![What is col-xl-, col-lg-, col-md, in bootstrap ( responsive website easy ) [ Html Css ] #1 - YouTube What is col-xl-, col-lg-, col-md, in bootstrap ( responsive website easy ) [ Html Css ] #1 - YouTube](https://i.ytimg.com/vi/sR6W7sIssUM/maxresdefault.jpg)
What is col-xl-, col-lg-, col-md, in bootstrap ( responsive website easy ) [ Html Css ] #1 - YouTube
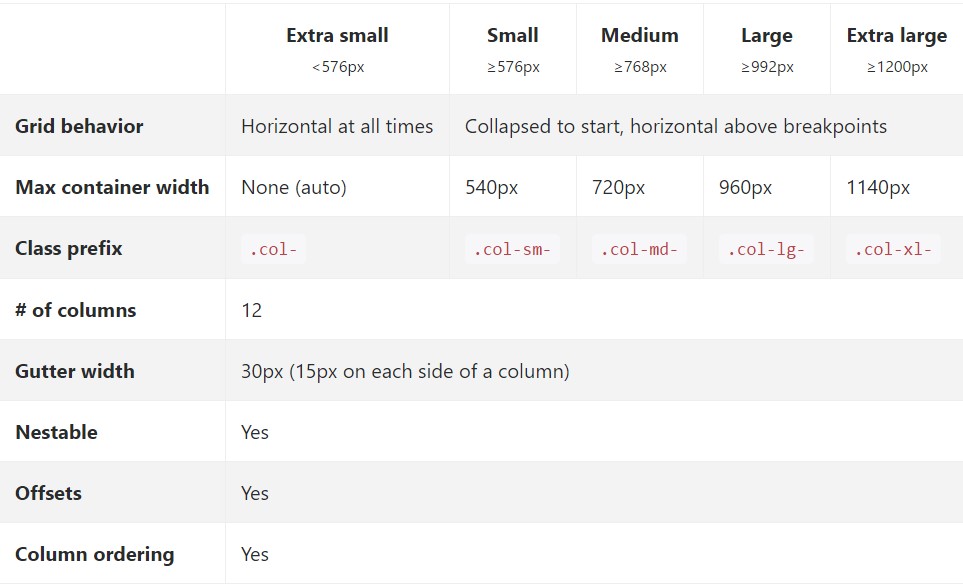
![Add the 3049311-9.patch for [Views Bootstrap] module to fix missing col-lg and col-xl in bootstrap grid format settings and grids should not be split into multiple rows [#3085141] | Drupal.org Add the 3049311-9.patch for [Views Bootstrap] module to fix missing col-lg and col-xl in bootstrap grid format settings and grids should not be split into multiple rows [#3085141] | Drupal.org](https://www.drupal.org/files/issues/2019-05-05/Shifted-Bootstrap--4--Breakpoints.png)
Add the 3049311-9.patch for [Views Bootstrap] module to fix missing col-lg and col-xl in bootstrap grid format settings and grids should not be split into multiple rows [#3085141] | Drupal.org
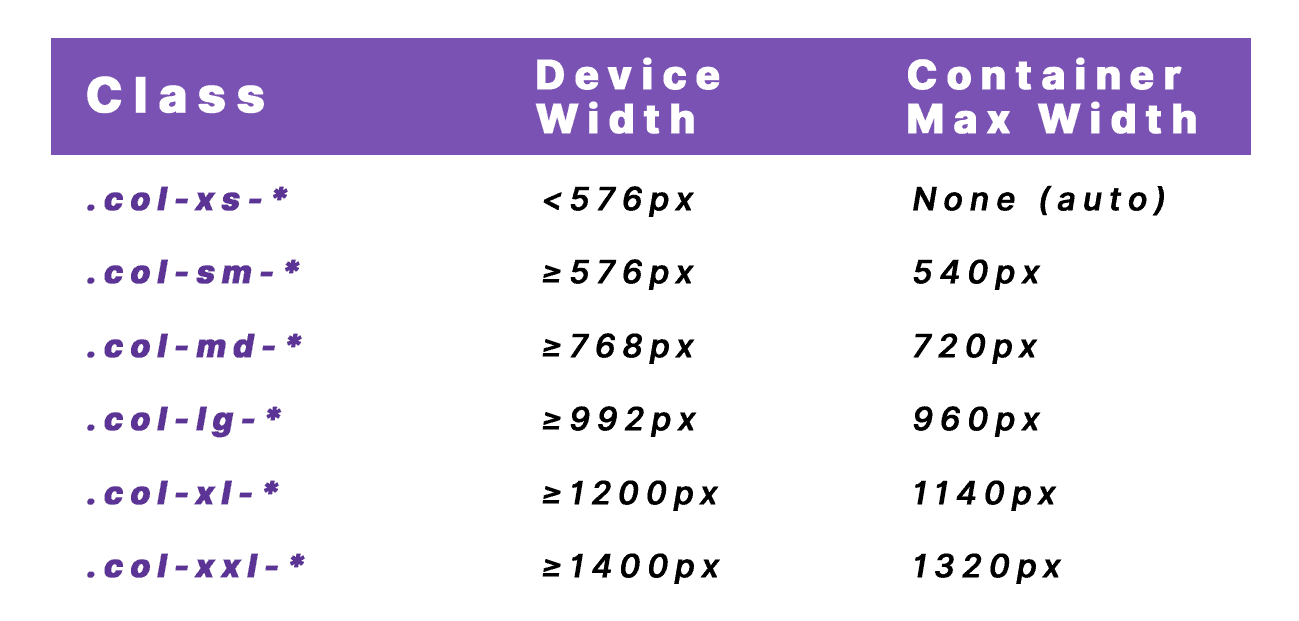
![Add the 3049311-9.patch for [Views Bootstrap] module to fix missing col-lg and col-xl in bootstrap grid format settings and grids should not be split into multiple rows [#3085141] | Drupal.org Add the 3049311-9.patch for [Views Bootstrap] module to fix missing col-lg and col-xl in bootstrap grid format settings and grids should not be split into multiple rows [#3085141] | Drupal.org](https://www.drupal.org/files/issues/2019-05-01/Bootstrap-4-Breakpoints.png)
Add the 3049311-9.patch for [Views Bootstrap] module to fix missing col-lg and col-xl in bootstrap grid format settings and grids should not be split into multiple rows [#3085141] | Drupal.org




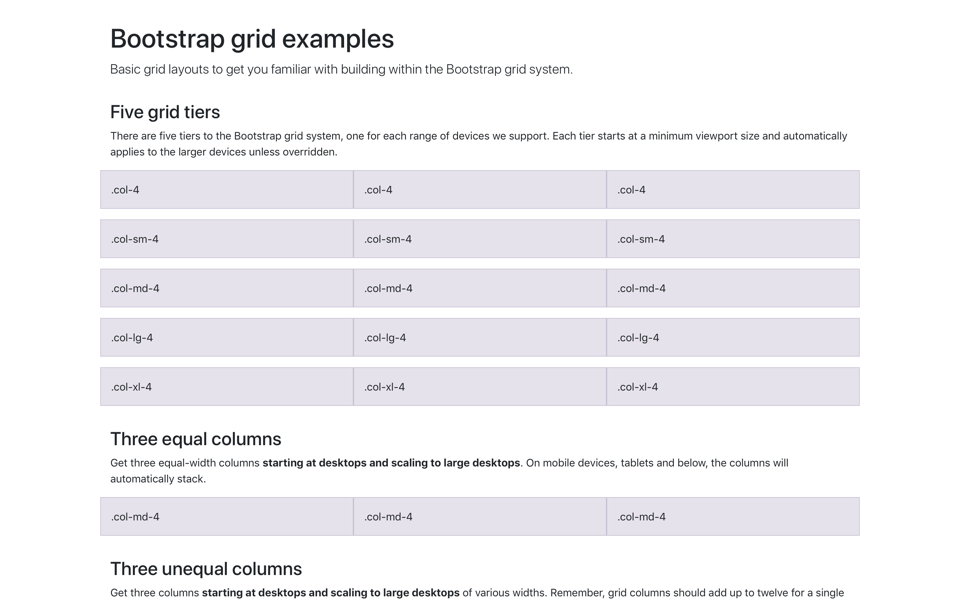
![Bootstrap 3 | Bootstrap Grid System [Row col lg, md, sm, xs] - YouTube Bootstrap 3 | Bootstrap Grid System [Row col lg, md, sm, xs] - YouTube](https://i.ytimg.com/vi/xinn-BtAGpk/hqdefault.jpg)