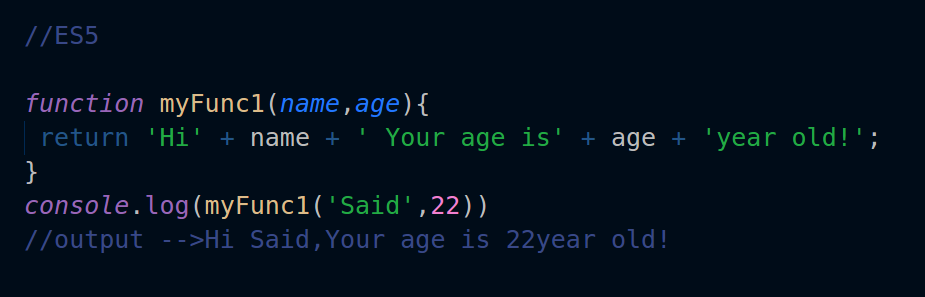
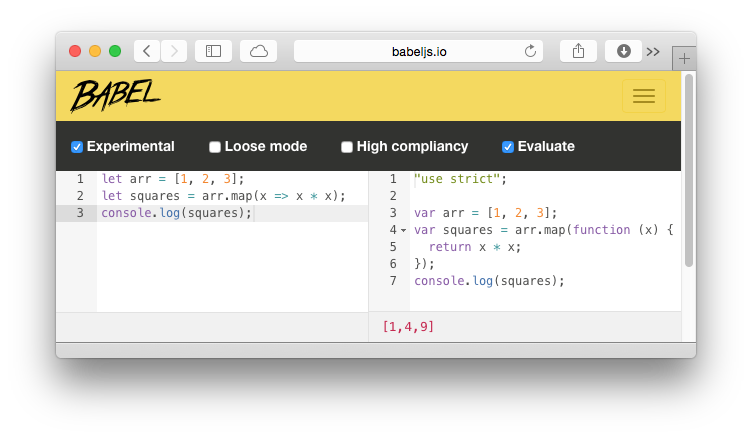
Inheritance in JavaScript ES6 | Class Inheritance | JavaScript Tutorial Series by SFDC Stop - SFDC Stop

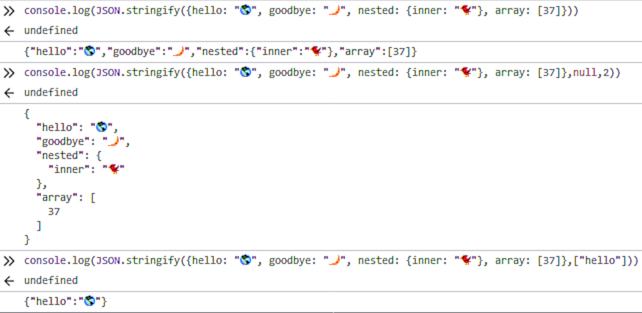
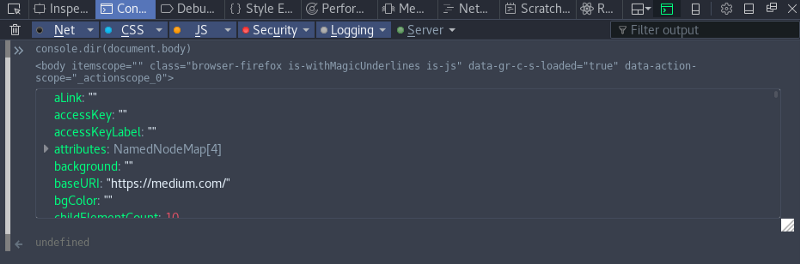
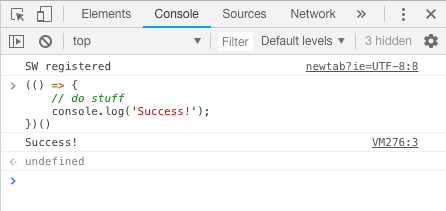
9 JavaScript Console Tips That Will Improve Your Debugging Skills | by Sunil Sandhu | Bits and Pieces

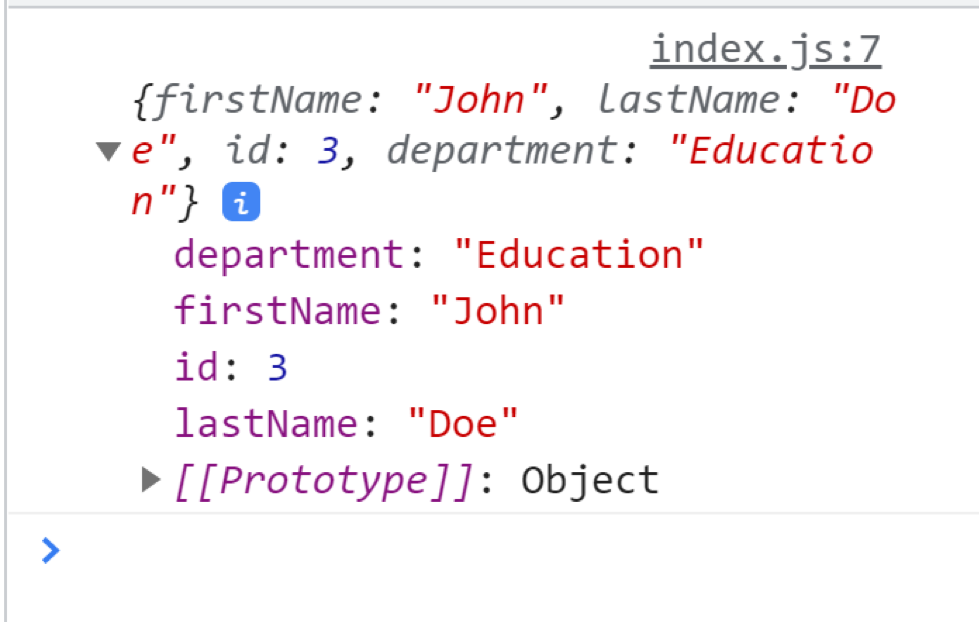
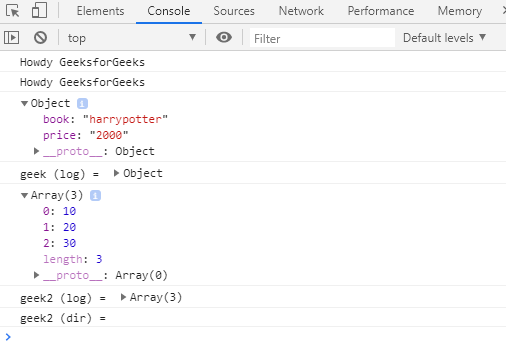
Wes Bos on Twitter: "🔥 Wrap curly brackets around your console.log arguments to see the variable name when logged. This takes advantage of ES6 shorthand syntax https://t.co/roglkiP4cK" / Twitter