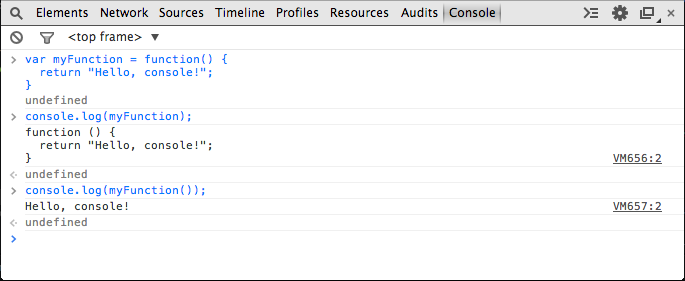
Cannot return null for non-nullable field" when I see the field in console. log - Help - Apollo GraphQL

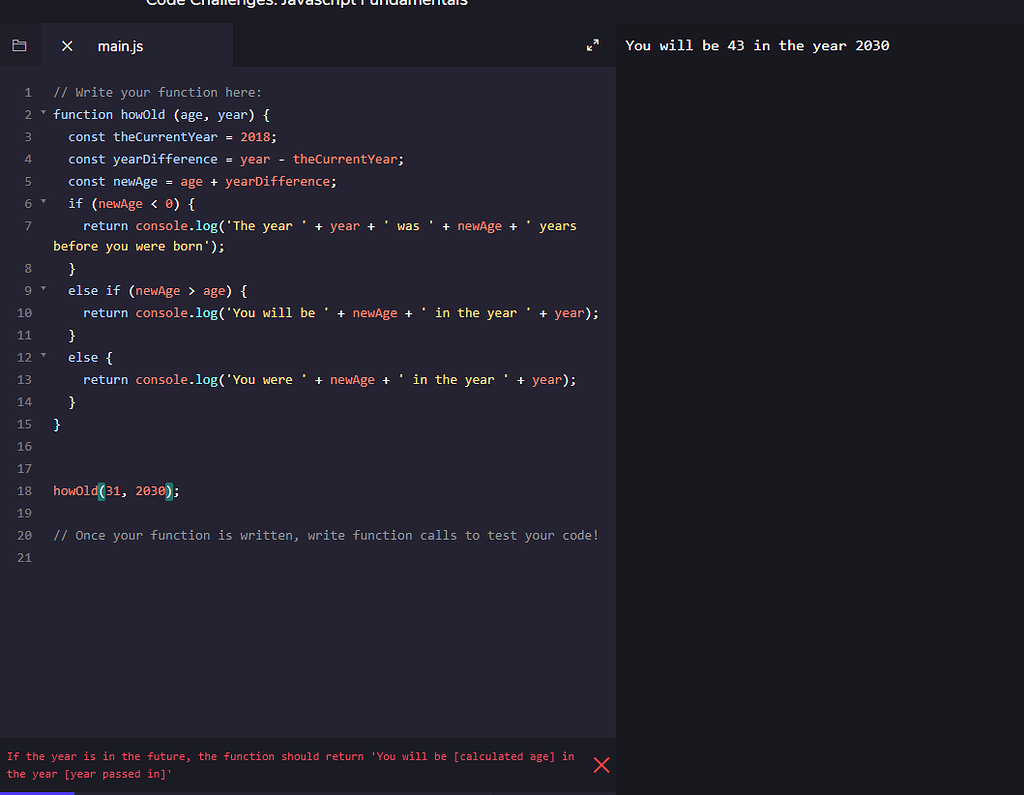
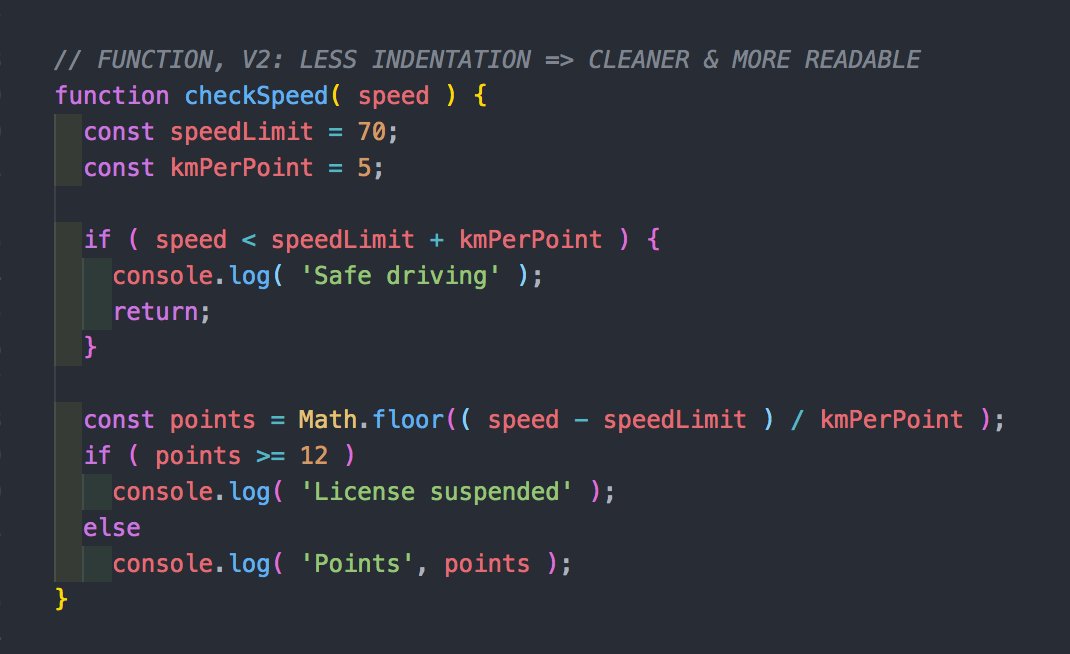
Mosh on Twitter: "@anniebombanie_ You could also combine console.log() and return and get rid of the braces: if (x) return console.log()" / Twitter

🕳 on Twitter: "Did you know it's possible to return twice from a js function: function f (whatever) { try { console.log('a') if (whatever) return console.log('b') } finally { return { done: