openstreetmap - Adjust leaflet routing machine draw (animate) route speed - Geographic Information Systems Stack Exchange

openstreetmap - Adjust leaflet routing machine draw (animate) route speed - Geographic Information Systems Stack Exchange
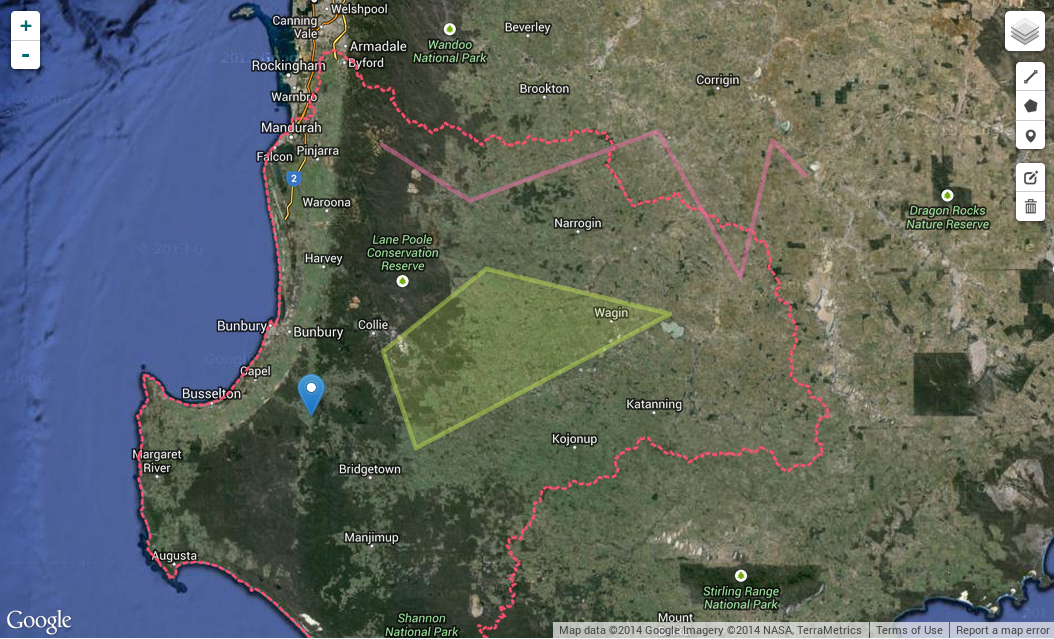
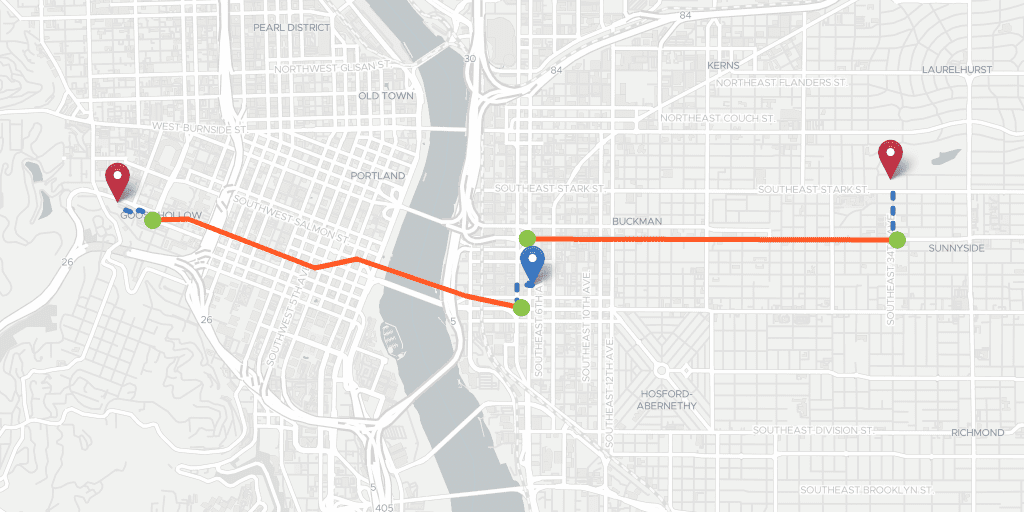
GitHub - Turistforeningen/leaflet-routing: Leaflet.Routing is a routing controller for the popular Leaflet mapping framework. The module provides an intuitive interface for routing paths between waypoints using any user specified routing service.

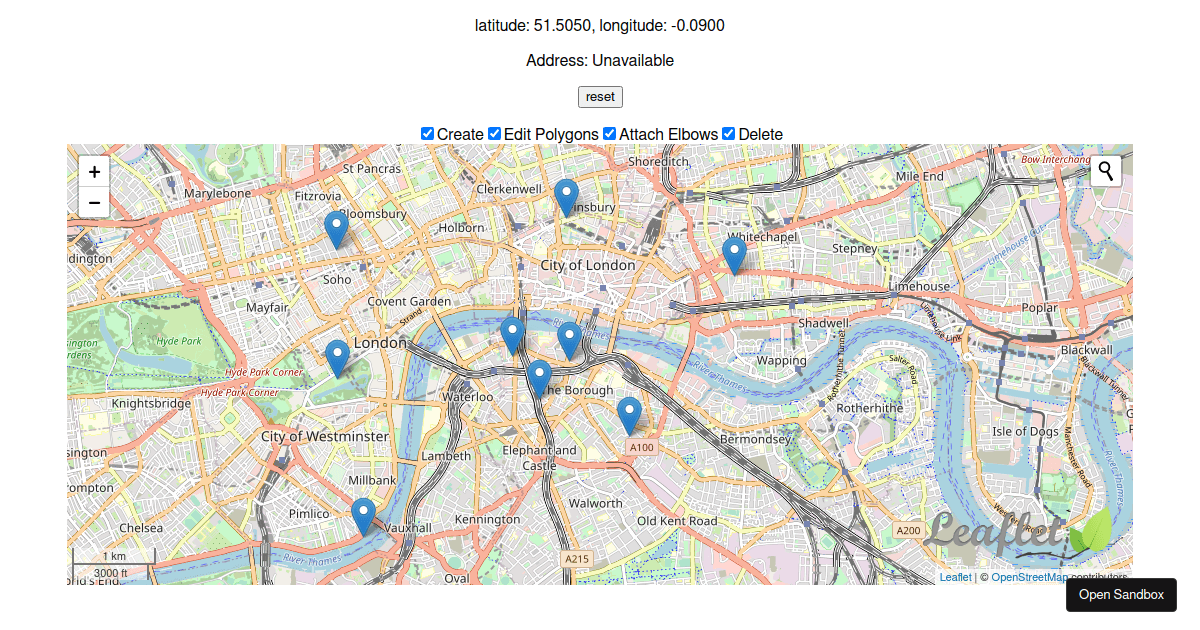
Using Leaflet (instead of Folium) in Streamlit to return coordinates on map click - Show the Community! - Streamlit