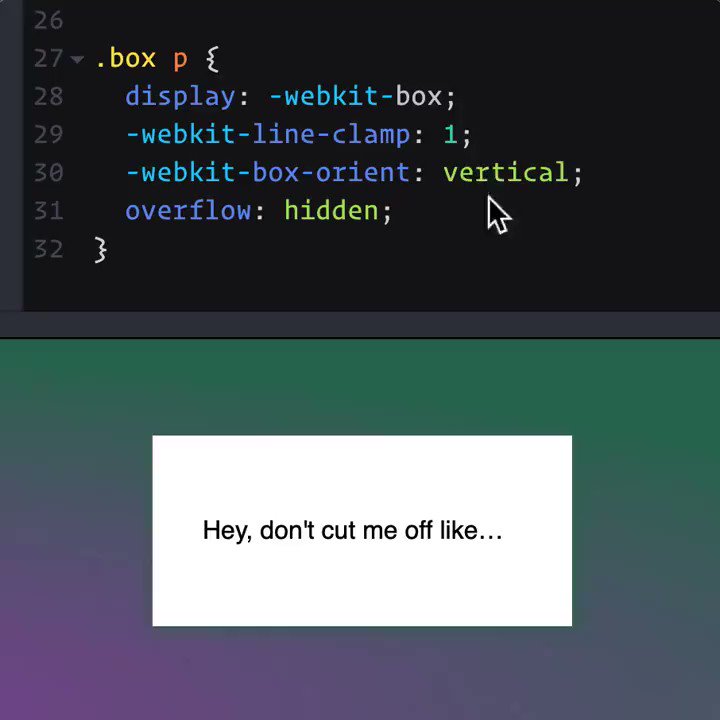
html - display: -webkit-box; property disappear few seconds after loading to the browser - Stack Overflow

webkit-line-clamp has pixel value instead of unit value · Issue #2 · tailwindlabs/tailwindcss-line-clamp · GitHub

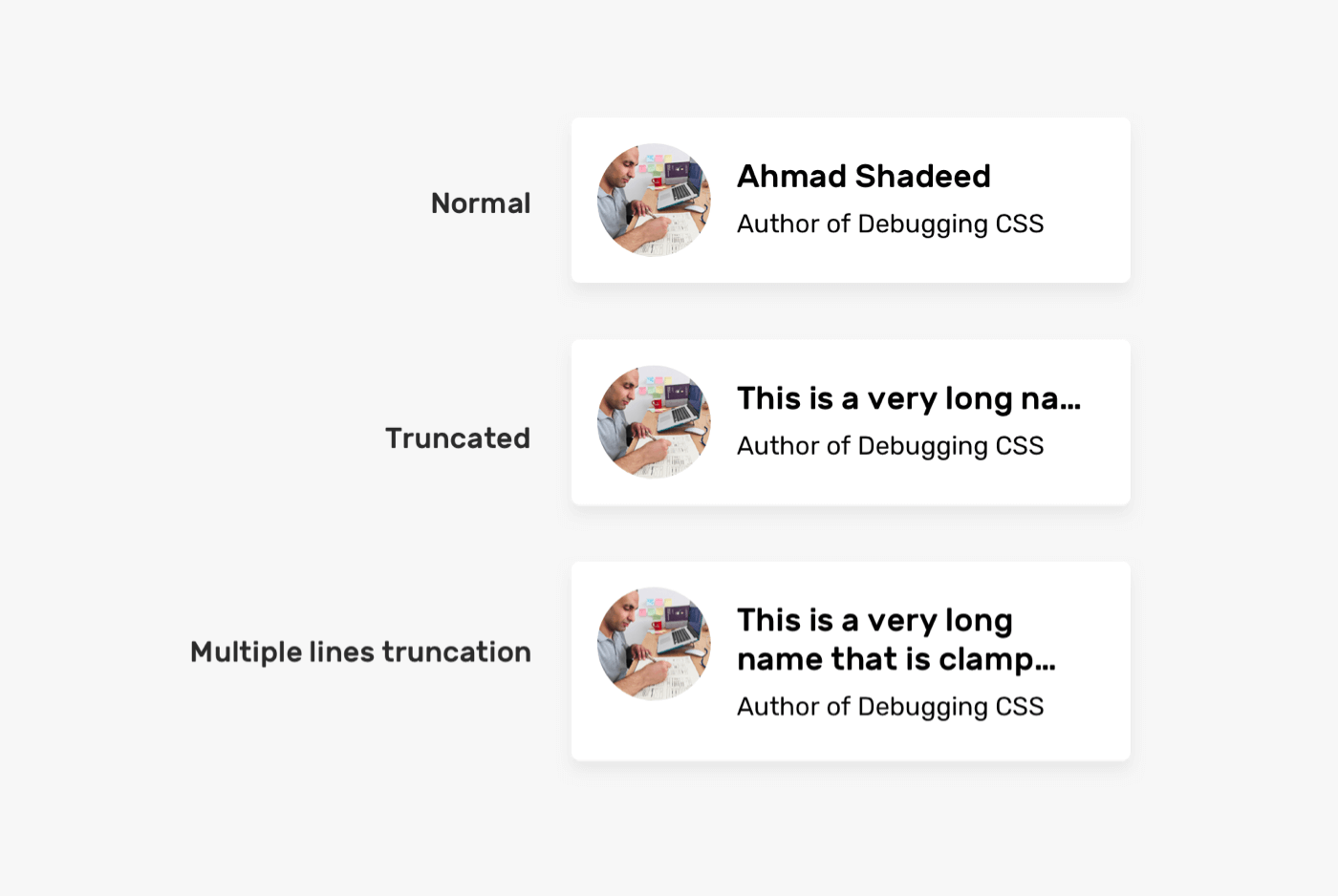
Elad Shechter on Twitter: "We can trim text via #CSS in two methods: 1. text-overflow: ellipsis; which is suitable for a single line. 2. line-clamp, which is better for multi-lines. @SassCSS mixin

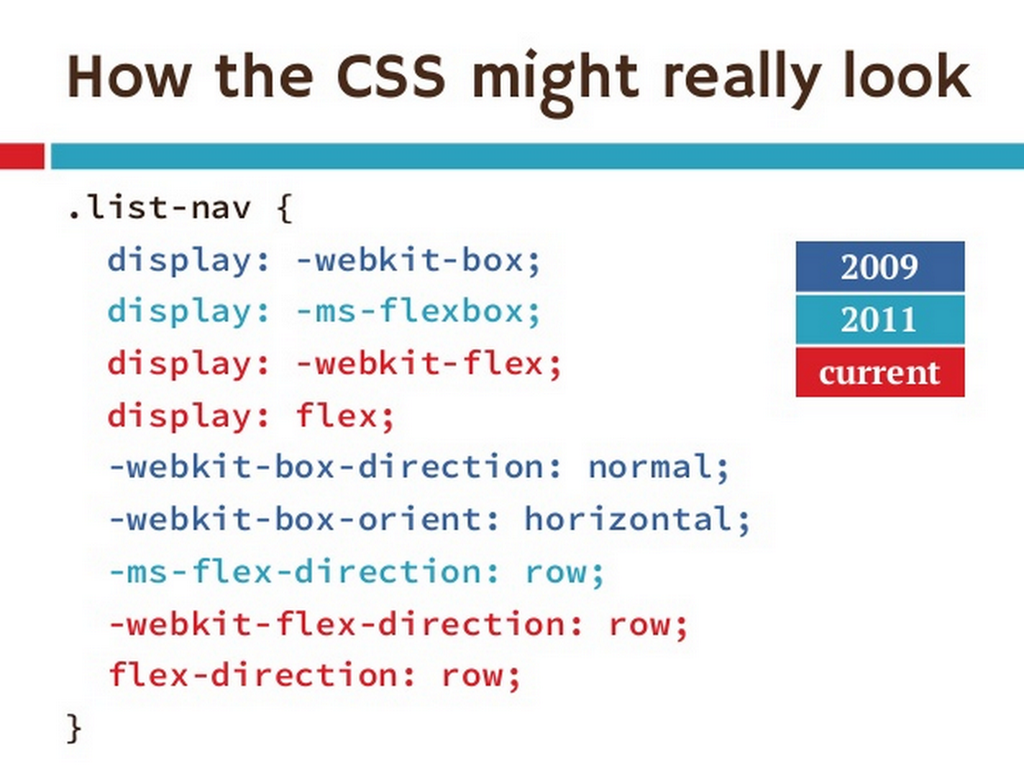
Marco Kuiper on Twitter: "CSS flexbox is awesome, but needs prefixes. @prefixfree can help you out http://t.co/sFl4Ctoic0 @zomigi #fronteers13 http://t.co/yrusXaB0Kd" / Twitter











![Autoprefixer - Mastering CSS [Book] Autoprefixer - Mastering CSS [Book]](https://www.oreilly.com/api/v2/epubs/9781787281585/files/assets/841829f0-a03d-491c-a5ff-9aae948b323a.png)