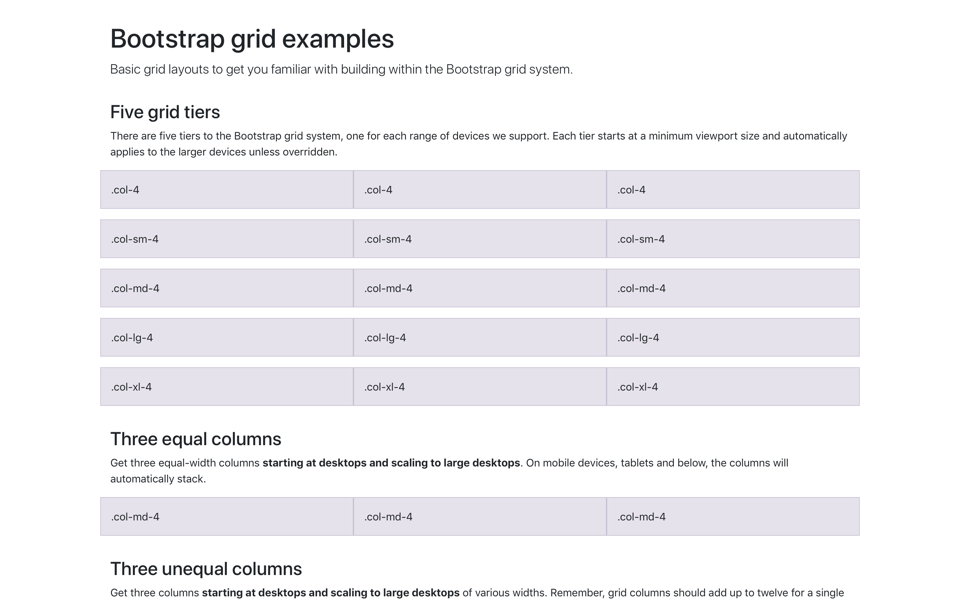
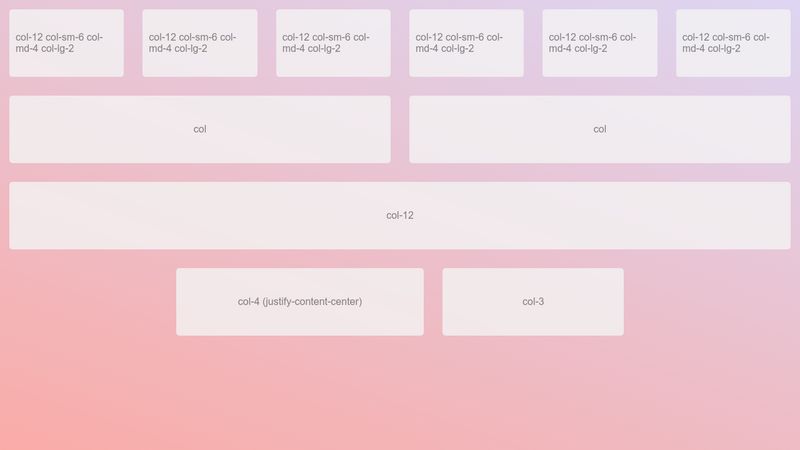
Design responsive layout system using only 40 lines —Know how to implement col-sm-12 and col-md-6 | by realdennis | Medium

Design responsive layout system using only 40 lines —Know how to implement col-sm-12 and col-md-6 | by realdennis | Medium
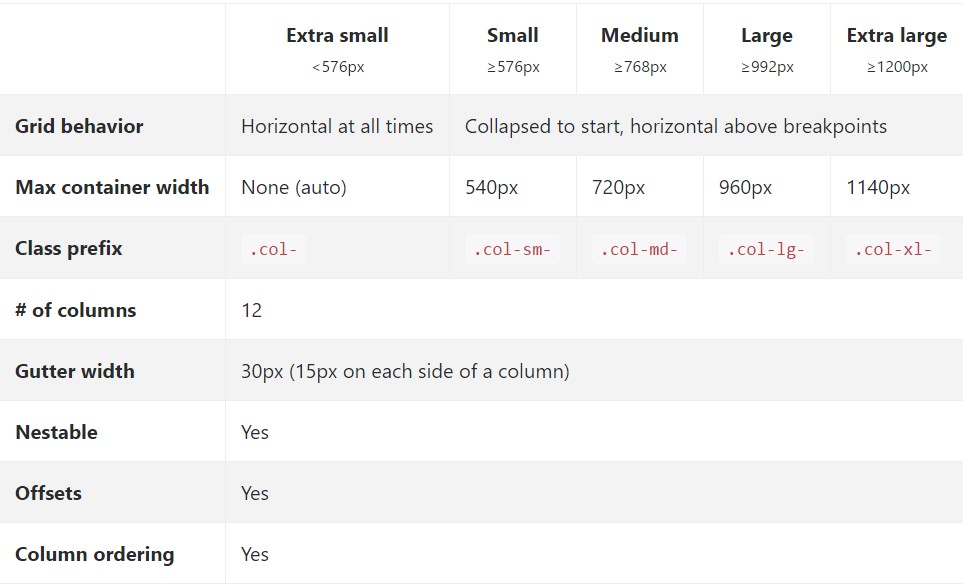
![Add the 3049311-9.patch for [Views Bootstrap] module to fix missing col-lg and col-xl in bootstrap grid format settings and grids should not be split into multiple rows [#3085141] | Drupal.org Add the 3049311-9.patch for [Views Bootstrap] module to fix missing col-lg and col-xl in bootstrap grid format settings and grids should not be split into multiple rows [#3085141] | Drupal.org](https://www.drupal.org/files/issues/2019-05-01/Bootstrap-4-Breakpoints.png)





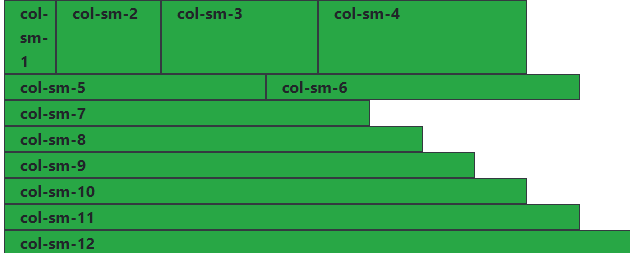
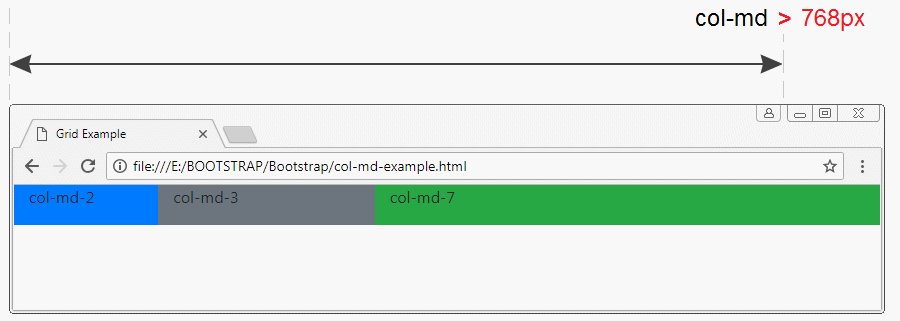
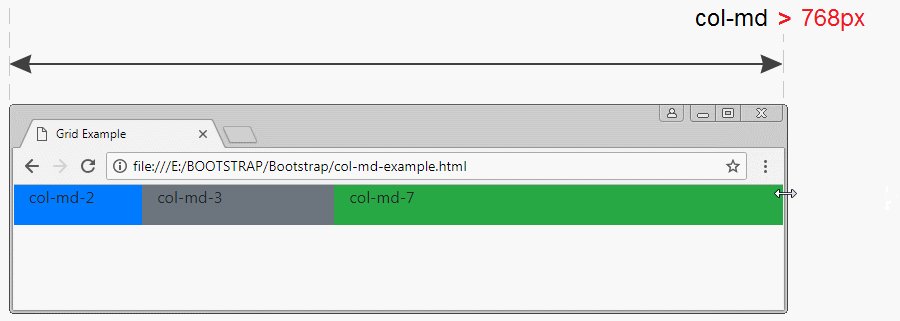
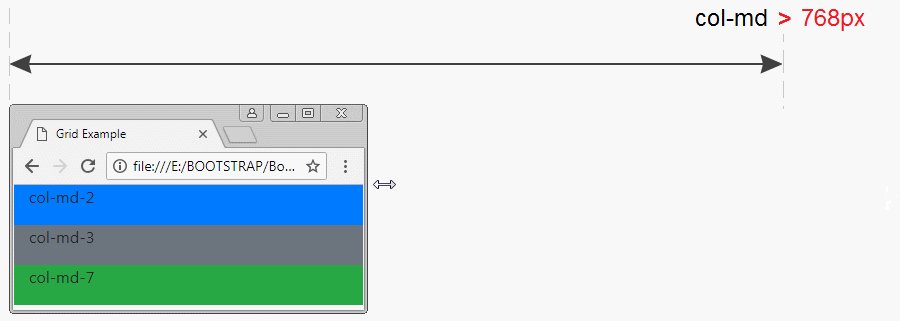
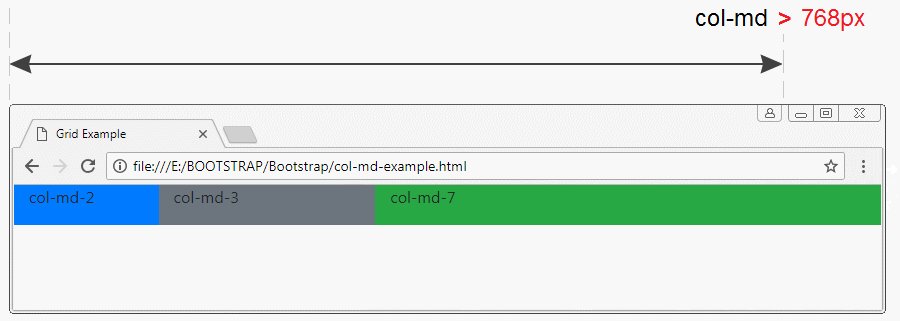
![Solved]: Bootstrap col-xs-* not working Solved]: Bootstrap col-xs-* not working](https://www.webdevsplanet.com/assets/images/gallery/bootstrap-col-md-*-columns.webp?ezimgfmt=rs:388x72/rscb1/ngcb1/notWebP)