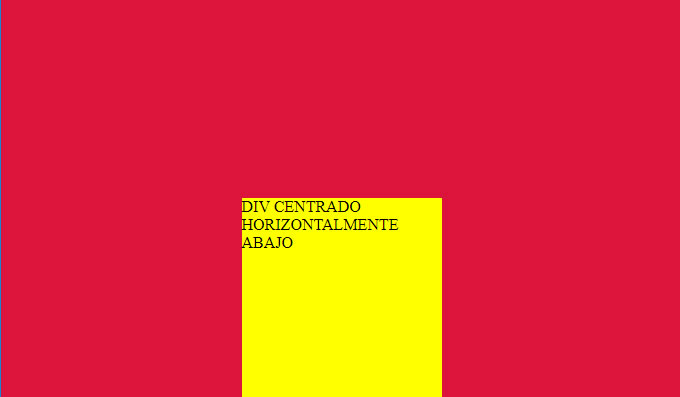
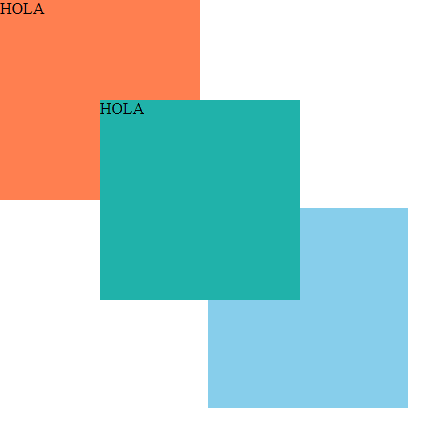
Como poner div, dentro de otro div, que quede en medio y que el texto dentro de este esté en el medio tambien. HTML y Css - Stack Overflow en español

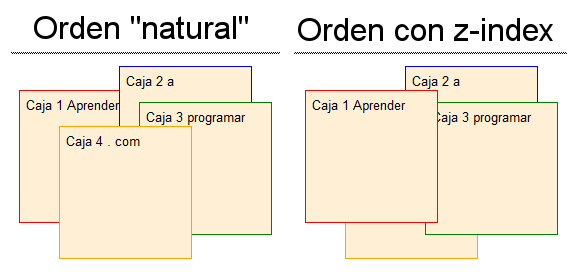
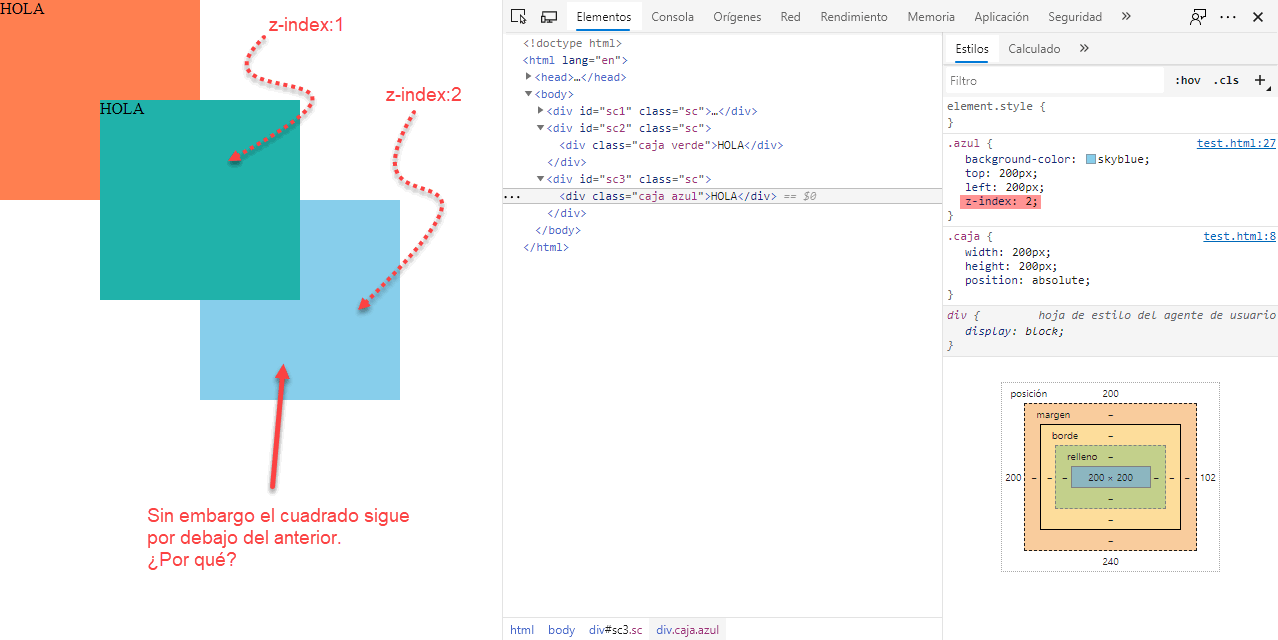
Por qué aunque pongo un z-index muy alto no consigo que se vea un elemento en mi diseño Web? | campusMVP.es

Por qué aunque pongo un z-index muy alto no consigo que se vea un elemento en mi diseño Web? | campusMVP.es