Access to fetch has been blocked by CORS policy, value of the 'Access-Control-Allow-Origin' header in the response must not be the wildcard '*' when the request's credentials mode is 'include' : r/django

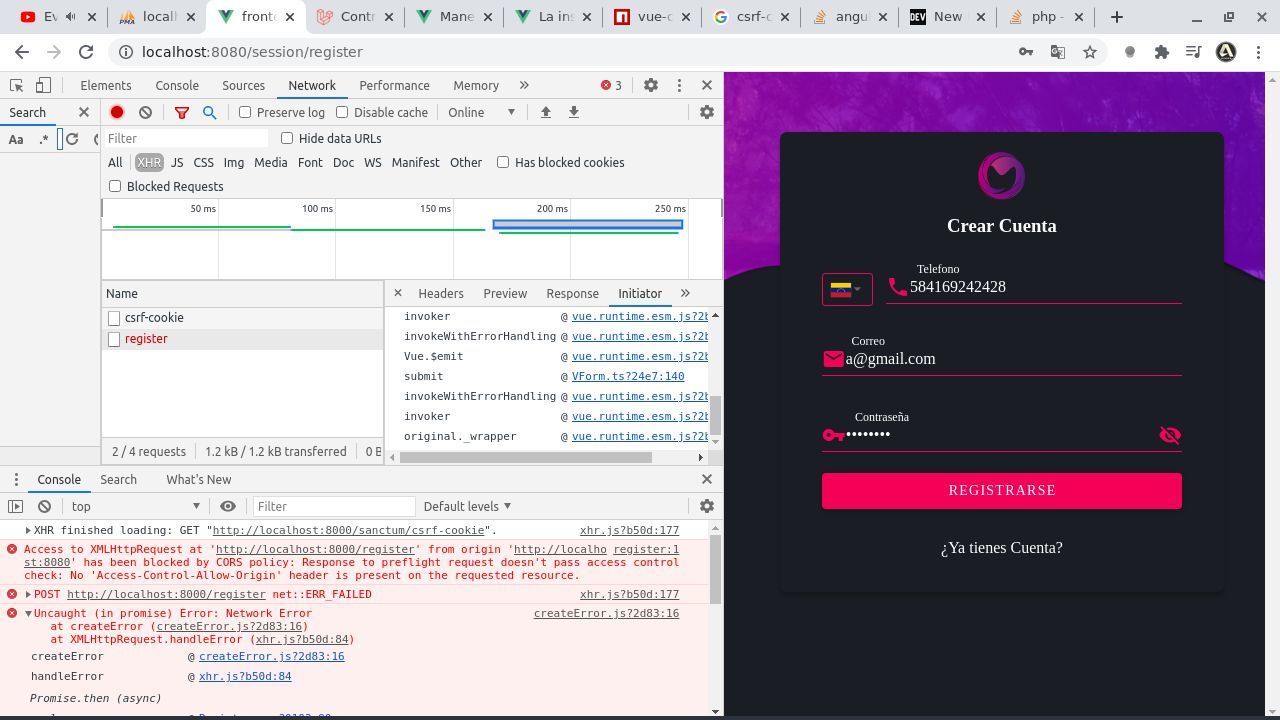
has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.
![Solved] Access to XMLHttpRequest has been blocked by CORS policy Redirect is not allowed for a preflight request only one route - Exception Error Solved] Access to XMLHttpRequest has been blocked by CORS policy Redirect is not allowed for a preflight request only one route - Exception Error](https://exerror.com/wp-content/uploads/2021/07/image-15.png)
Solved] Access to XMLHttpRequest has been blocked by CORS policy Redirect is not allowed for a preflight request only one route - Exception Error

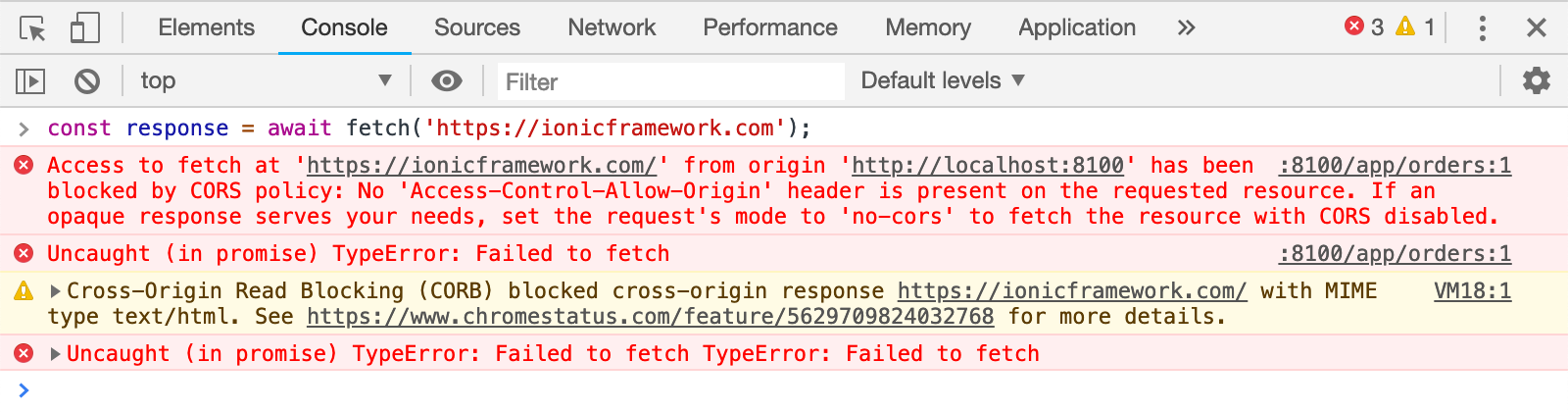
amazon cognito - 'https://localhost:8080' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource - Stack Overflow

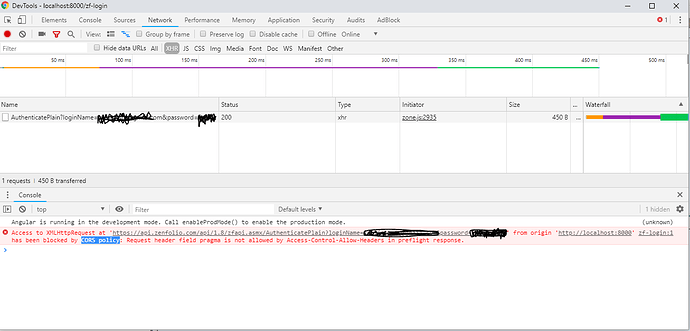
Angular Laravel has been blocked by CORS policy: Request header field x-requested-with is not allowed by Access-Control-Allow-Headers in preflight response. Code Example

angular - Angular7 : has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource - Stack Overflow

Access to XMLHttpRequest at ' ... ' from origin ' ... ' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present

How to fix Access-Control-Allow-Origin (CORS origin) Issue for your HTTPS enabled WordPress Site and MaxCDN • Crunchify

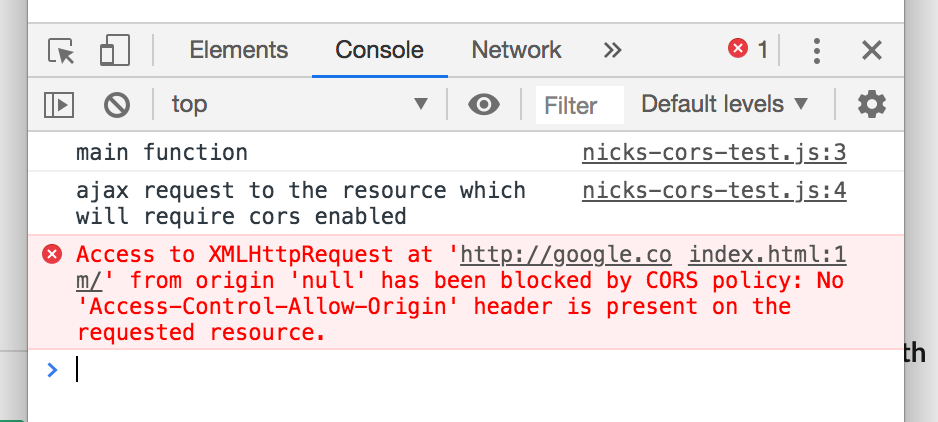
Access to XMLHttpRequest has been blocked by CORS policy No Access-Control-Allow-Origin header found - YouTube
3 Ways to Fix the CORS Error — and How the Access-Control-Allow-Origin Header Works | by David Katz | Medium

Request are blocked by CORS policy: No 'Access-Control-Allow-Origin' - Moralis - Moralis Web3 Forum - Largest Web3 Dev Community 📈