html - how to display child div's inline-block while parent container is display flex? - Stack Overflow

How would I connect the 2 images to the middle image? - HTML & CSS - SitePoint Forums | Web Development & Design Community

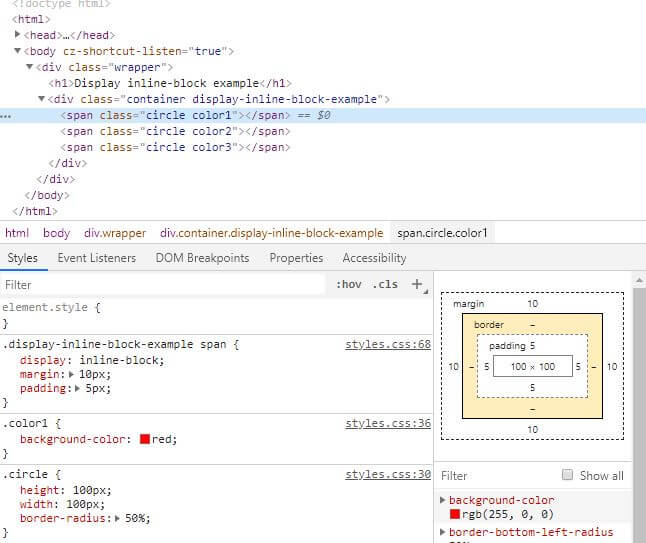
Cracking the CSS Display:inline, block, inline-block, none && visibility:hidden. | by Cyrus Kiprop | Medium