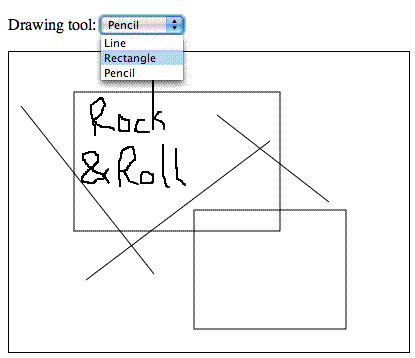
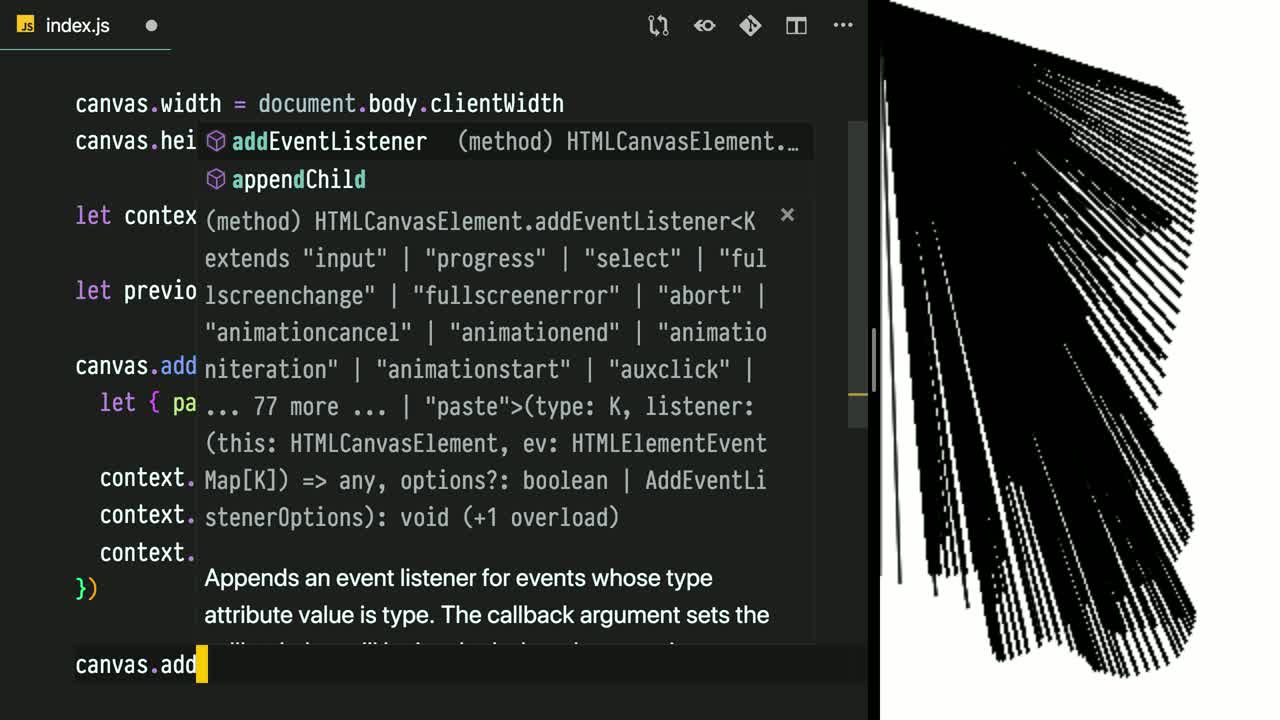
Dragging objects – a very simple HTML5 Canvas example | Rectangle World – HTML5 Canvas and JavaScript: Tutorials and Experiments

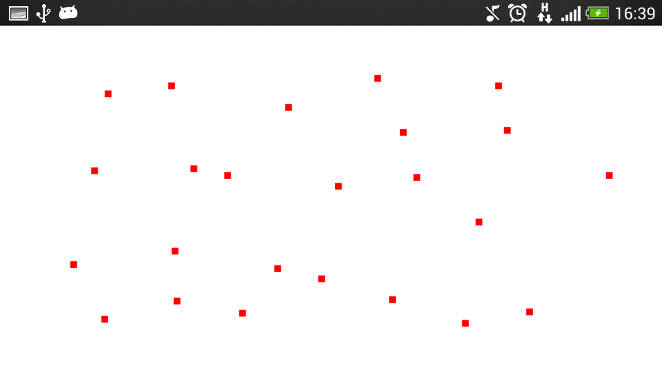
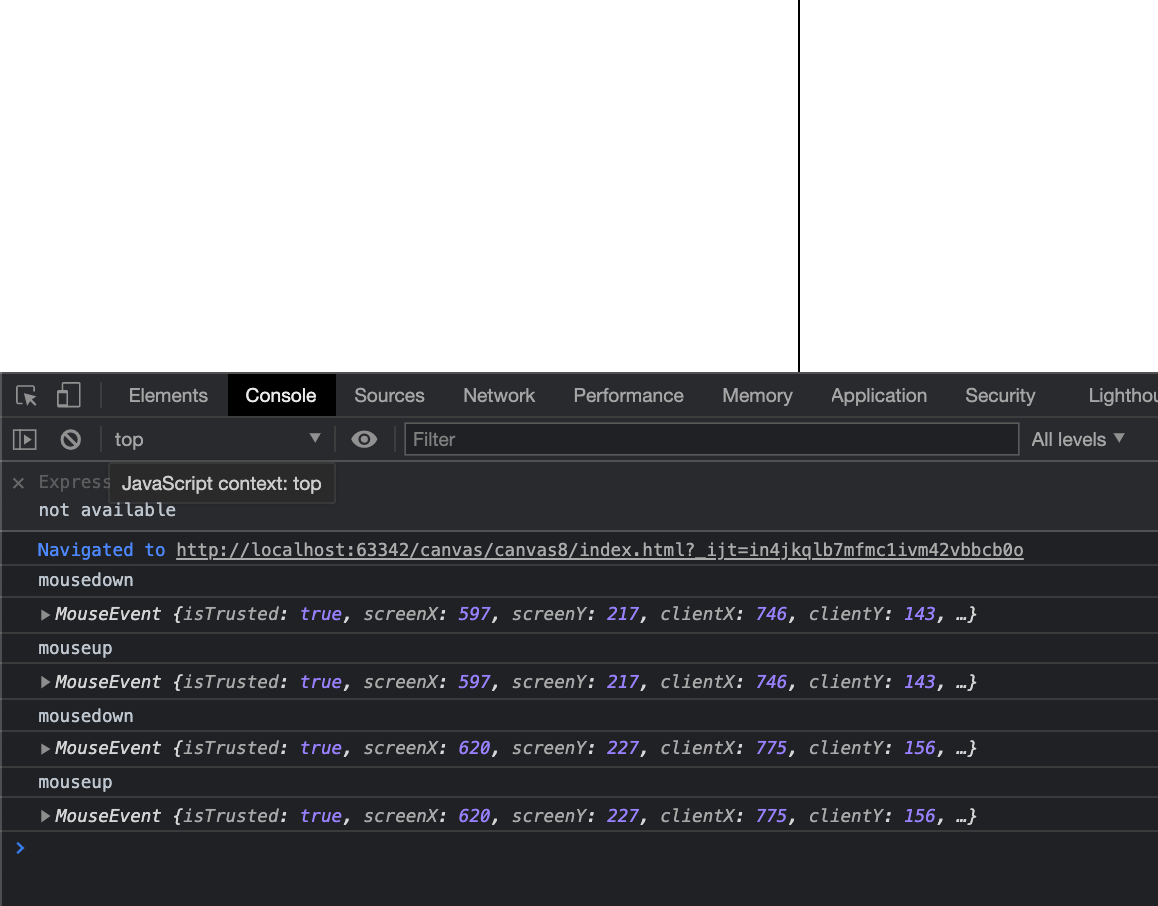
html - Mouse click (or touch) events on canvas causes selection using HTML5, Phonegap and Android - Stack Overflow

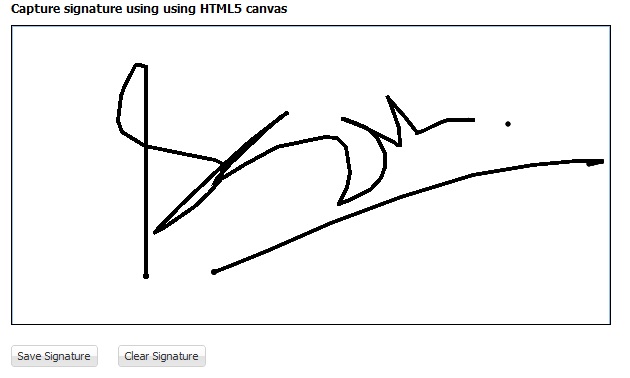
Programmers Sample Guide: Capture signature using HTML5 canvas - Use for iPad, iPhone, Android Tablets and Phones






![Download] Easy HTML5 Canvas Mouse Event Handler Nulled Download] Easy HTML5 Canvas Mouse Event Handler Nulled](https://media.themeslide.com/2017/06/07131215/bannerfans_6104862.jpg)