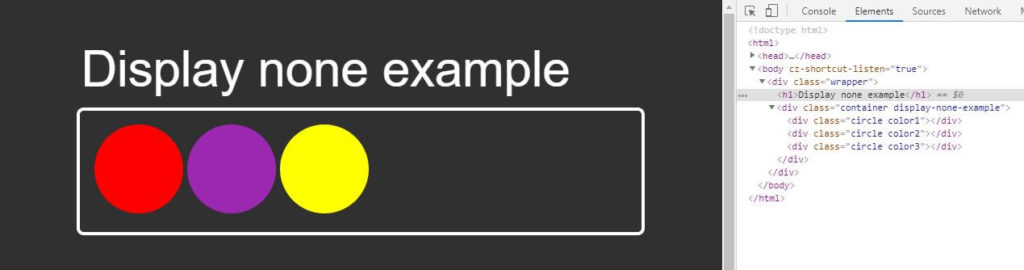
Cracking the CSS Display:inline, block, inline-block, none && visibility: hidden. | by Cyrus Kiprop | Medium

Bug: Suspense/fallback adds a style display: none !important and this doesn't get removed on IE 11 · Issue #20054 · facebook/react · GitHub



![CSS "display:none" hiding important fields [#2028057] | Drupal.org CSS "display:none" hiding important fields [#2028057] | Drupal.org](https://www.drupal.org/files/ember_issue.png)










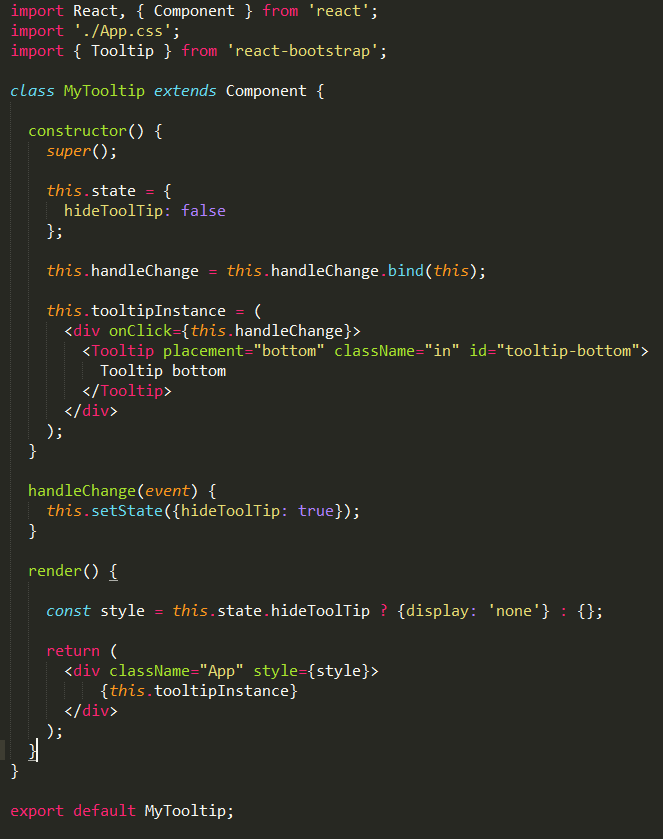
![JavaScript Display None Property [UPDATED 2022] - Developer Helps JavaScript Display None Property [UPDATED 2022] - Developer Helps](https://www.developerhelps.com/wp-content/uploads/2019/10/javascript-display-none-min.jpg)