Moving beyond console.log() — 8 Console Methods You Should Use When Debugging JavaScript and Node | by Marco Antonio Ghiani | Level Up Coding

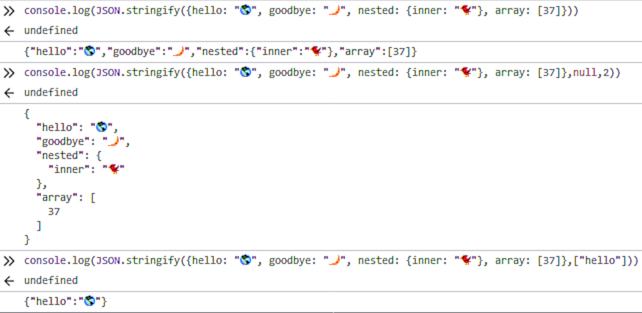
Simon Plenderleith on Twitter: "If you want to deep clone a value in @nodejs, you no longer need to use a library or the `JSON.parse(JSON.stringify(value))` hack. You can use the new global
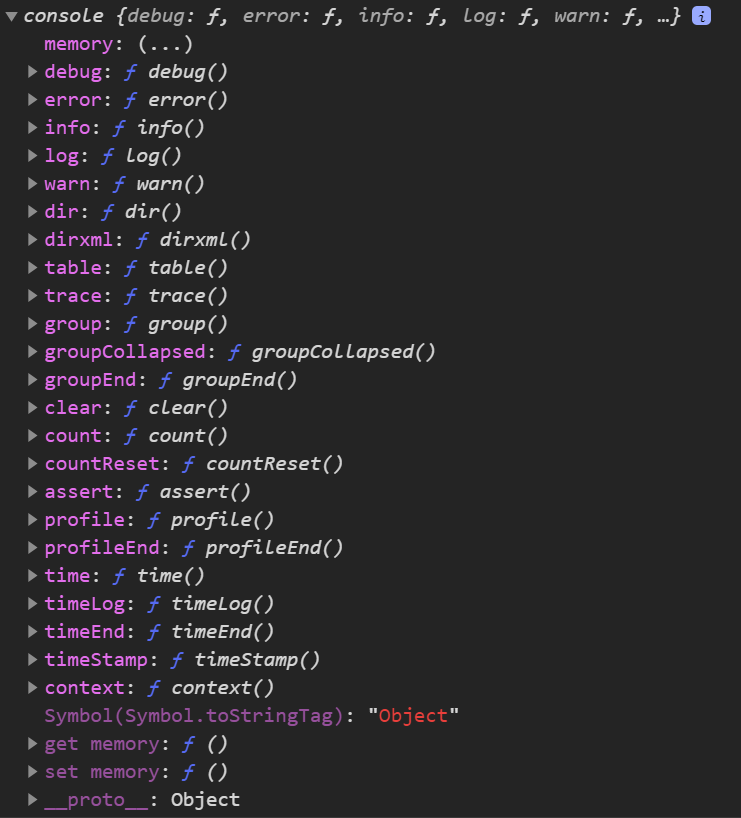
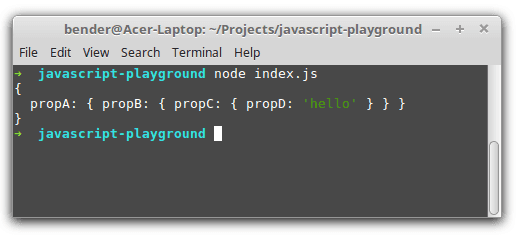
![Wes Bos on Twitter: "🔥 If you have an object being truncated / logged as `[ Object]` in Node, you can use console.dir() and pass it a depth. null will show everything! https://t.co/D8BgbR9m3q" / Wes Bos on Twitter: "🔥 If you have an object being truncated / logged as `[ Object]` in Node, you can use console.dir() and pass it a depth. null will show everything! https://t.co/D8BgbR9m3q" /](https://pbs.twimg.com/media/EnN5kgOXIBEe_Wl?format=jpg&name=4096x4096)
Wes Bos on Twitter: "🔥 If you have an object being truncated / logged as `[ Object]` in Node, you can use console.dir() and pass it a depth. null will show everything! https://t.co/D8BgbR9m3q" /

Playing with JavaScript objects. How to handle 8 different object tasks… | by Harsh Patel | JavaScript in Plain English

A quick introduction to the “Property Descriptor” of the JavaScript objects | by Uday Hiwarale | JsPoint | Medium

Shallow Cloning vs Deep Cloning | Objects | JavaScript | by Shubham Tiwari | CodeX | Jun, 2022 | Medium
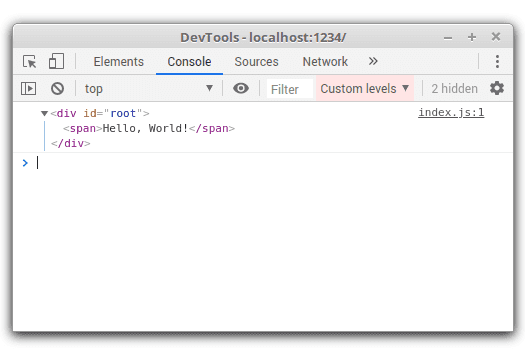
![javascript - How can I get the full object in Node.js's console.log(), rather than '[Object]'? - Stack Overflow javascript - How can I get the full object in Node.js's console.log(), rather than '[Object]'? - Stack Overflow](https://i.stack.imgur.com/cBoMu.jpg)