
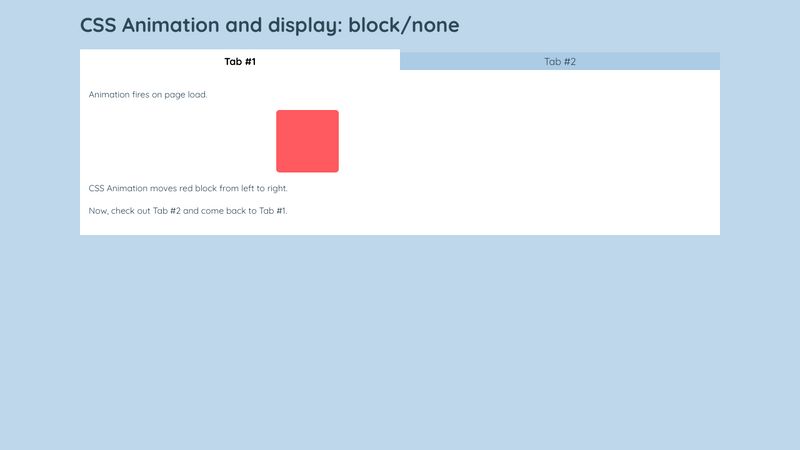
Ahmad Shadeed on Twitter: "✍️ New Article: Hiding Elements On The Web ✍️ In this article, I wrote about how to hide elements in HTML and CSS, with examples including animation and
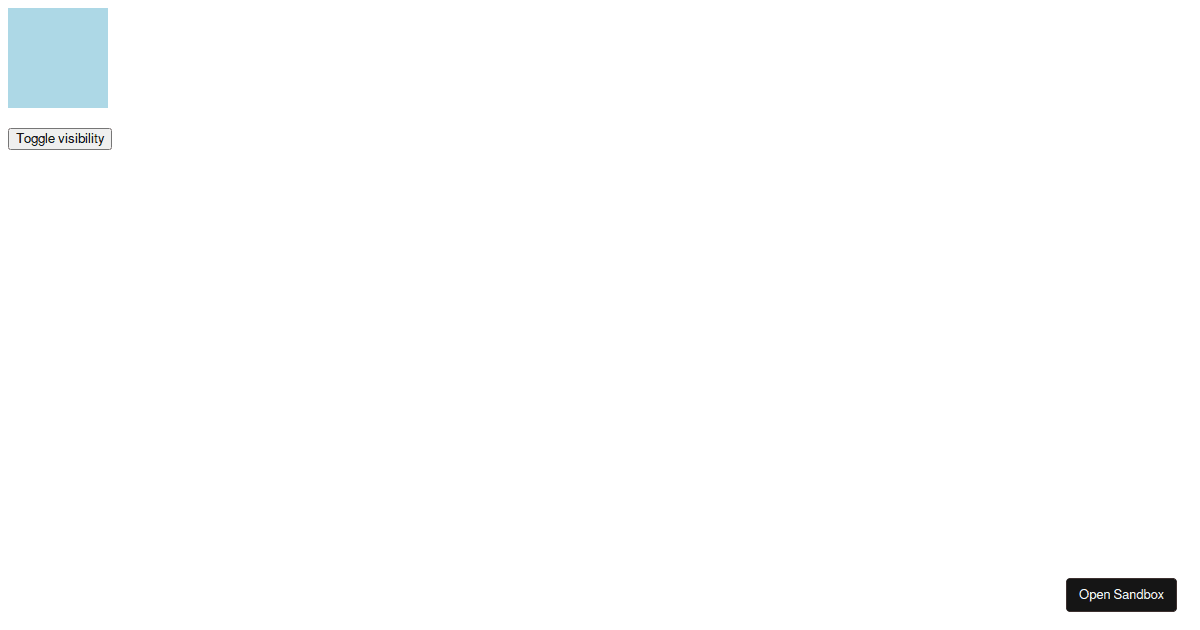
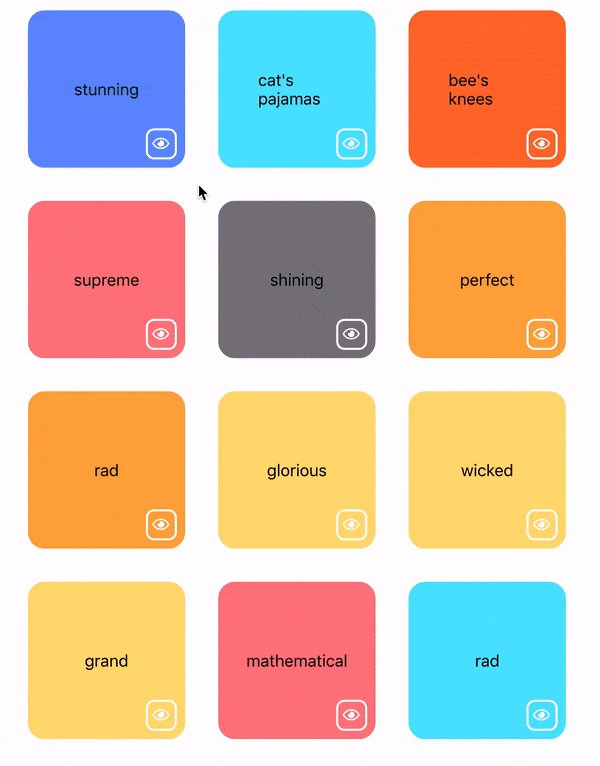
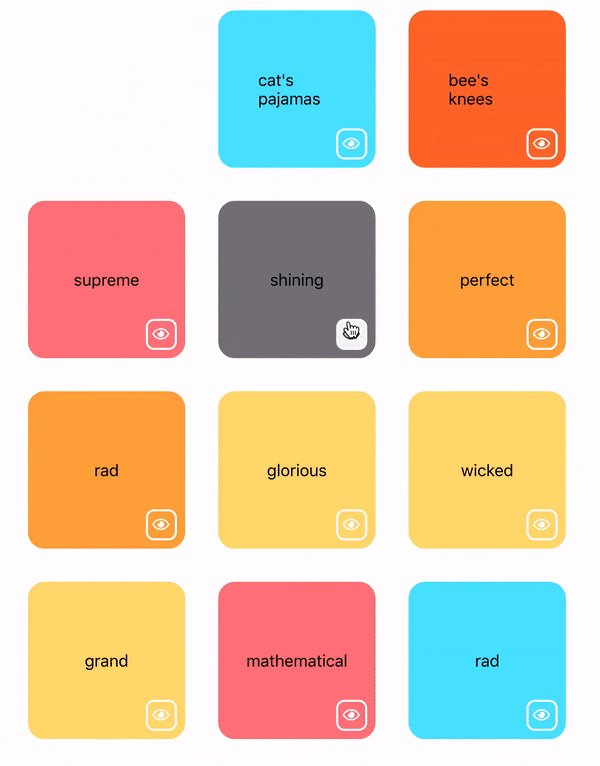
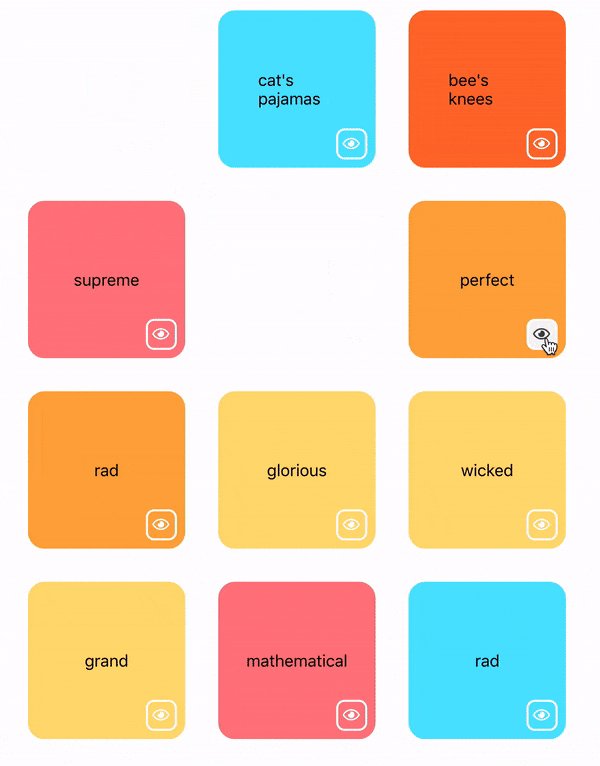
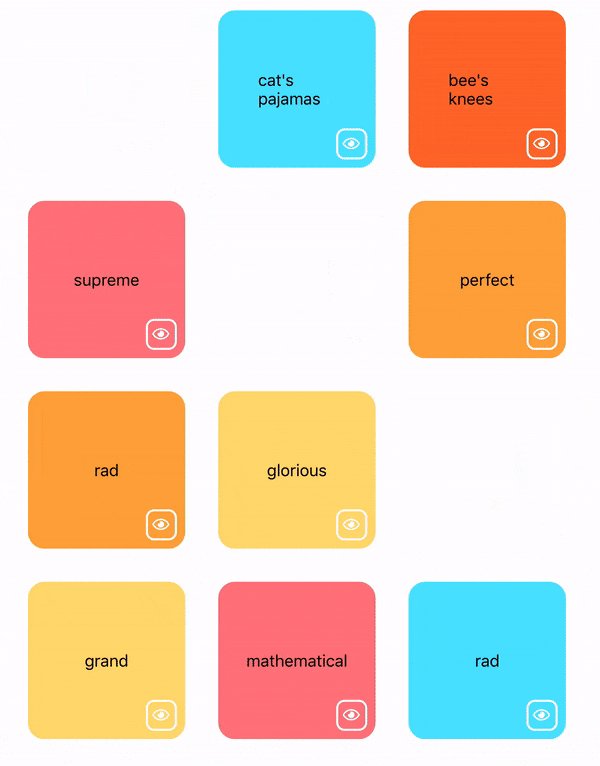
![BUG] Animate height “0” to “auto” when switching to “display: block” from “ none” · Issue #209 · framer/motion · GitHub BUG] Animate height “0” to “auto” when switching to “display: block” from “ none” · Issue #209 · framer/motion · GitHub](https://user-images.githubusercontent.com/13482427/61403744-43794700-a8d6-11e9-877e-81420b0212cb.gif)
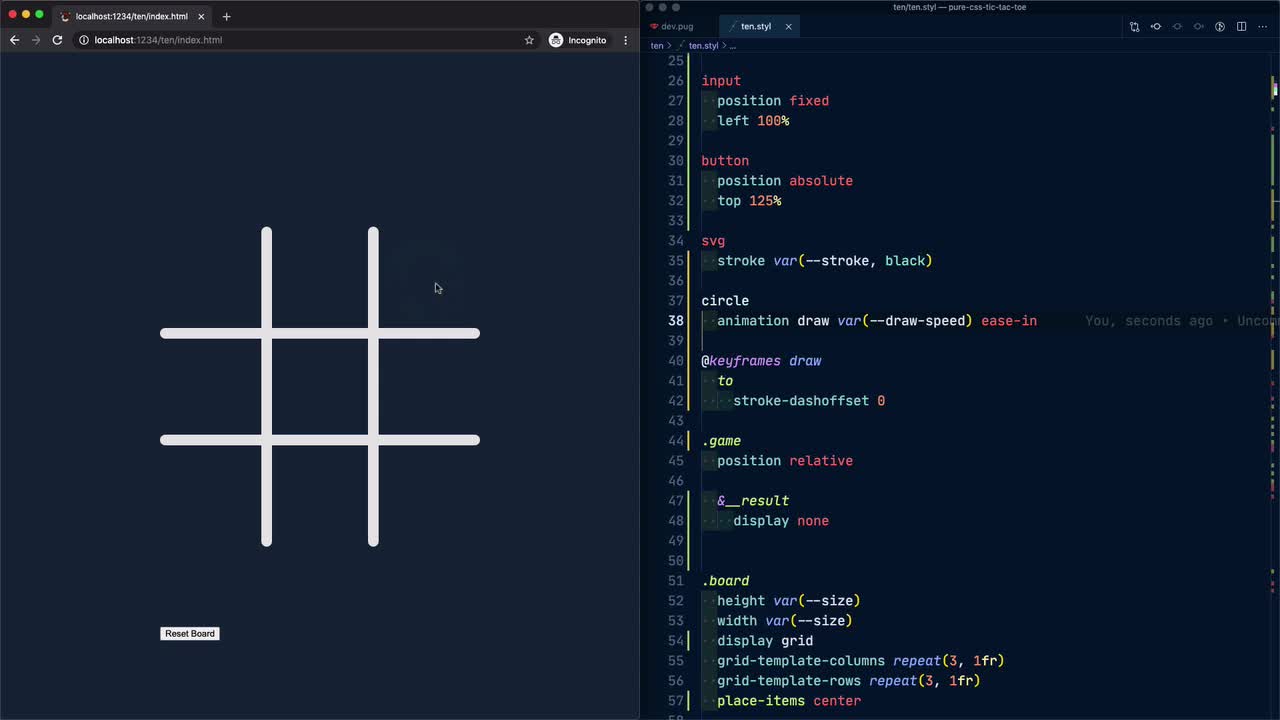
BUG] Animate height “0” to “auto” when switching to “display: block” from “ none” · Issue #209 · framer/motion · GitHub

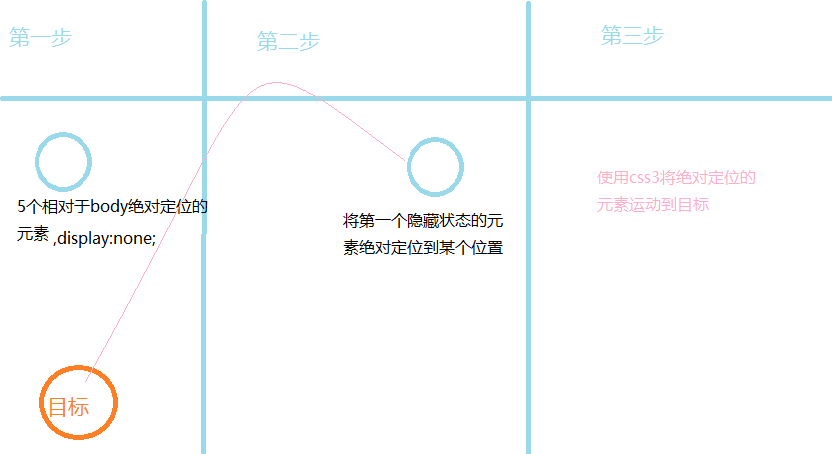
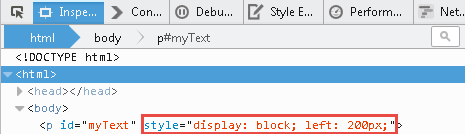
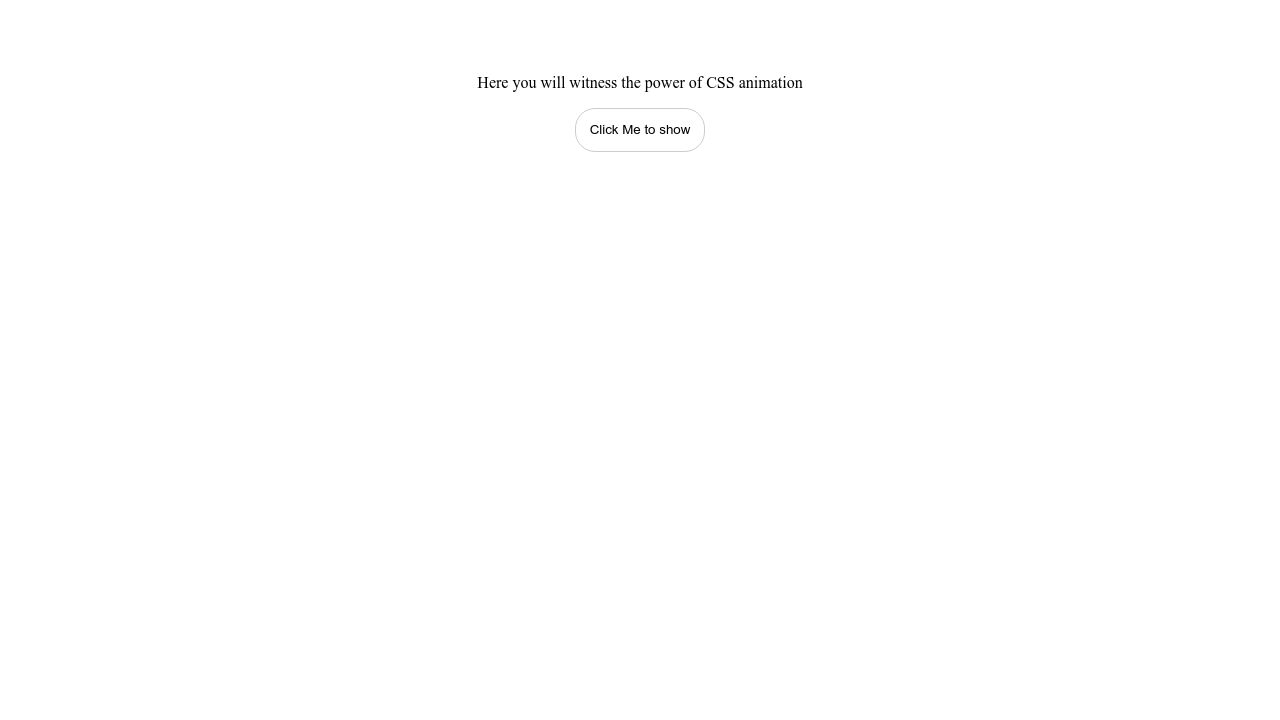
The element hidden at the bottom of the page by default rises slowly from the low end after clicking the event? Why doesn't my have animation effect? | Develop Paper