Jen Simmons on Twitter: "Check out Safari 16's Flexbox Inspector. It shows free space *and* gaps, so you can see how both combine to create the layout you got. It pairs so

ios - Button with display: flex does not work in Safari. Causing size and alignment issues - Stack Overflow

Flex justify align "end" not working on Safari but "flex-end" works · Issue #5562 · chakra-ui/chakra-ui · GitHub
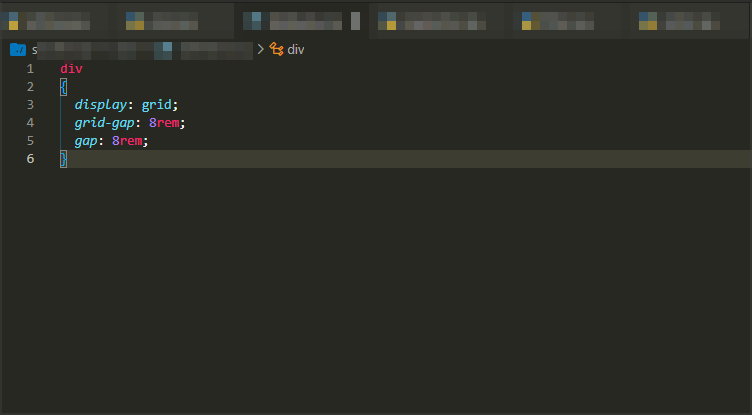
![Fieldset display:flex makes inner form elements too narrow in Safari and IE11 [#3107823] | Drupal.org Fieldset display:flex makes inner form elements too narrow in Safari and IE11 [#3107823] | Drupal.org](https://www.drupal.org/files/issues/2020-01-21/Bildschirmfoto%202020-01-21%20um%2018.18.45.png)