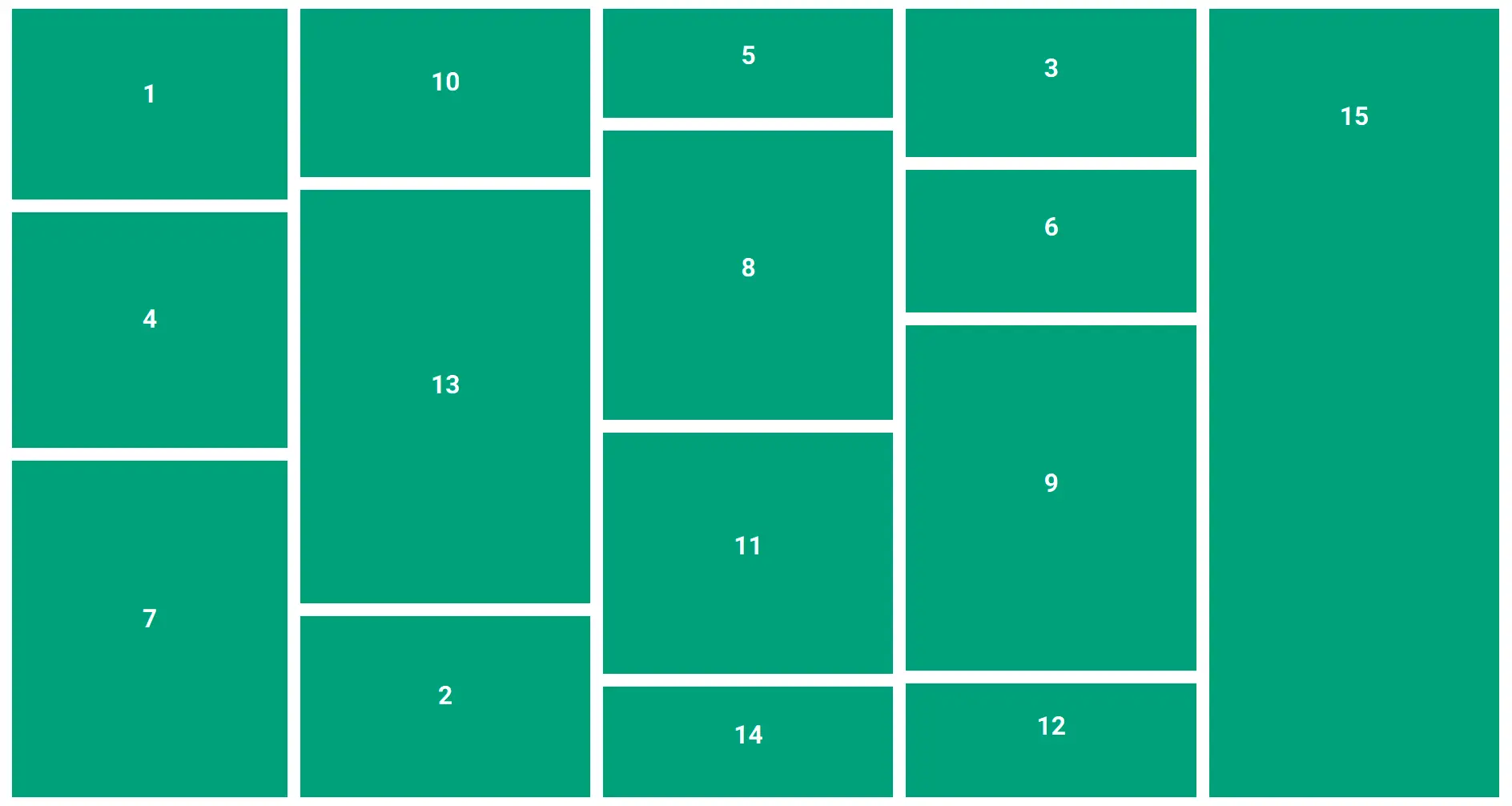
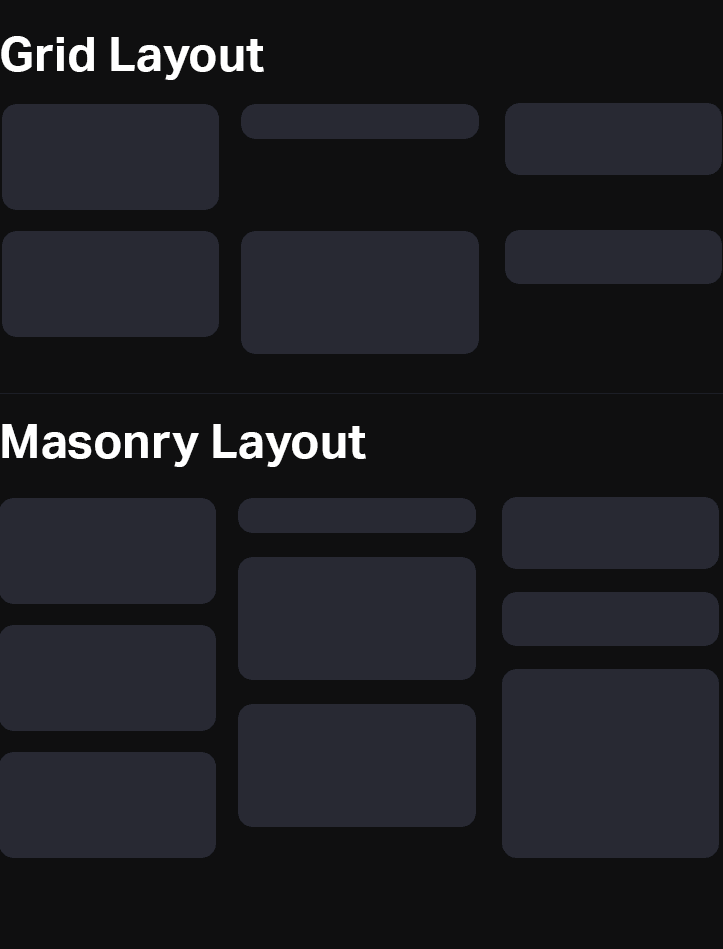
![css-grid][css-flexbox] Pinterest/Masonry style layout support · Issue #945 · w3c/csswg-drafts · GitHub css-grid][css-flexbox] Pinterest/Masonry style layout support · Issue #945 · w3c/csswg-drafts · GitHub](https://user-images.githubusercontent.com/85566/47433871-498b2e80-d76f-11e8-9c1e-52a9c7f435b5.png)
css-grid][css-flexbox] Pinterest/Masonry style layout support · Issue #945 · w3c/csswg-drafts · GitHub
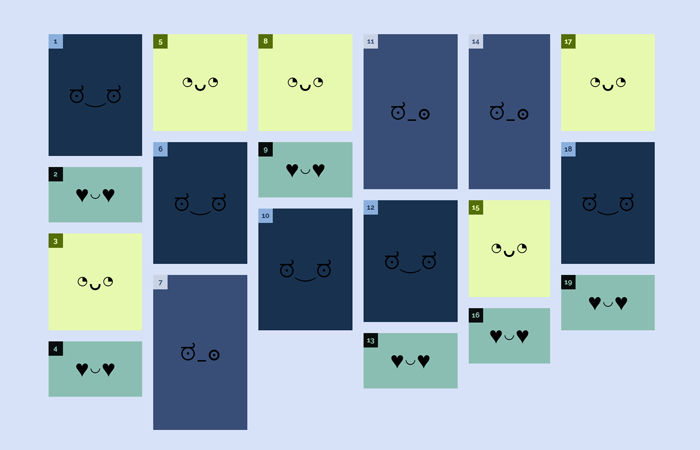
![css-grid][css-flexbox] Pinterest/Masonry style layout support · Issue #945 · w3c/csswg-drafts · GitHub css-grid][css-flexbox] Pinterest/Masonry style layout support · Issue #945 · w3c/csswg-drafts · GitHub](https://user-images.githubusercontent.com/4528551/29148471-cf9be4ec-7d2a-11e7-9142-87b84703fcea.png)
css-grid][css-flexbox] Pinterest/Masonry style layout support · Issue #945 · w3c/csswg-drafts · GitHub

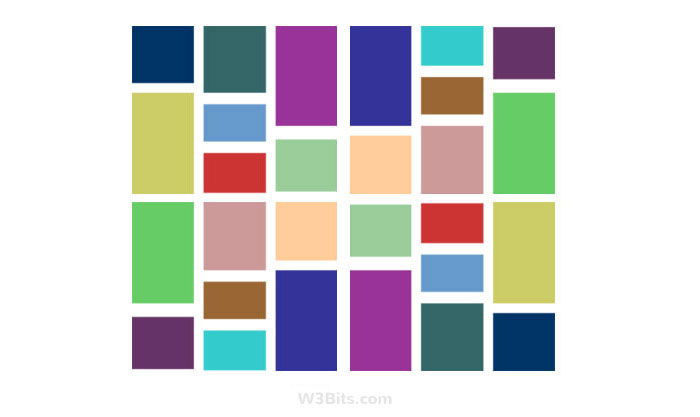
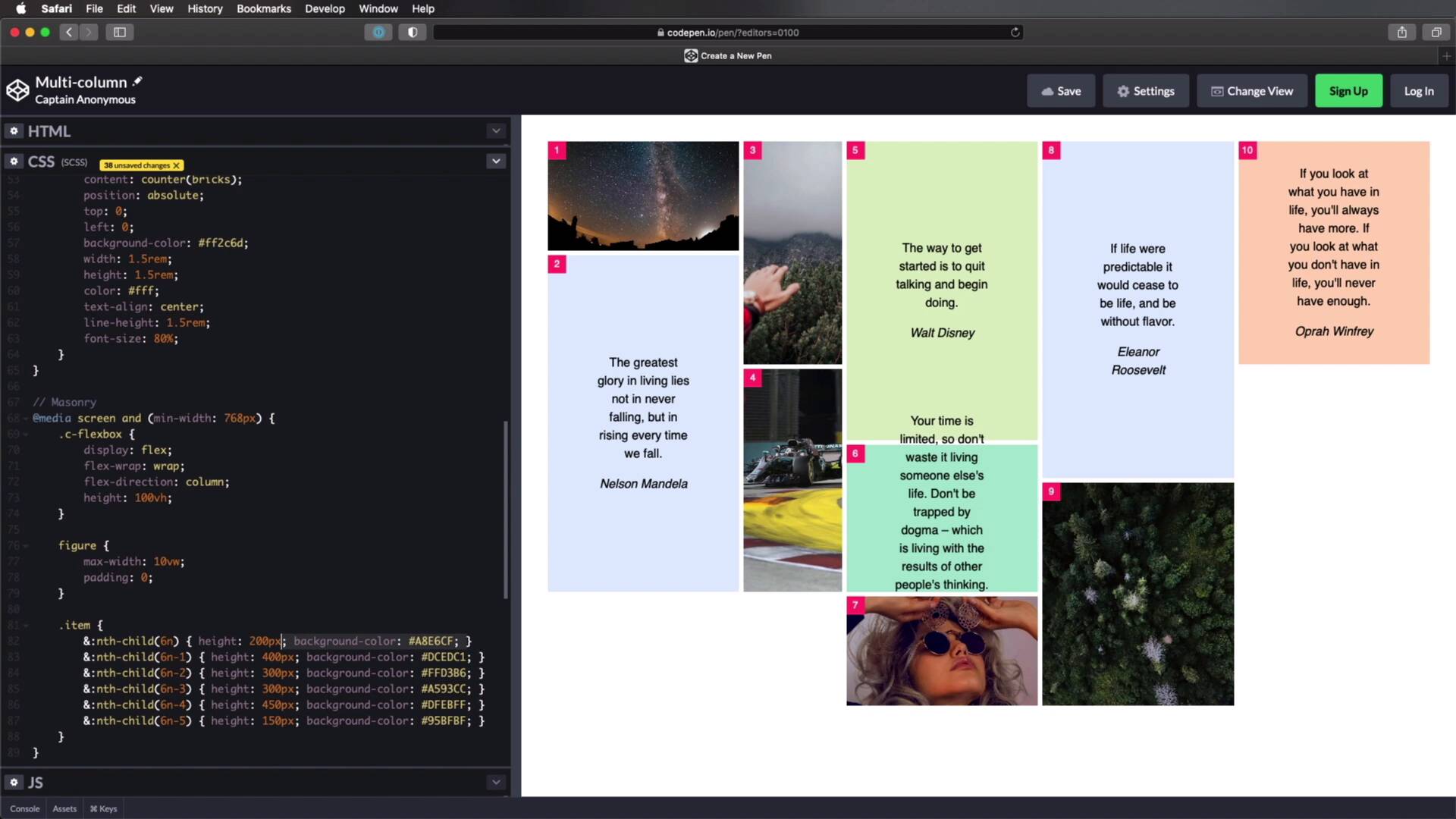
HOW TO: Pure CSS masonry layouts. Achieving that aesthetically pleasing… | by Jhey Tompkins | codeburst
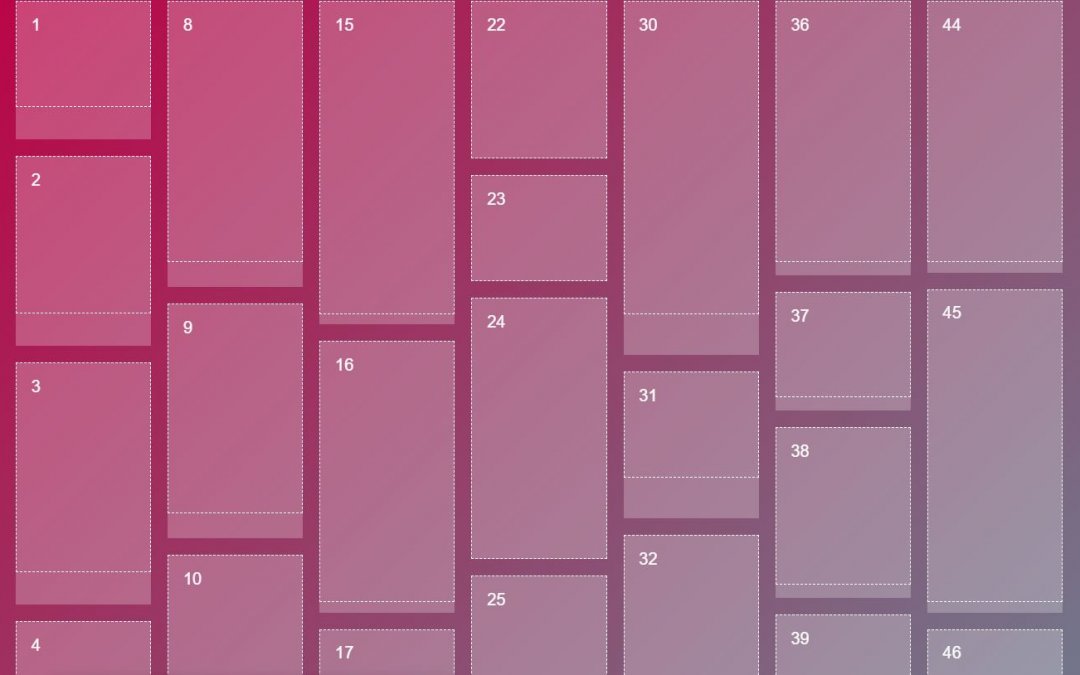
![css-grid][css-flexbox] Pinterest/Masonry style layout support · Issue #945 · w3c/csswg-drafts · GitHub css-grid][css-flexbox] Pinterest/Masonry style layout support · Issue #945 · w3c/csswg-drafts · GitHub](https://user-images.githubusercontent.com/85566/47433931-6de70b00-d76f-11e8-8cfb-562f49c4e16b.png)