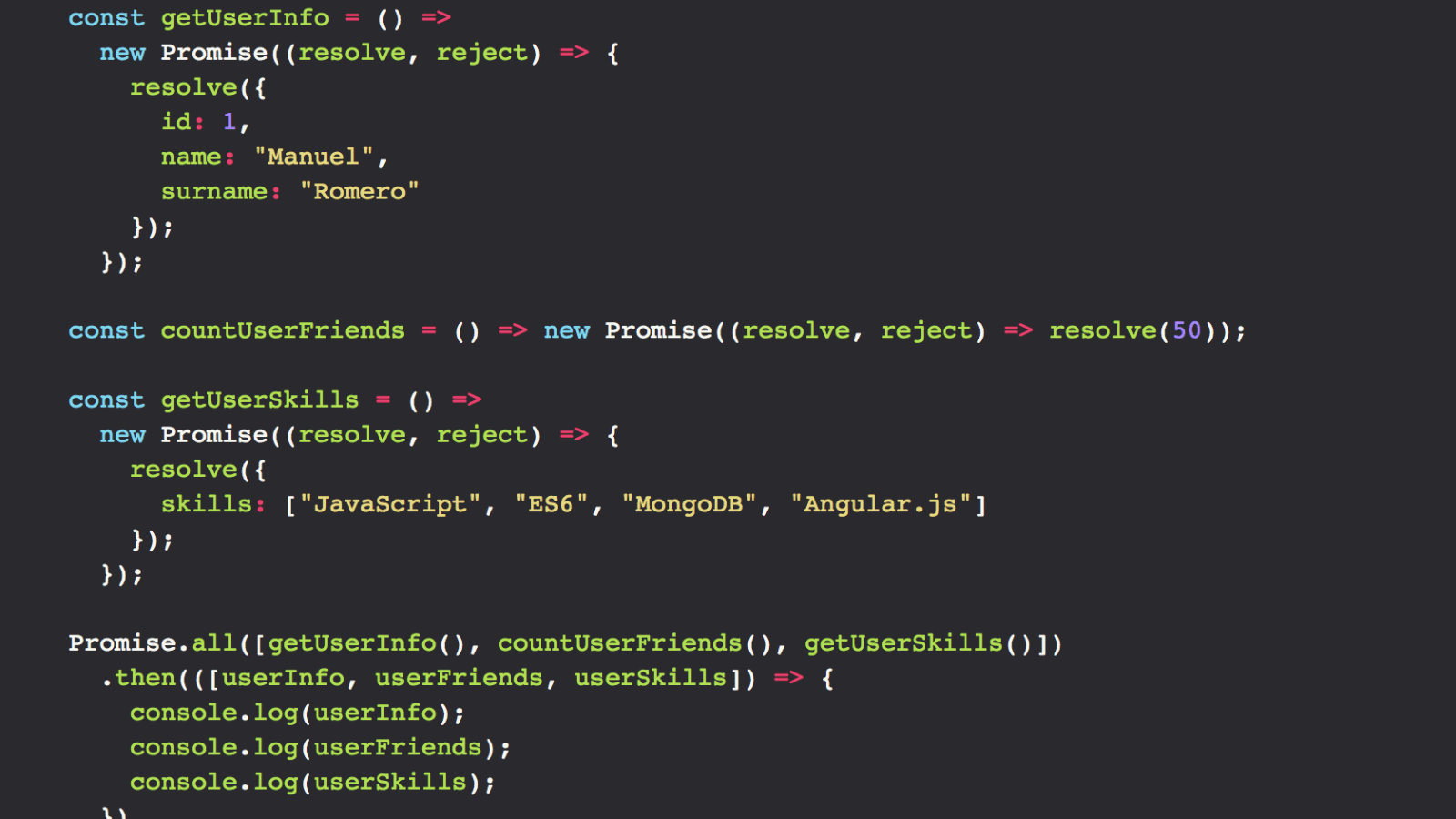
3 Reasons NOT to Use ES6 Functions in JavaScript | by Diederik Mathijs | JavaScript in Plain English

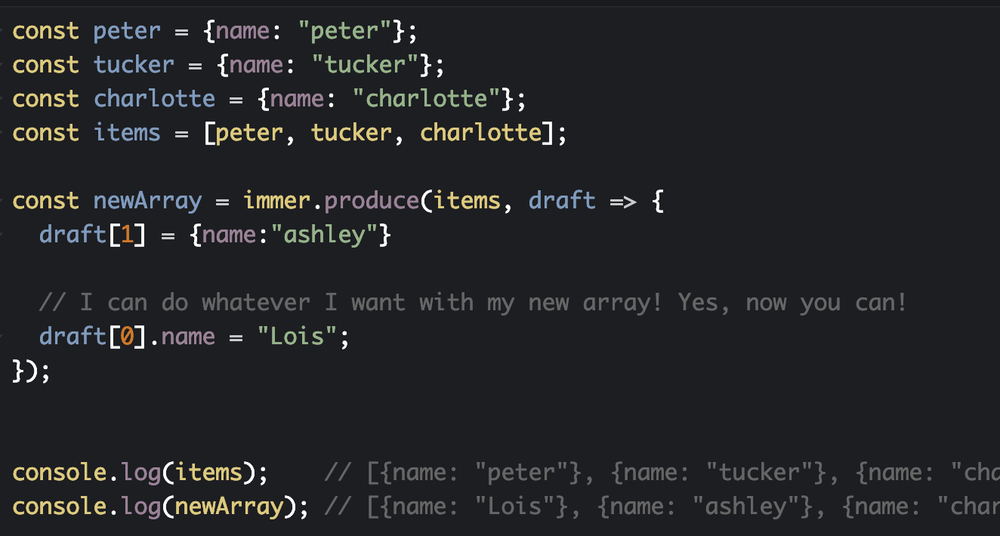
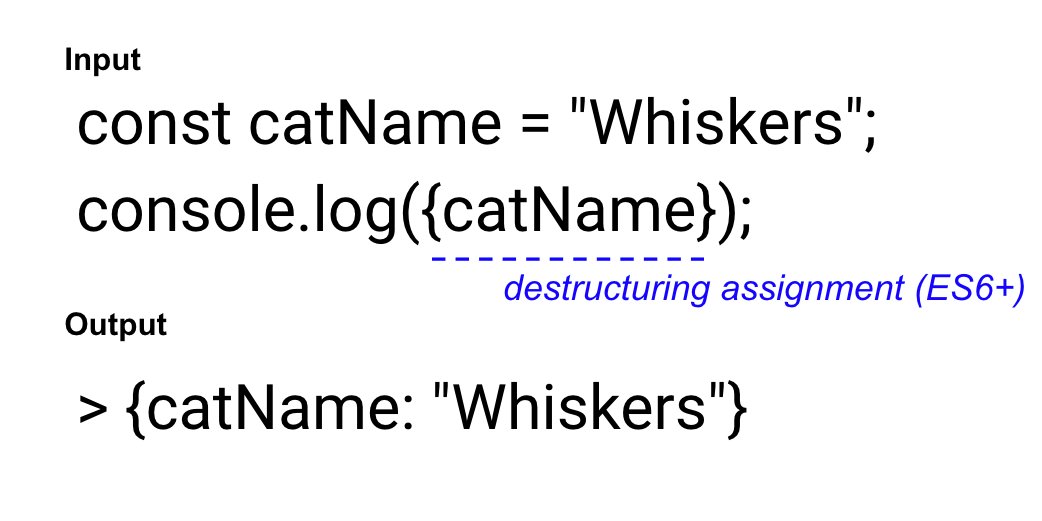
Katie Hempenius on Twitter: "Gross ES6 hack that I'm digging: Use this: console.log({catName}); To replace manually labeling variables when debugging: console.log("cat name " + catName); (Note that the output is an object

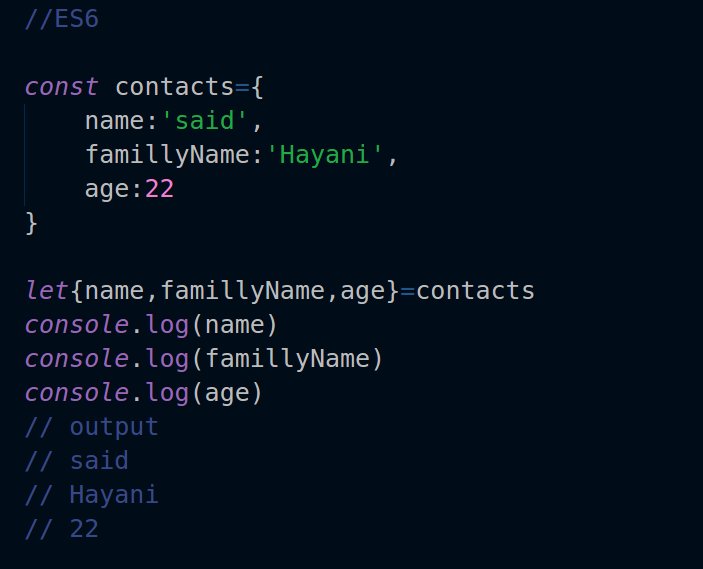
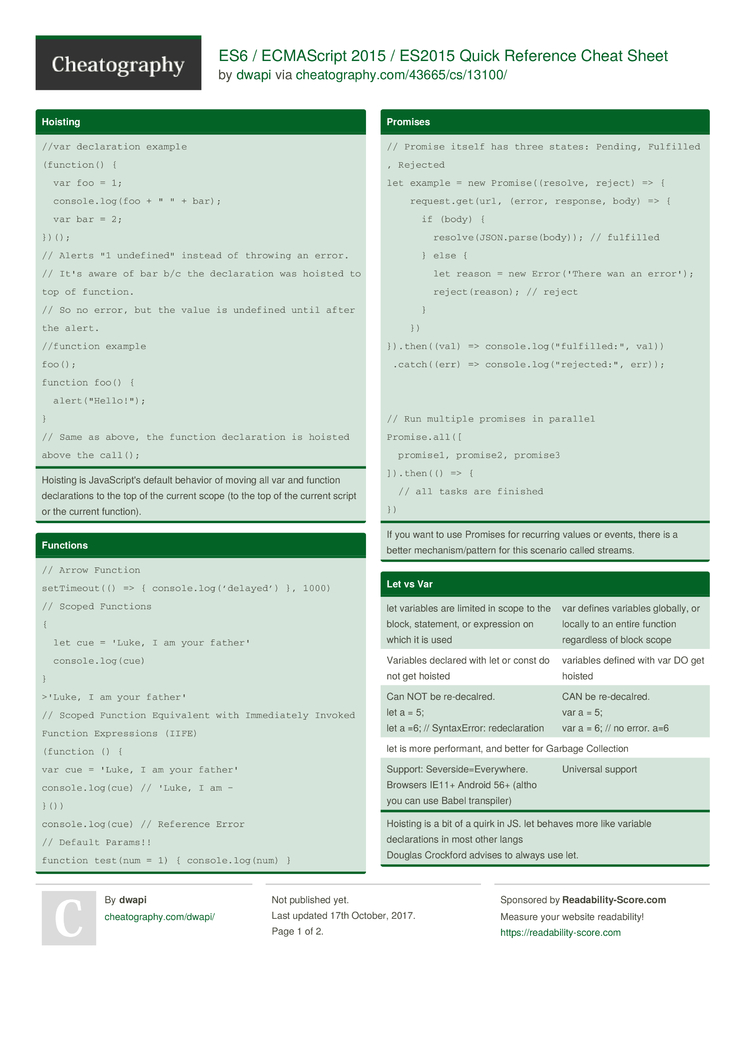
ES6 / ECMAScript 2015 / ES2015 Quick Reference Cheat Sheet by dwapi - Download free from Cheatography - Cheatography.com: Cheat Sheets For Every Occasion

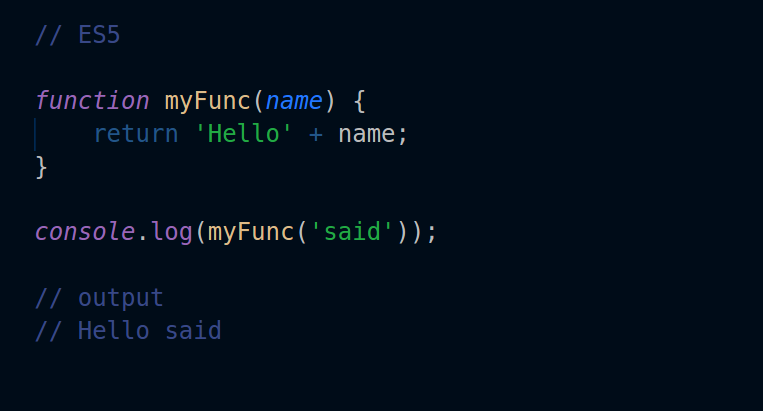
Pirple - What will be logged to the console in this Javascript code? #js #javascript #es6 #es5 #pirple #learnToCode #coding #code | Facebook

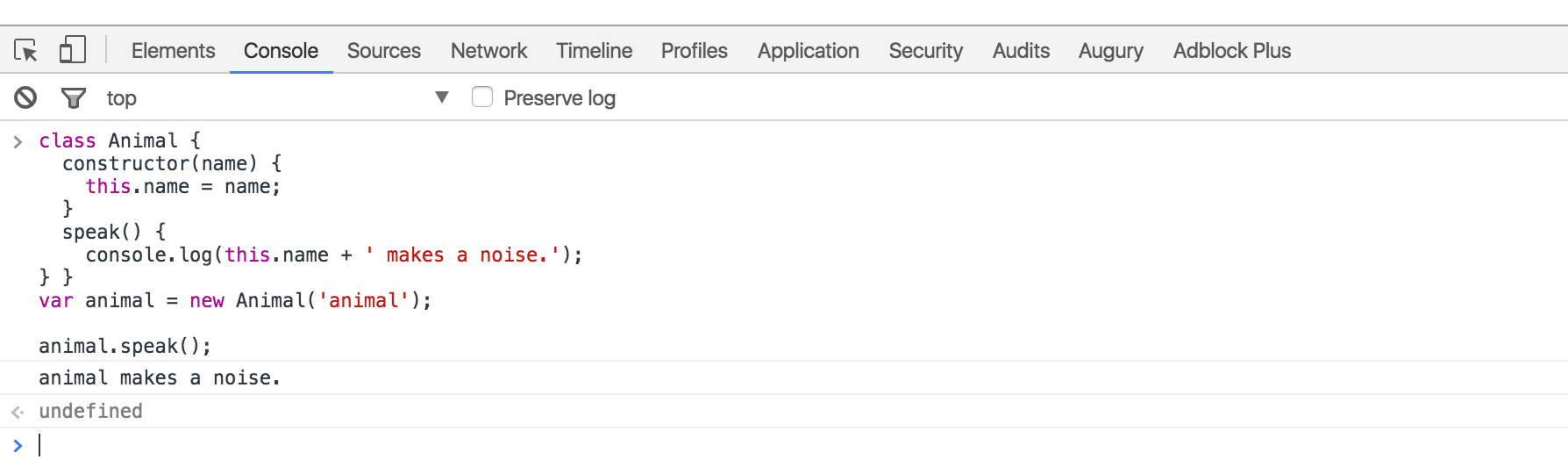
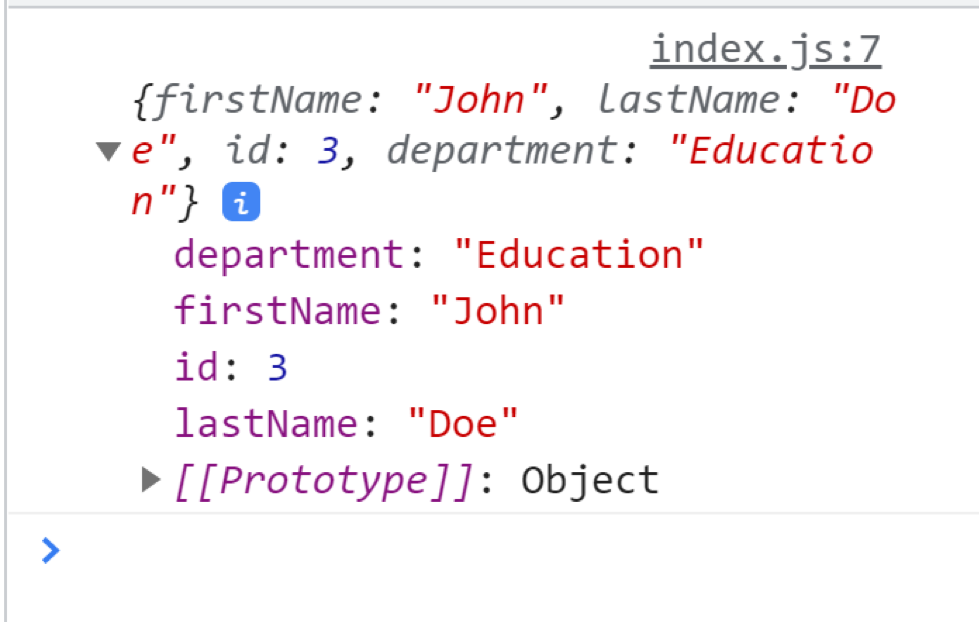
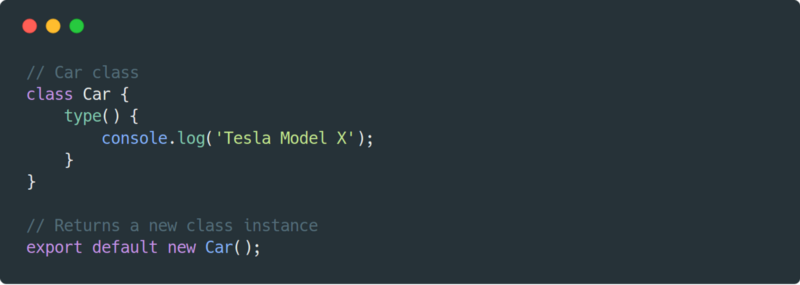
javascript - Why would the ES6 class syntax console log differently than an ES5 class syntax? - Stack Overflow