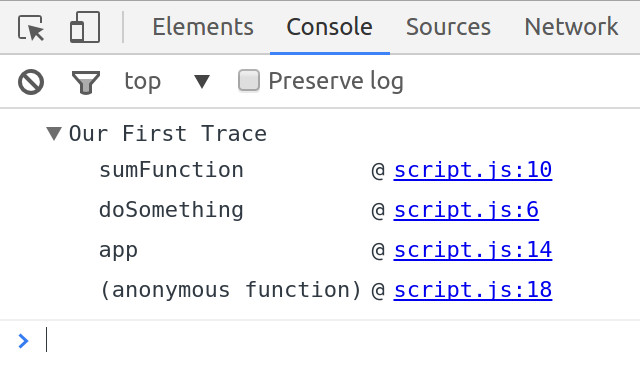
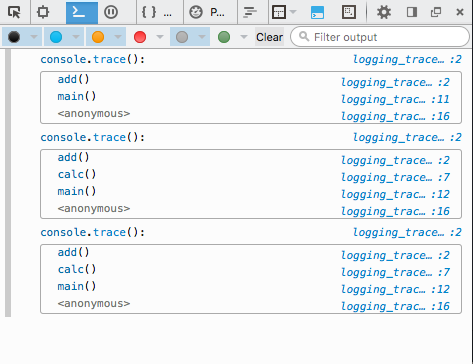
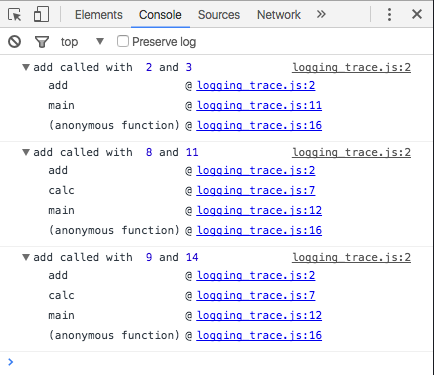
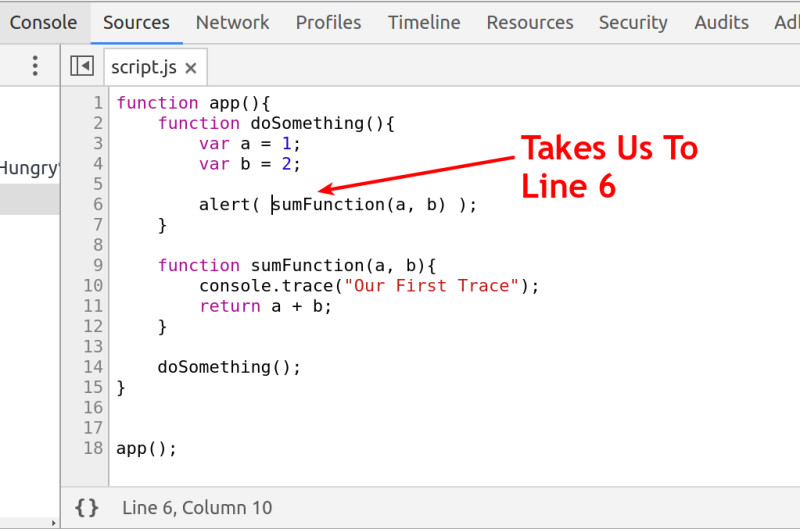
Output the stack trace in #javascript using the console.trace method. This can be lifesaver of a #debugging tool to output t… | Learn javascript, Javascript, Coding

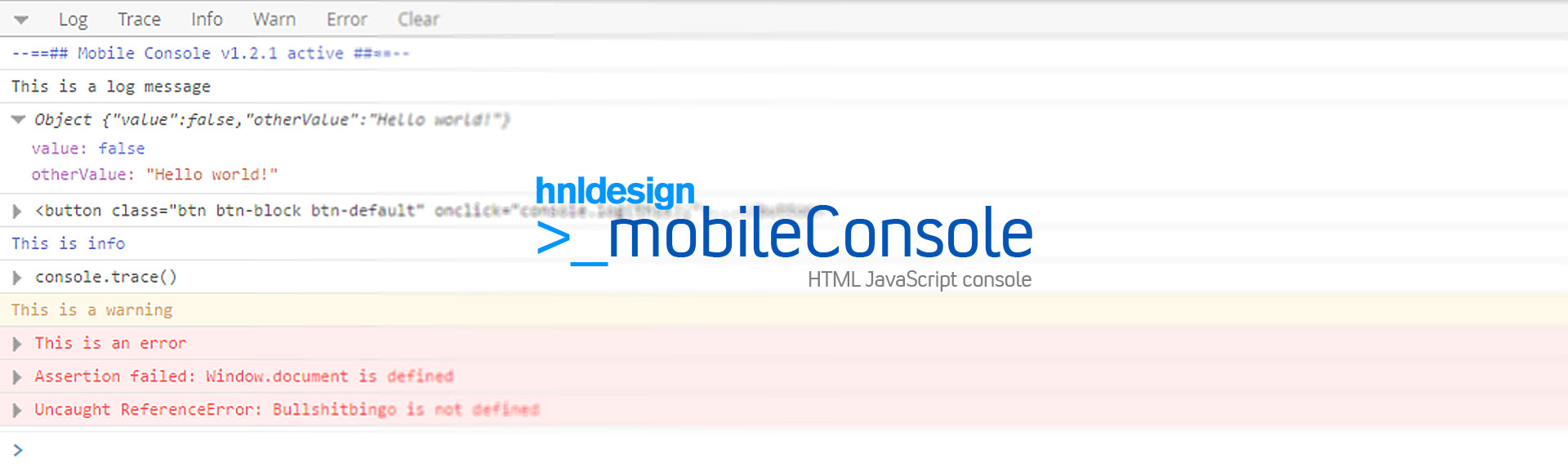
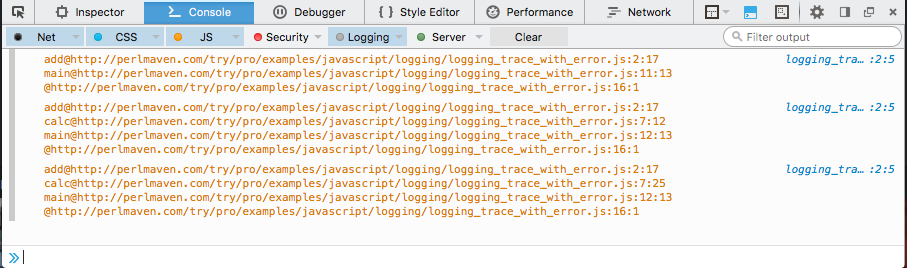
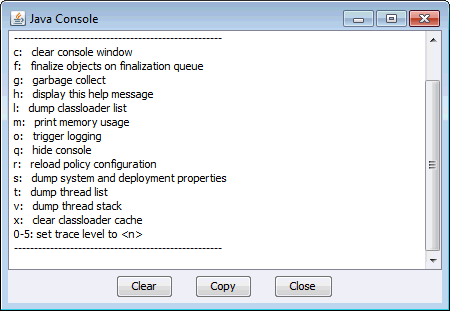
Playing with Javascript Console. When we talk about the console, we… | by Md. Abu Talha | InfancyIT | Medium

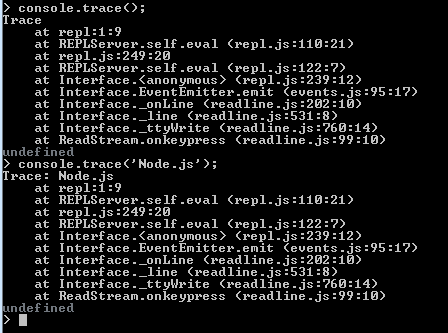
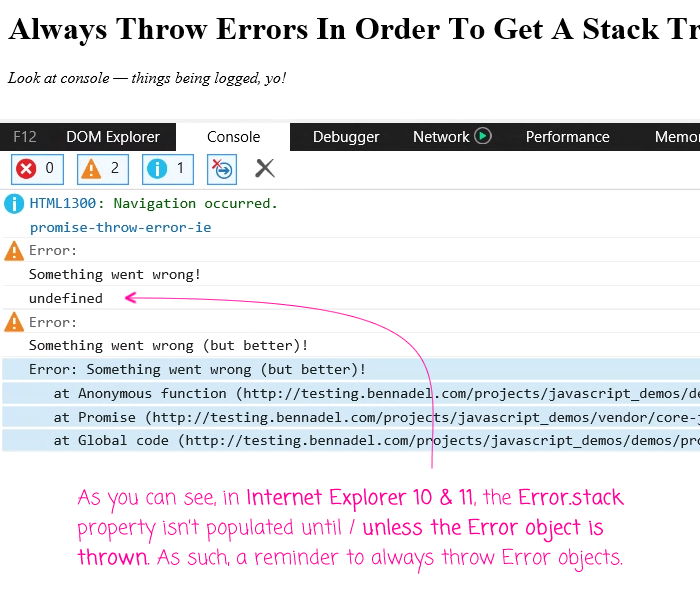
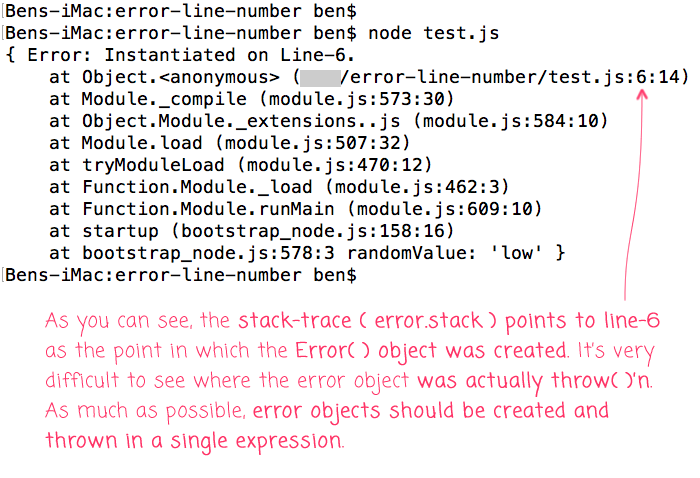
In Node.js, The error.stack Property Will Represent The Point In The Code At Which new Error() Was Called - Not When The Error Is Thrown

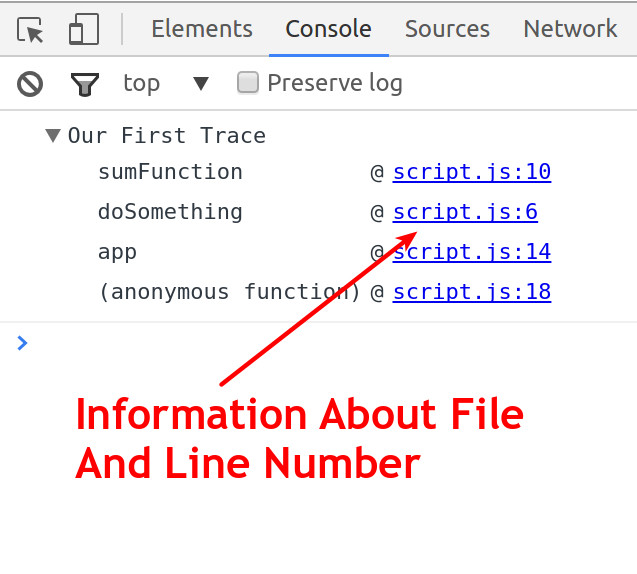
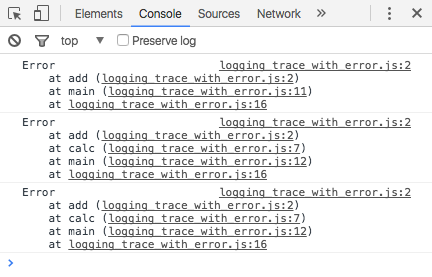
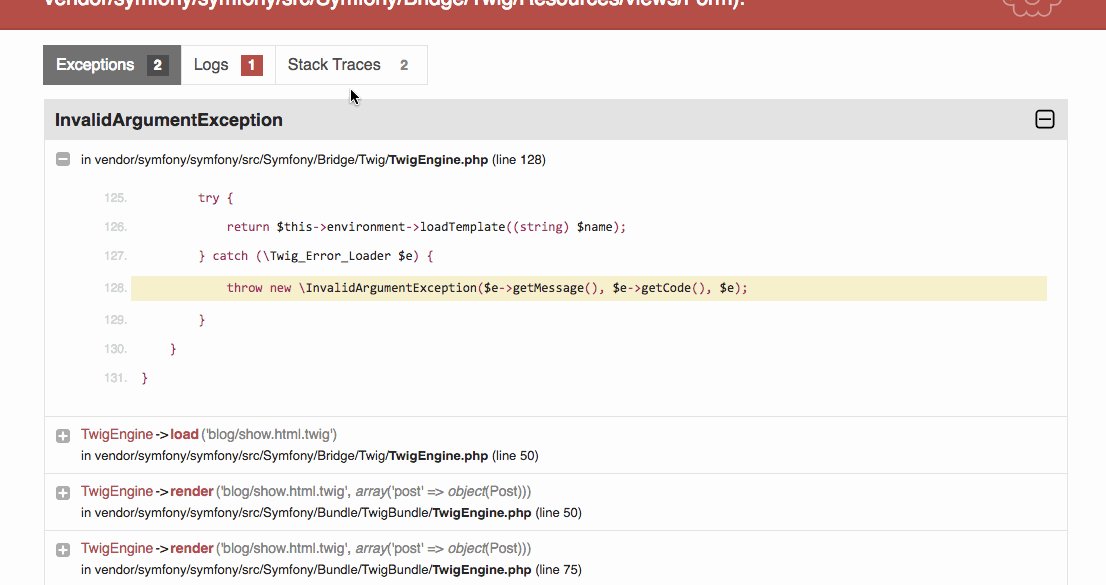
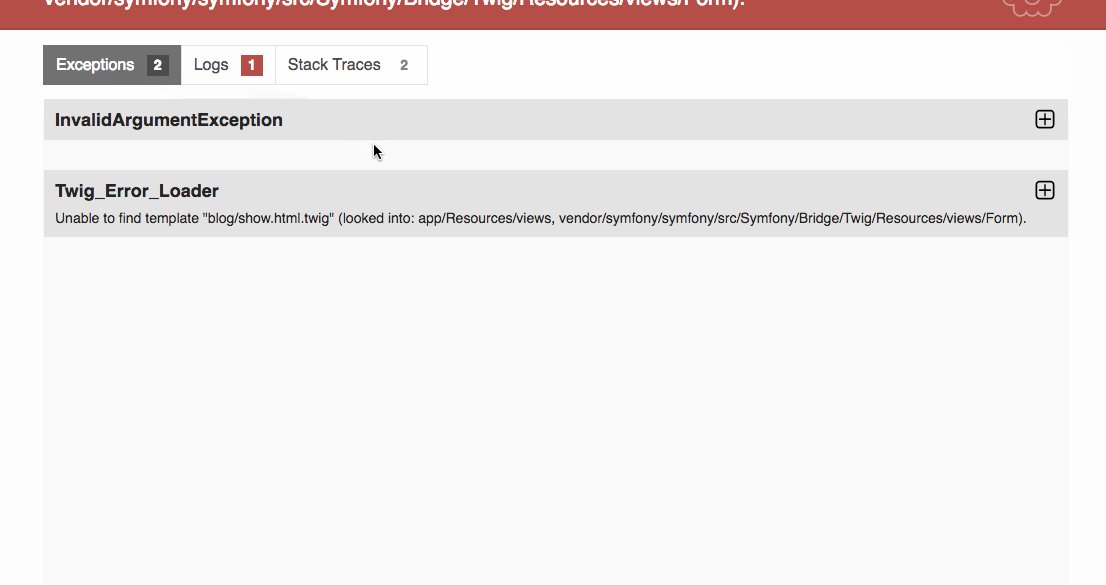
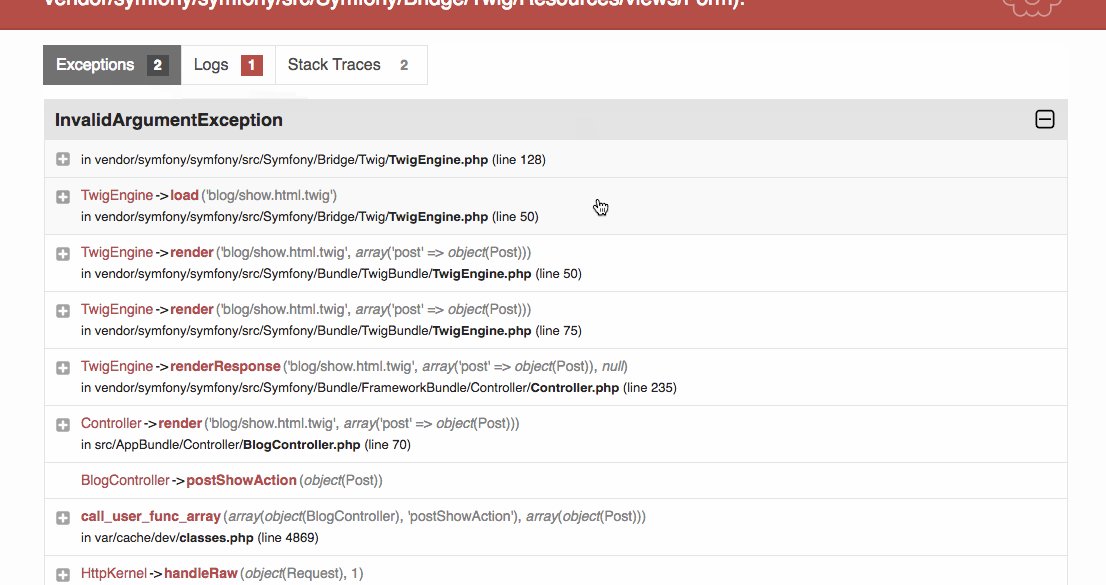
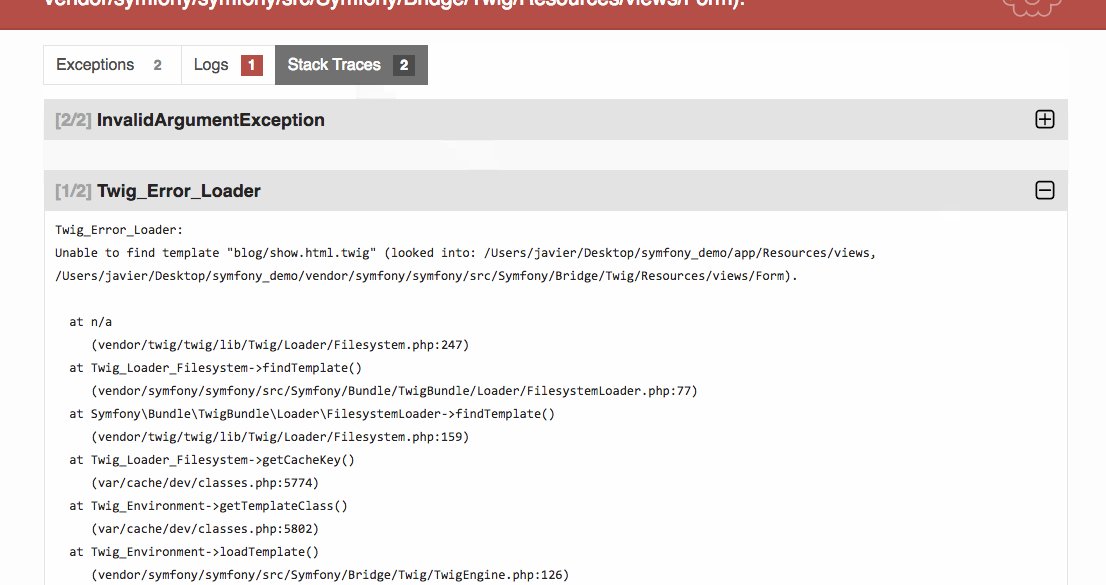
jquery - console.trace or stack trace to pinpiont the source of a bug in javascript? - Stack Overflow
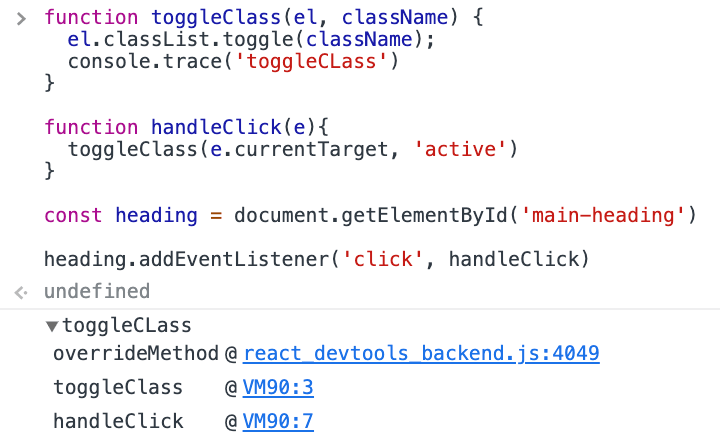
![Dev Tools] Chrome component console errors get output from "backend.js" · Issue #16649 · facebook/react · GitHub Dev Tools] Chrome component console errors get output from "backend.js" · Issue #16649 · facebook/react · GitHub](https://user-images.githubusercontent.com/12100/64210499-4d401500-ce58-11e9-87f5-b0c9115fe62f.png)