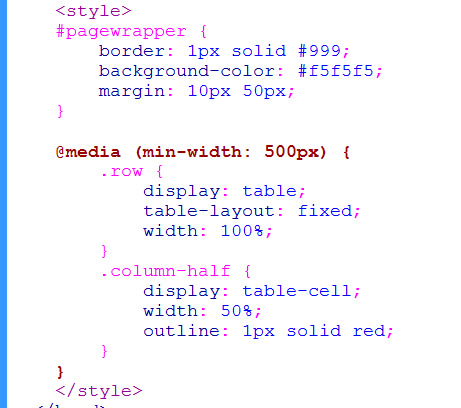
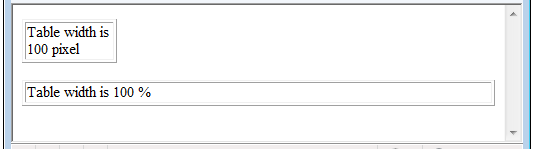
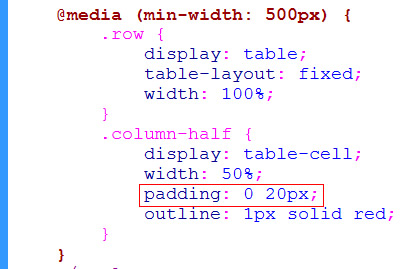
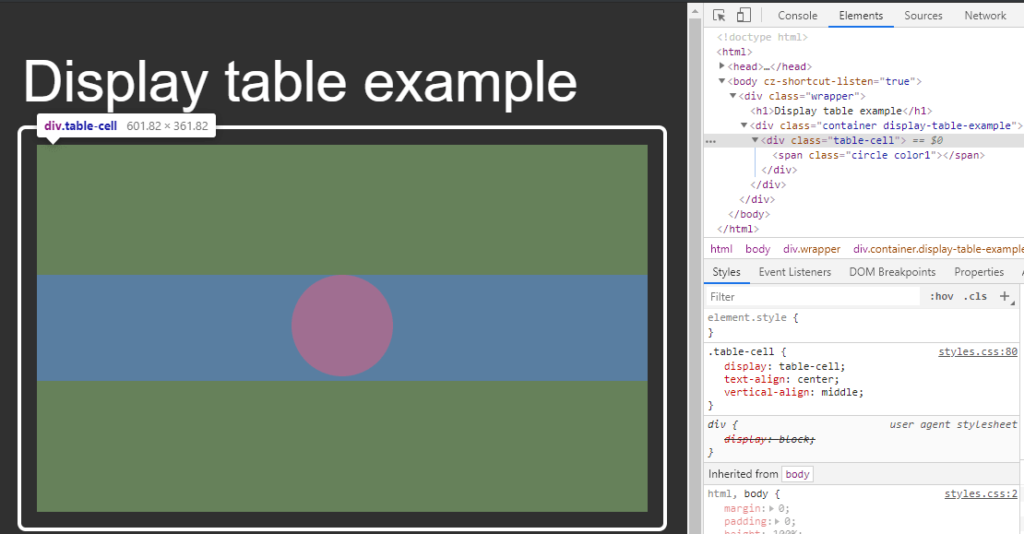
html - Div content alignment using display property with table and table-cell values - Stack Overflow

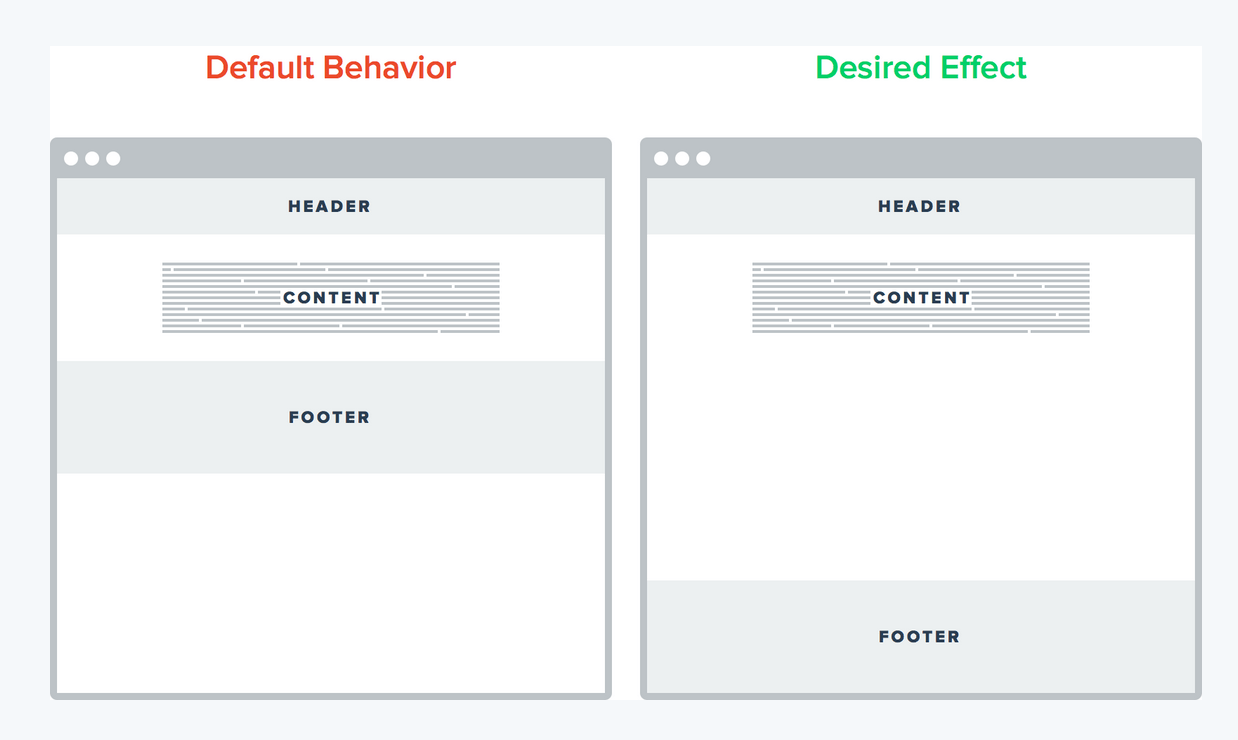
Expanding navbar and footer to match the width of table - HTML & CSS - SitePoint Forums | Web Development & Design Community

5 Ways To Create Responsive Equal Height Columns With CSS | Web design tools, Web development programming, Web development design

How would I connect the 2 images to the middle image? - HTML & CSS - SitePoint Forums | Web Development & Design Community