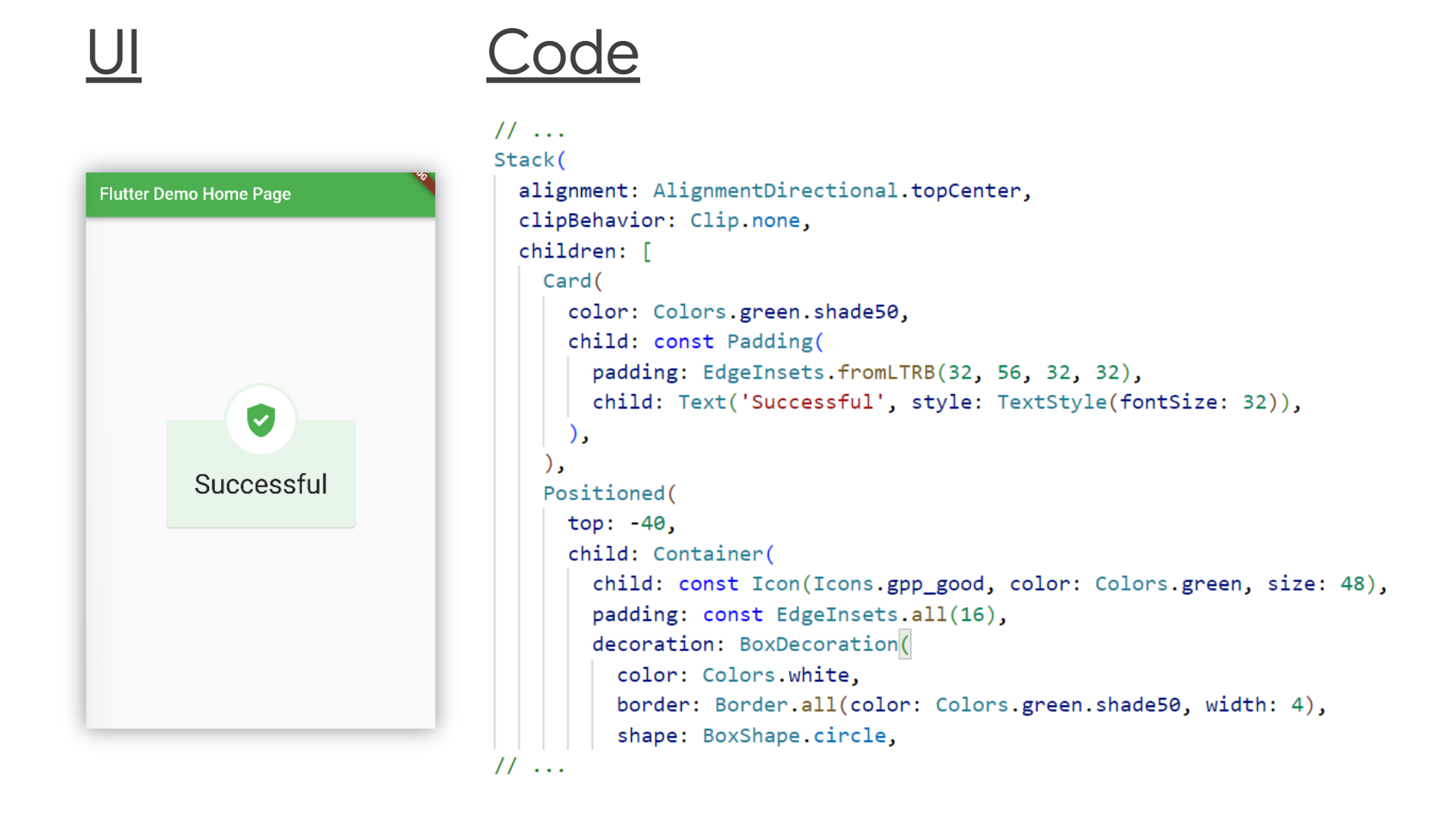
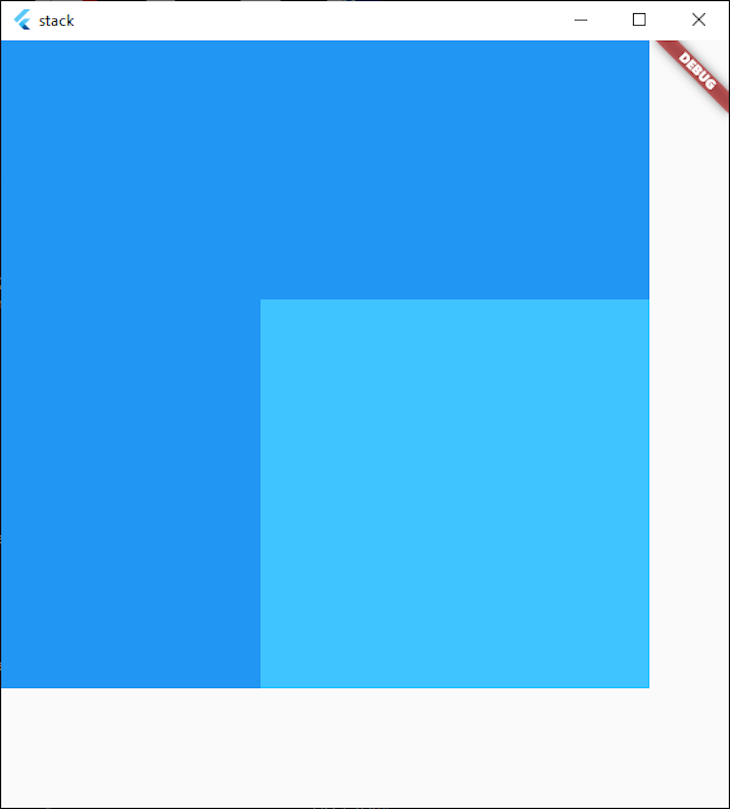
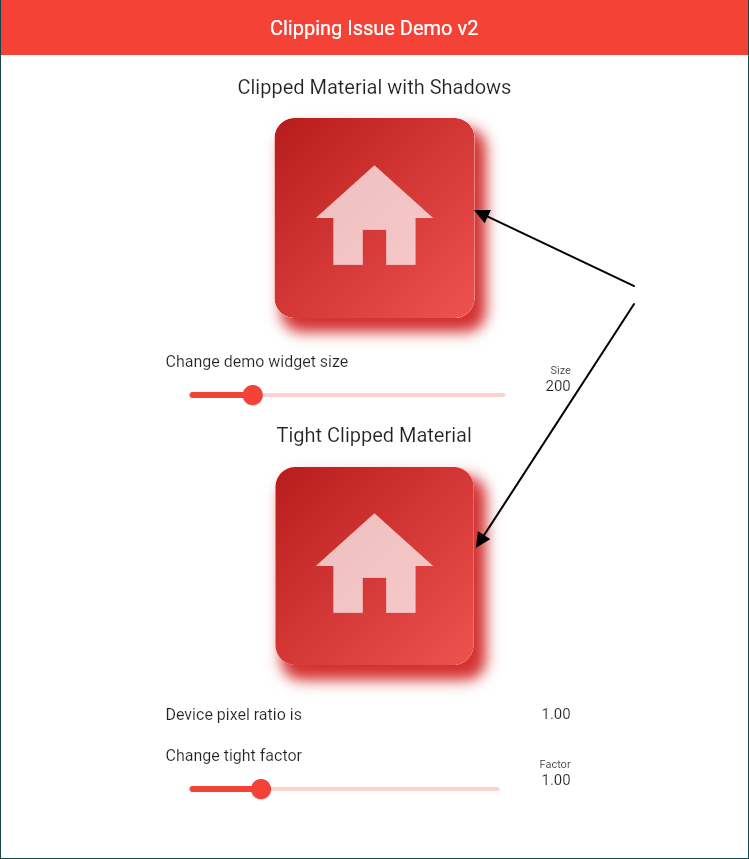
Stack widget does not clip children wrapped in Align (beta channel) · Issue #71625 · flutter/flutter · GitHub

ClipRRect & ClipPath In Flutter. In this blog, I will talk about… | by Naveen Srivastava | FlutterDevs

6753 - Flutter BackdropFilter can't handle non-rectangular clipping and text causes blur to bleed outside bounds - skia
Expose `clipBehavior` and `clipStrategy` (never, whenOverflowing, always) on viewports · Issue #27041 · flutter/flutter · GitHub

Clipping in Flutter. In computer graphics the act of… | by Raouf Rahiche | Flutter Community | Medium

Clipping in Flutter. In computer graphics the act of… | by Raouf Rahiche | Flutter Community | Medium

Clipping in Flutter. In computer graphics the act of… | by Raouf Rahiche | Flutter Community | Medium

Stack widget does not clip children wrapped in Align (beta channel) · Issue #71625 · flutter/flutter · GitHub