
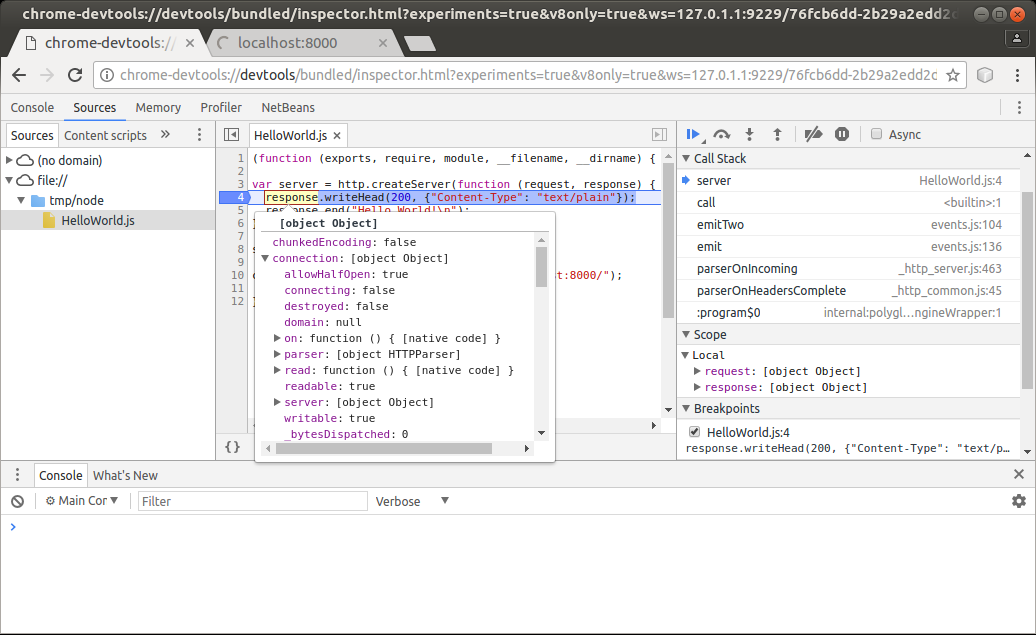
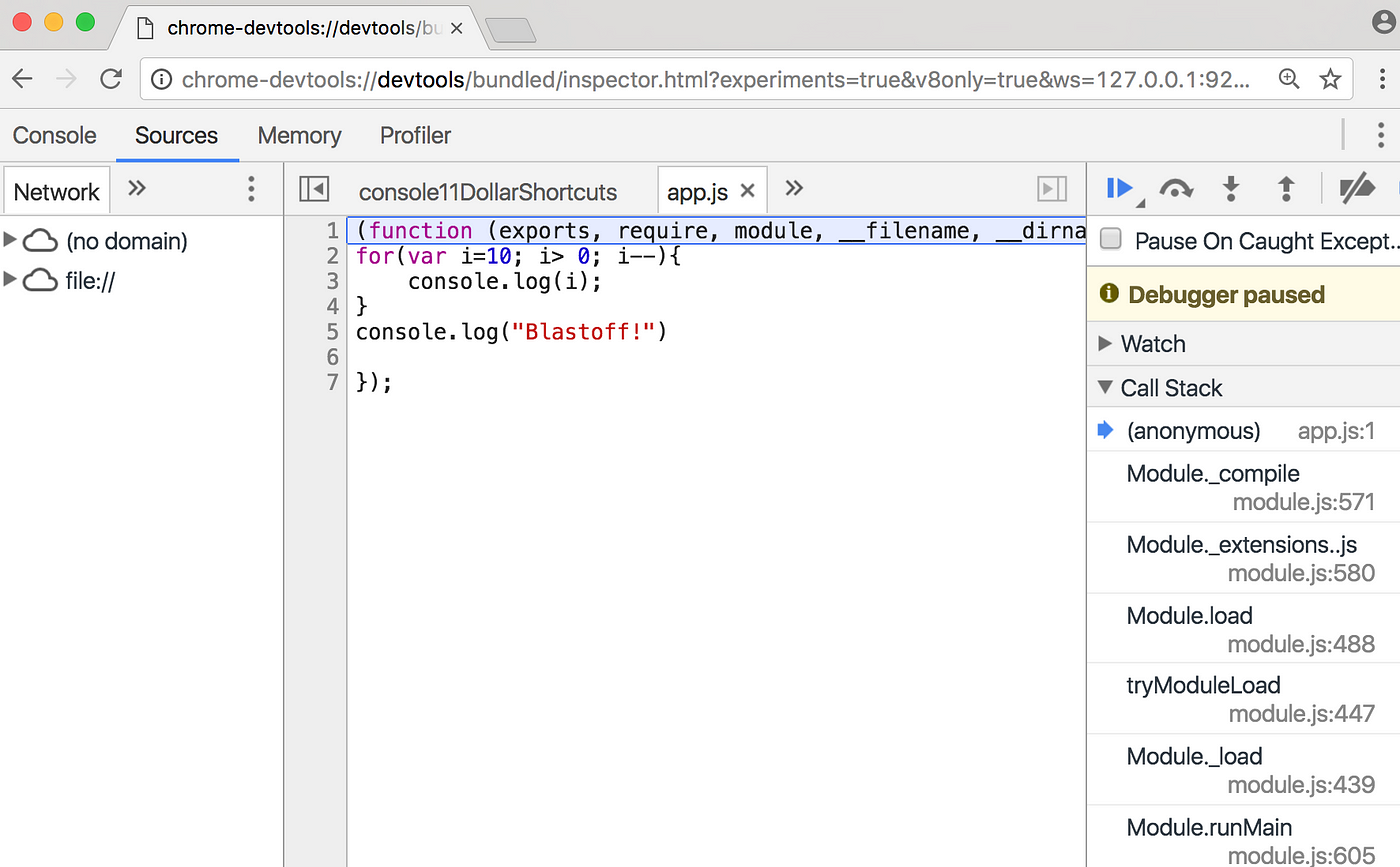
Debug Node.js in browser with real Chrome Developer Tools | by Rocco Balsamo | HackerNoon.com | Medium

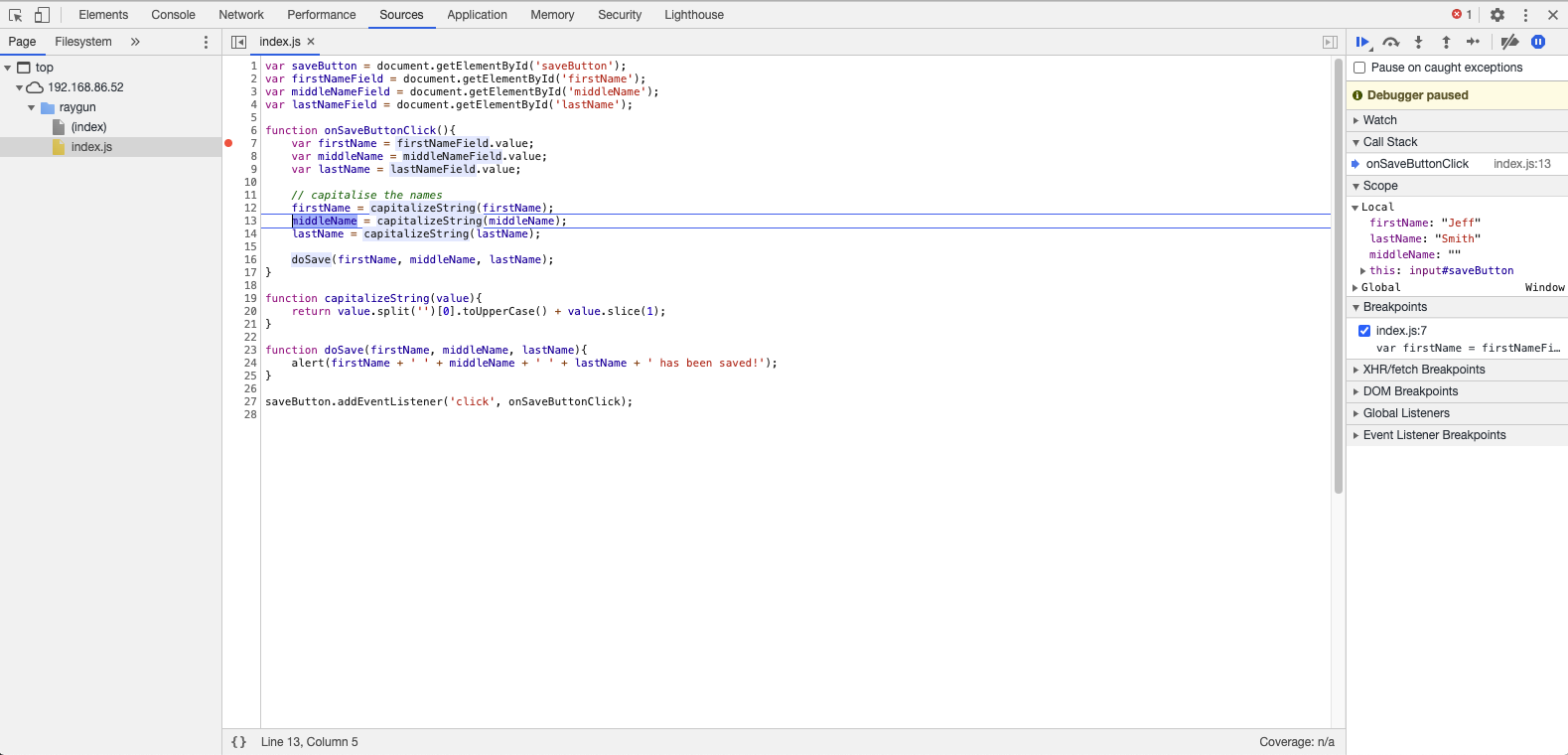
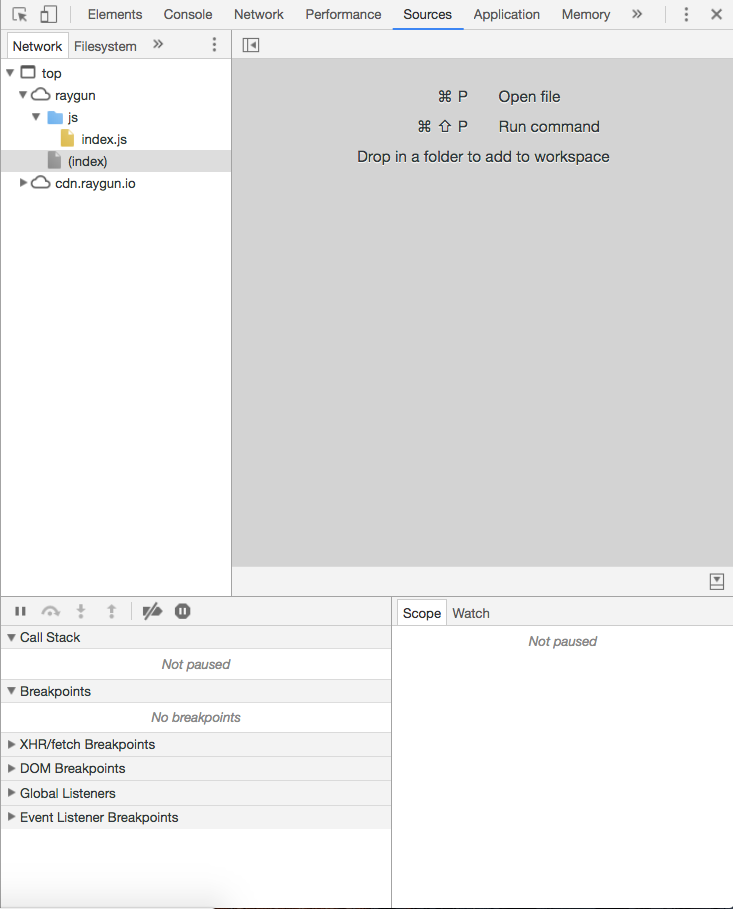
Using Chrome DevTools to debug frontend and backend JavaScript | by Chris Opperwall | The OpperBlog | Medium

Chrome 80 debugger: local scope variables are not available in console or Scope section - Google Chrome Community

ios webkit debug proxy - Chrome Devtools console hides all messages from remote device - Stack Overflow