How to make custom radio buttons animated with delay cool effect on mouse hover in pure css without JQuery/Javascript | Create dynamic css animation on radio button hover effect with tick mark

Anyone unsing the .js text animation from T. TRICKS? Need help - #2 by Smith.S - Custom code - Forum | Webflow

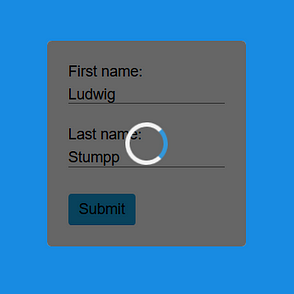
Part 2: How to build a web form with a loading animation using HTML5, CSS3, JQuery | by Ludwig Stumpp | Medium