CSS 102: Inline vs. Inline-Block, Block Formatting Context, Solving Browser-Specific Styling Issues | Medium

javascript - Positioning divs with display: inline-block. How to adapt height one after the other? - Stack Overflow

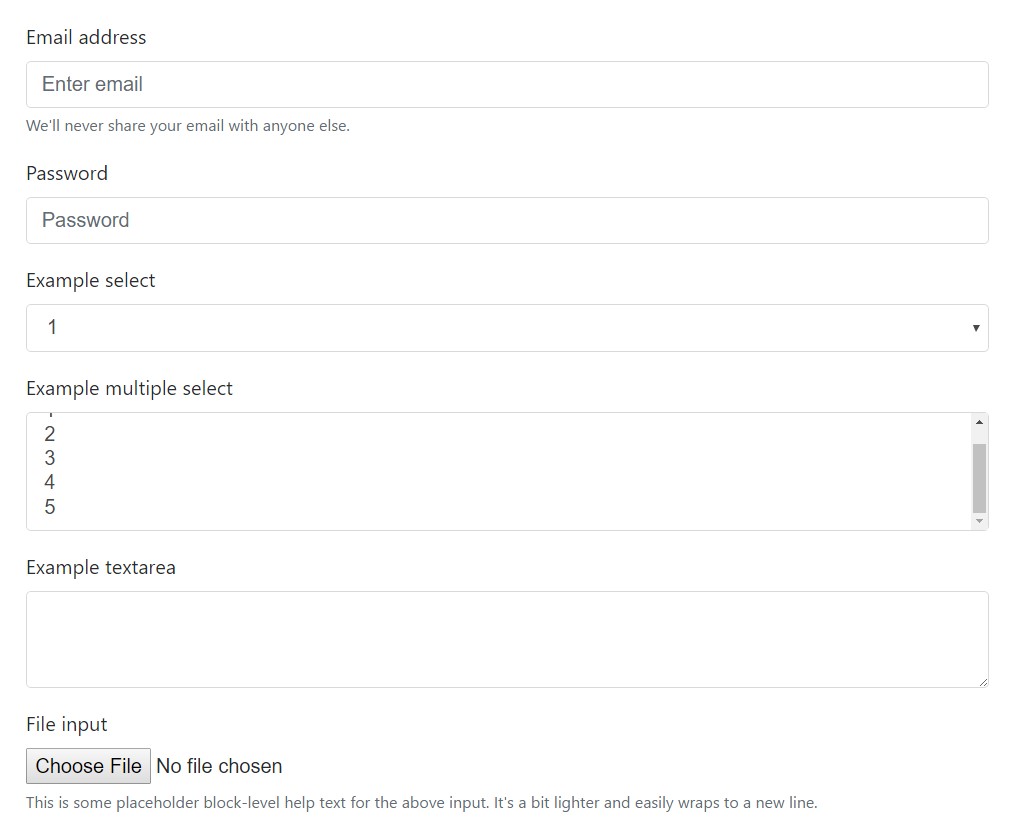
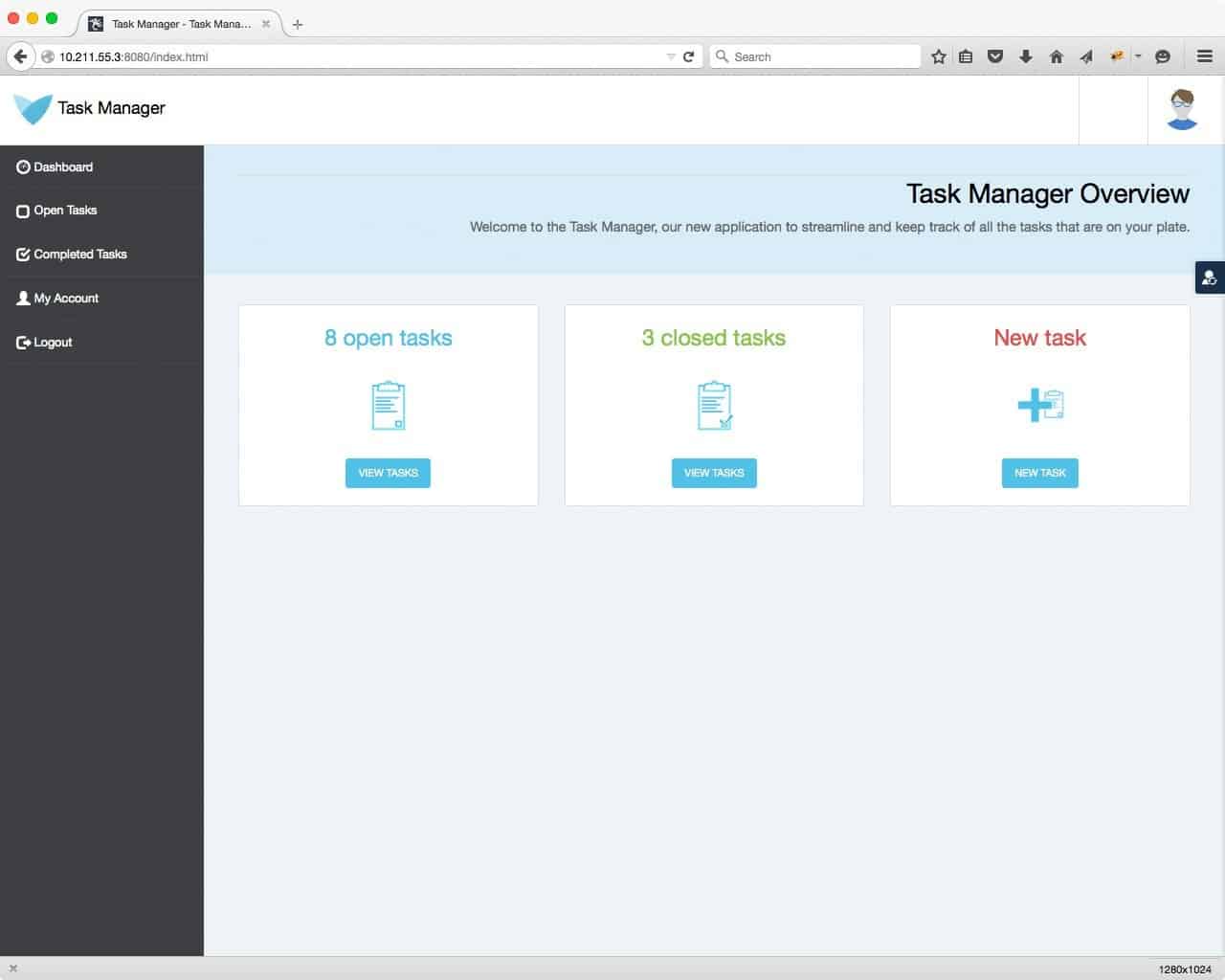
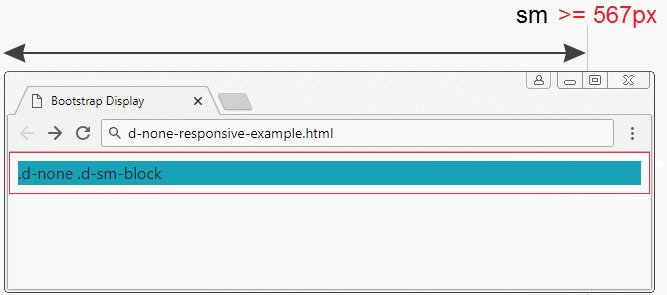
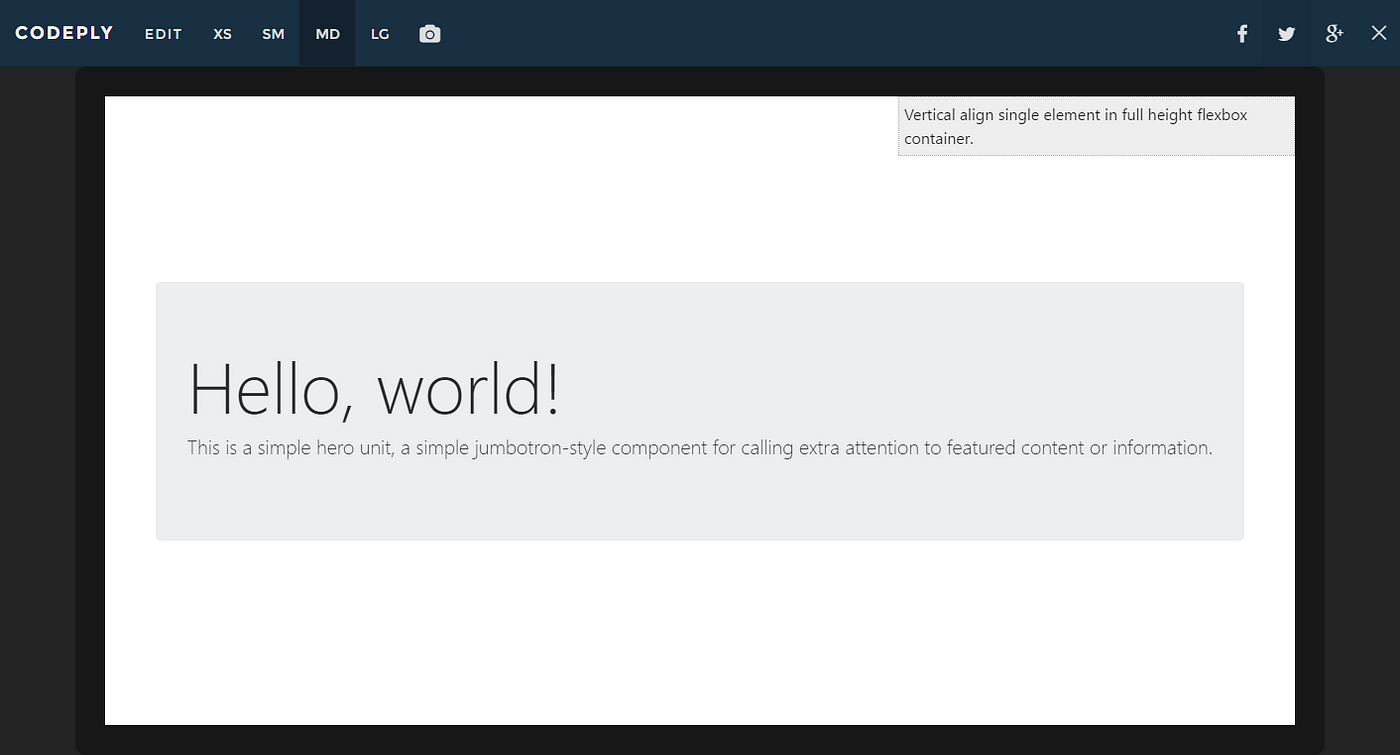
css - Inline objects becomes block while using some (hidden-xs) classes in twitter-bootstrap-3 - Stack Overflow