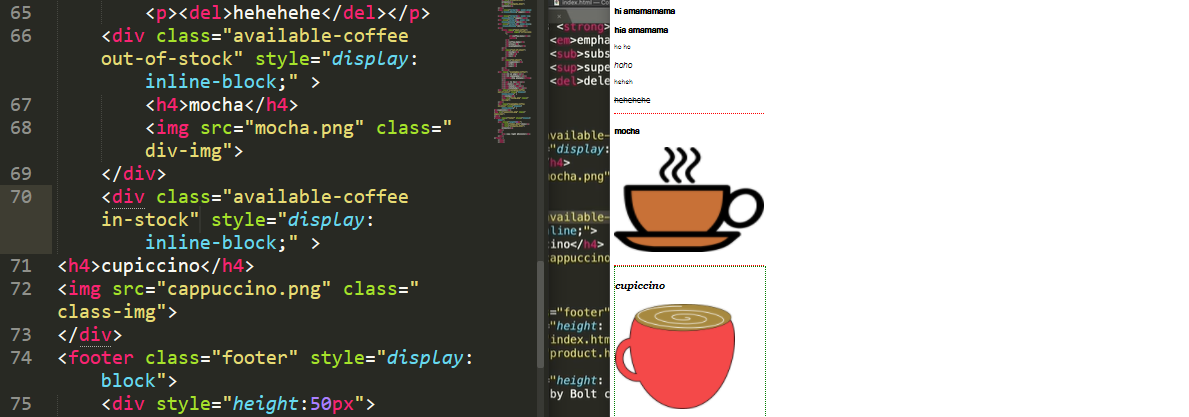
Display: inline-block items not coming inline - HTML & CSS - SitePoint Forums | Web Development & Design Community

javascript - Positioning divs with display: inline-block. How to adapt height one after the other? - Stack Overflow

Inline-flex and inline not working - HTML & CSS - SitePoint Forums | Web Development & Design Community

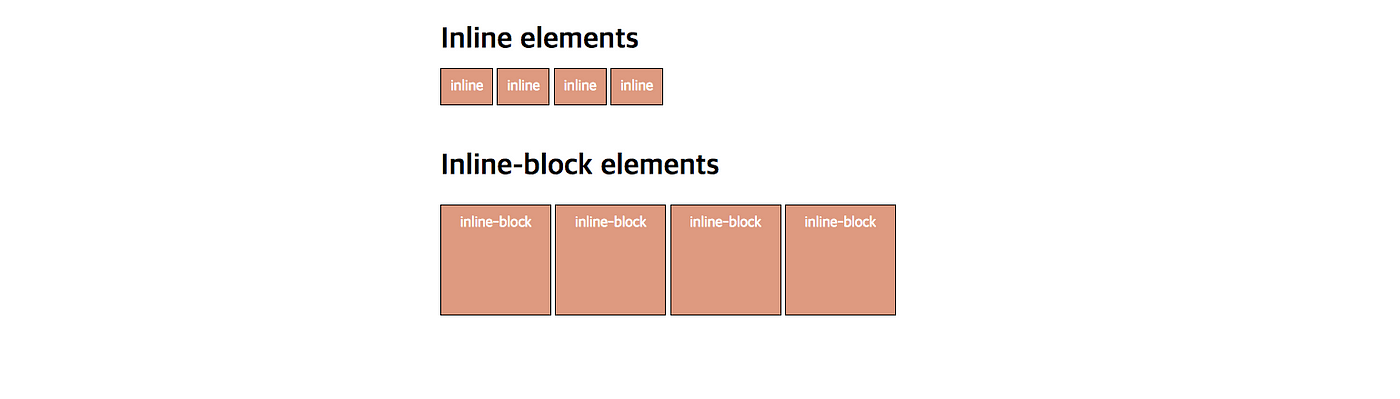
Samantha Ming - Web Basics - display: inline-block . Just a reminder - The ` display` property specifics the display behaviour of an element. It's a must know for controlling the layout of

Display: inline-block items not coming inline - HTML & CSS - SitePoint Forums | Web Development & Design Community