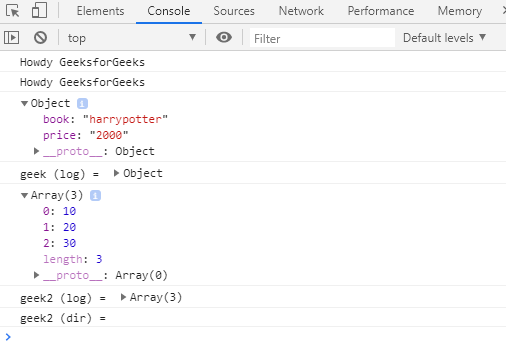
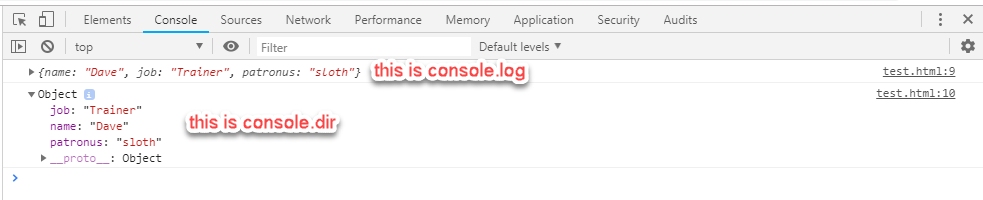
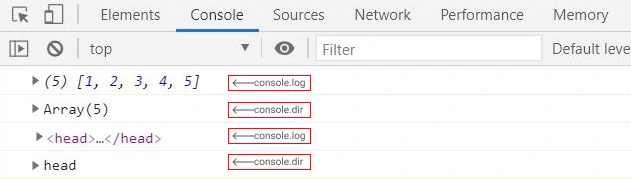
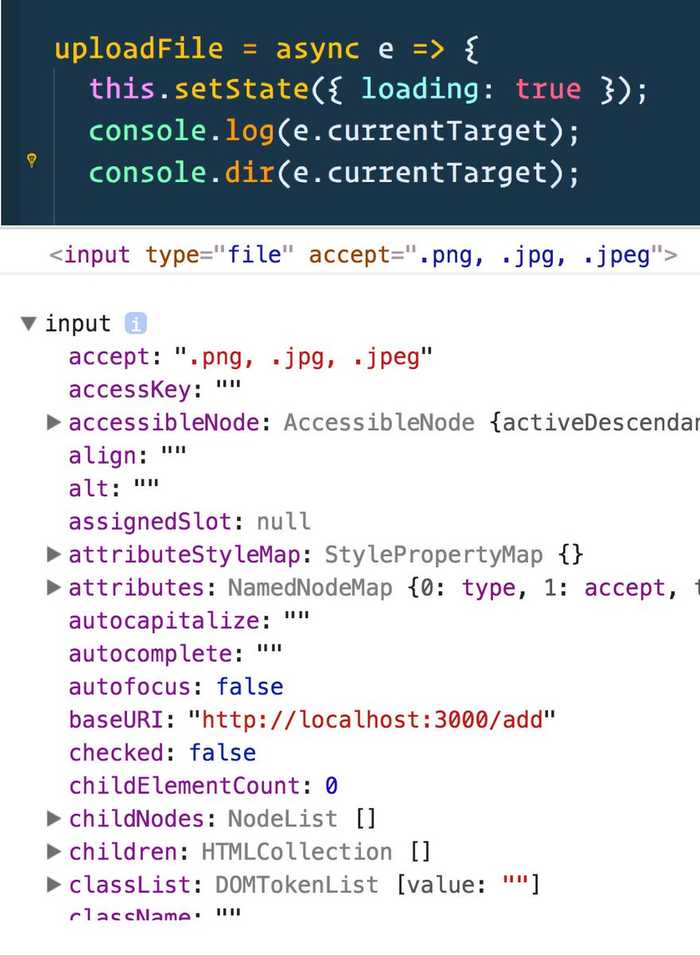
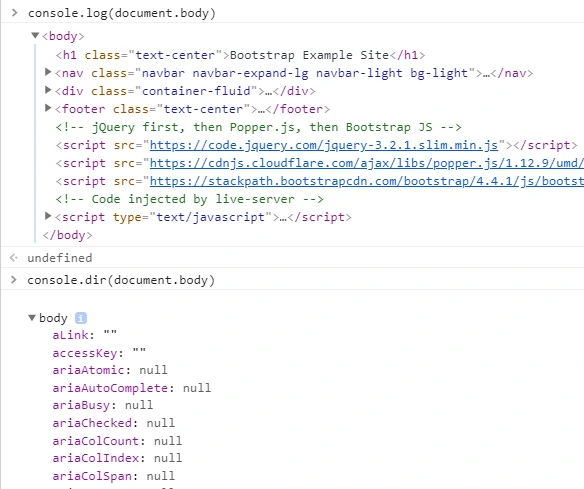
Angular Devs Belgium - Difference between console.log() and console.dir() #Angulardevelopers #javascript #javascriptdeveloper | Facebook

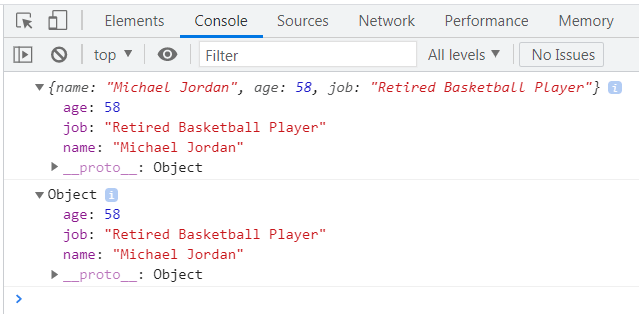
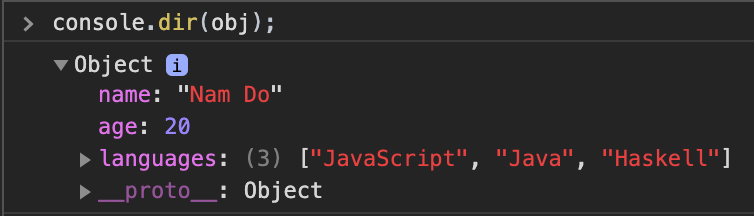
javascript - What is the significance of faded properties when using console .dir in Chrome Developer Tools Console - Stack Overflow









%20is%20short%20for%20console.log(util.inspect())/w_900,c_fit,co_rgb:232129,g_north_west,x_70,y_540,l_text:ubuntu_38:%40stefanjudis/stefan-judis-website/social-image-with-new-dude)