css - What's the difference between display:inline-flex and display:flex? - Stack Overflow | Flex, Class labels, Stack overflow

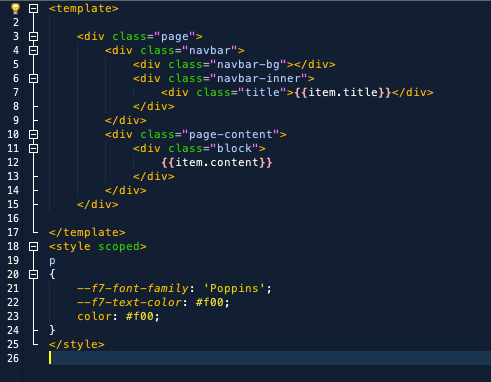
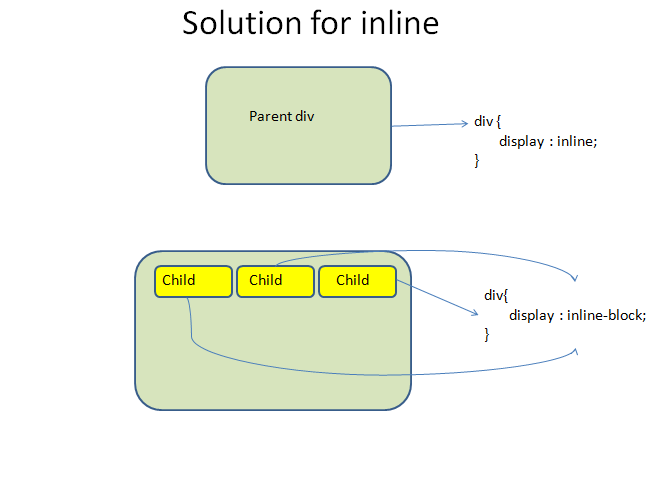
html - how to display child div's inline-block while parent container is display flex? - Stack Overflow

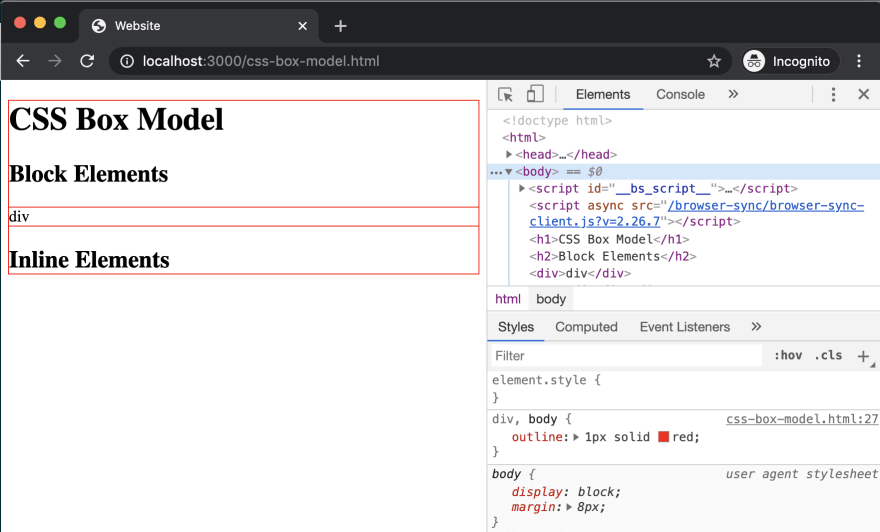
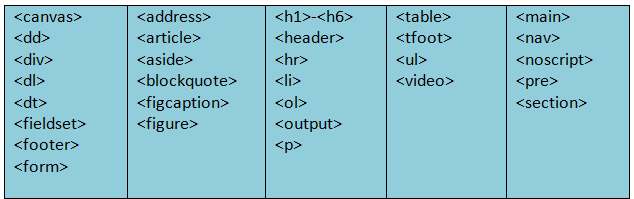
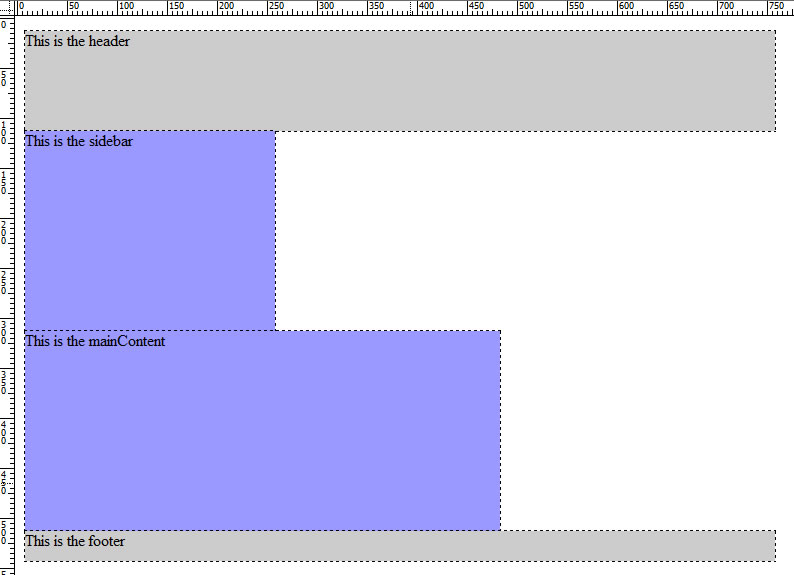
Block-Level and Inline Elements: The difference between <div> and <span> | by Emmanuel Ndubuisi | codeburst

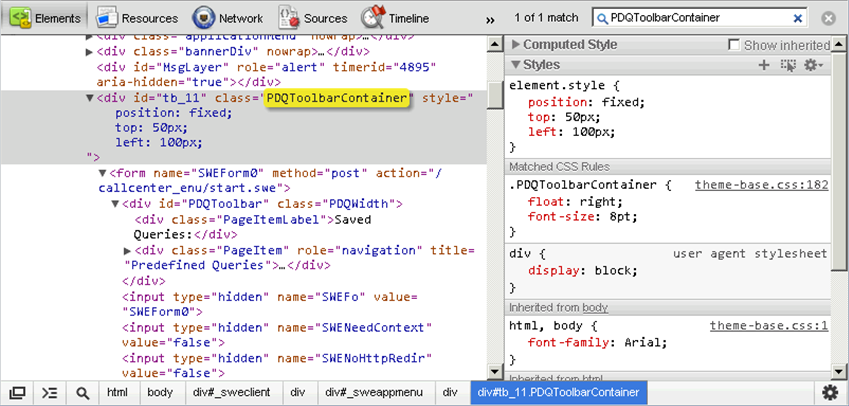
Bookshelf v8.1/8.2: Using Cascading Style Sheets to Modify Position, Dimension, and Text Attributes of an Object