css-align] Special case for inline-block+scroll-container elements needs to cover inline blocks that **contain** scroll containers · Issue #3611 · w3c/csswg-drafts · GitHub

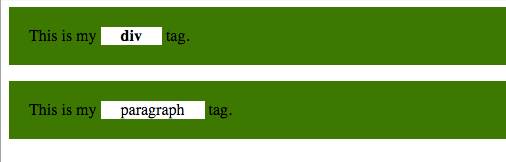
CSS display properties: block, inline, and inline-block — & how to tell the difference | by Daphne Watson | Medium
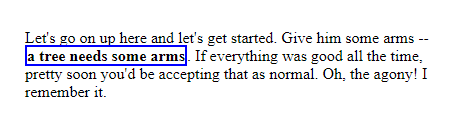
![t translation for Inline Block text will broken LayoutSection equals behavior [#3197442] | Drupal.org t translation for Inline Block text will broken LayoutSection equals behavior [#3197442] | Drupal.org](https://www.drupal.org/files/issues/2021-02-09/WX20210209-160905%402x.png)
t translation for Inline Block text will broken LayoutSection equals behavior [#3197442] | Drupal.org