html - how to display child div's inline-block while parent container is display flex? - Stack Overflow

javascript - Positioning divs with display: inline-block. How to adapt height one after the other? - Stack Overflow

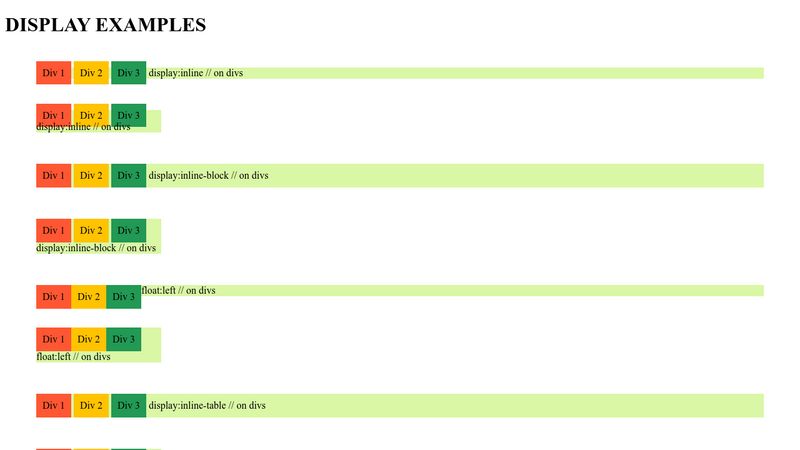
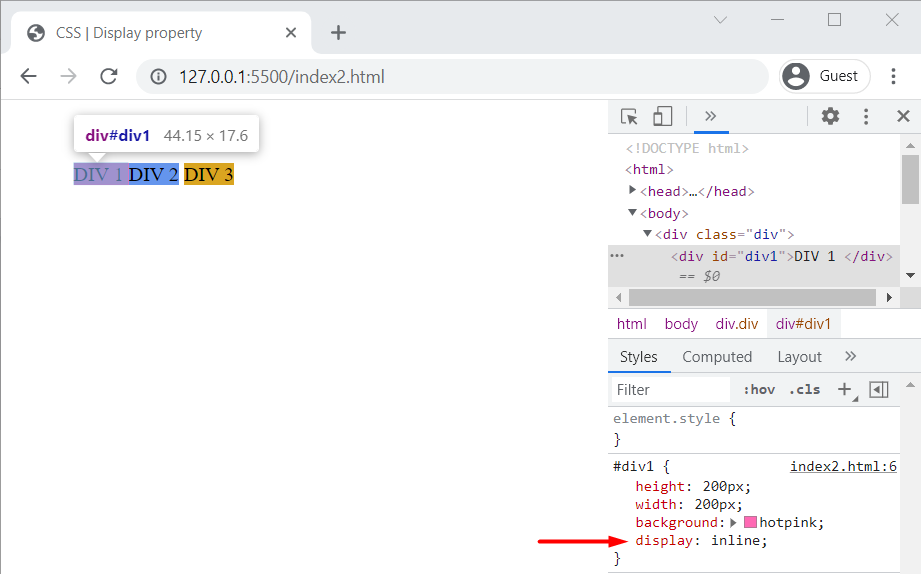
Cracking the CSS Display:inline, block, inline-block, none && visibility:hidden. | by Cyrus Kiprop | Medium

CSS display properties: block, inline, and inline-block — & how to tell the difference | by Daphne Watson | Medium