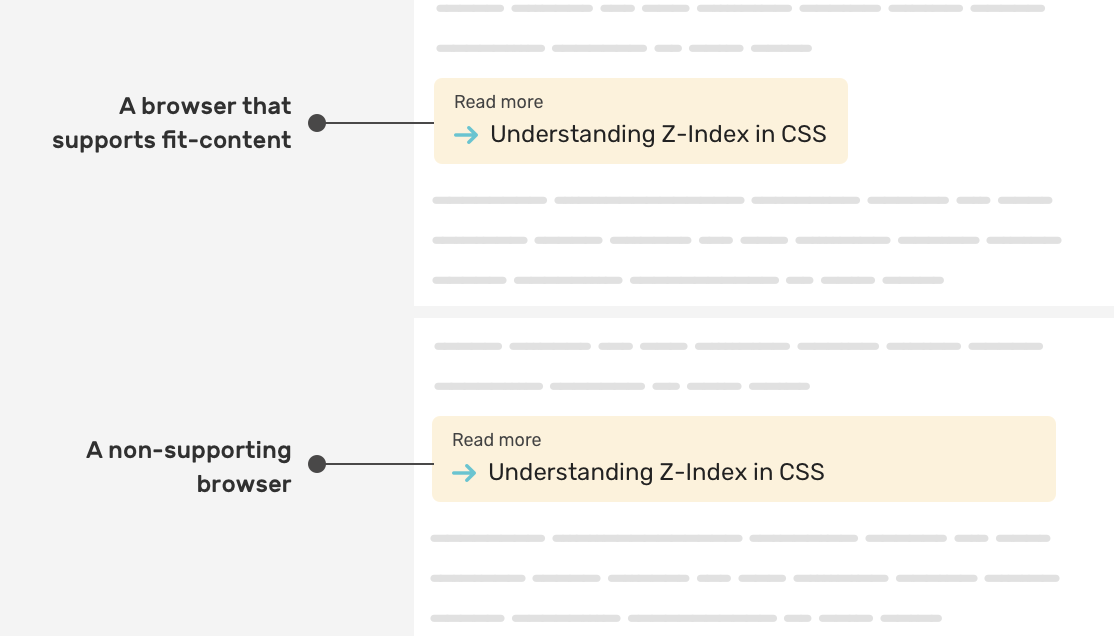
CSS Lesson #5 Styling the "Blocked content text" on placeholders. - Complianz Privacy Suite for WordPress

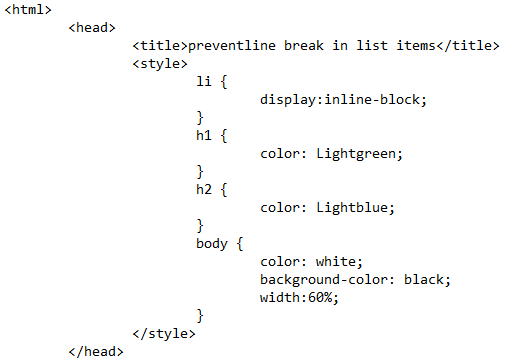
My code is the same as the code that codecademy answer gave me, but codecademy gave me a NO - Bug Reporting - Codecademy Forums

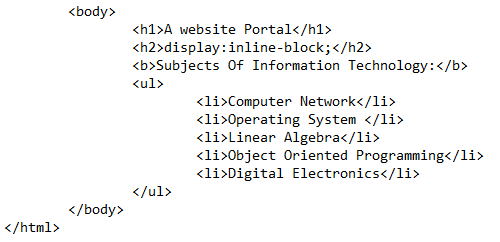
CSS - Test Your CSS Skills Number 35 - inline-block - #38 by system - HTML & CSS - SitePoint Forums | Web Development & Design Community

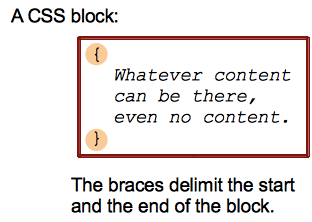
Gutenberg Block Tutorial with registerBlockType() and NO Webpack, ES6, JSX or Babel - JavaScript for WordPress