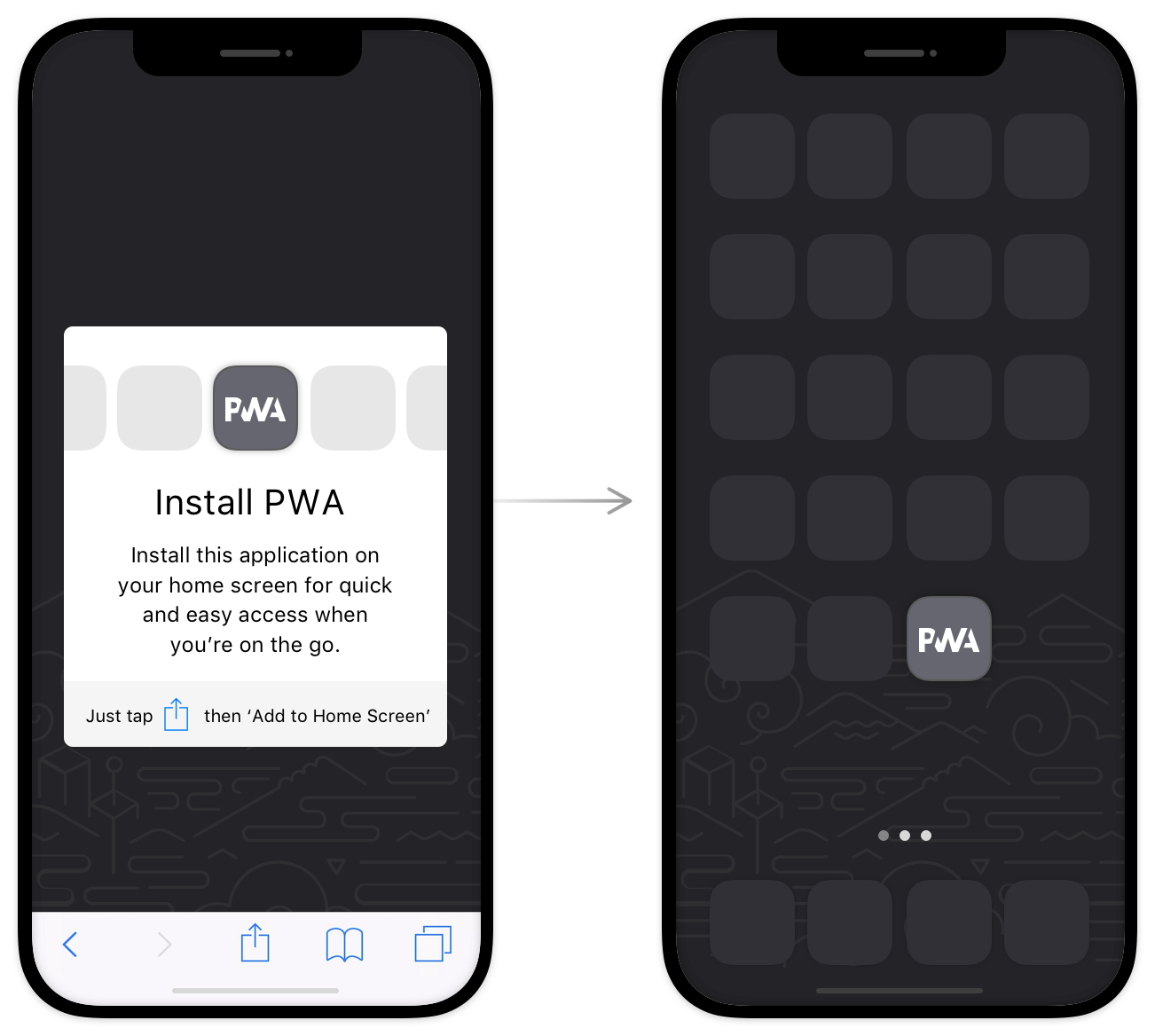
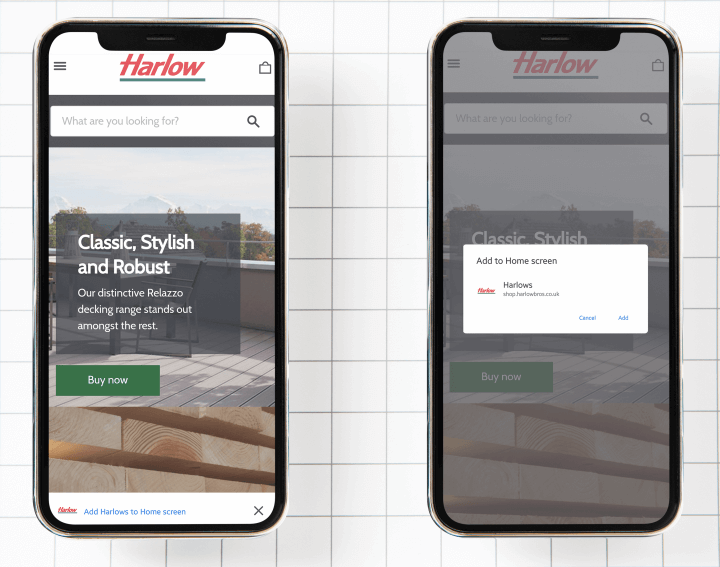
PWA “Add Button to Home Screen” and Remote Debugging in Android Devices with Angular 8 | by Aiman Rahmat | Level Up Coding

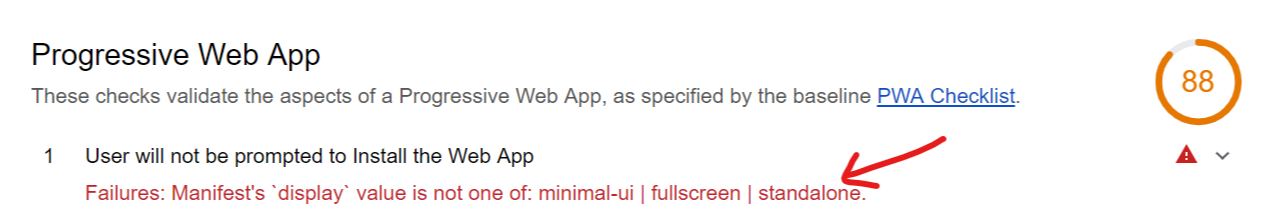
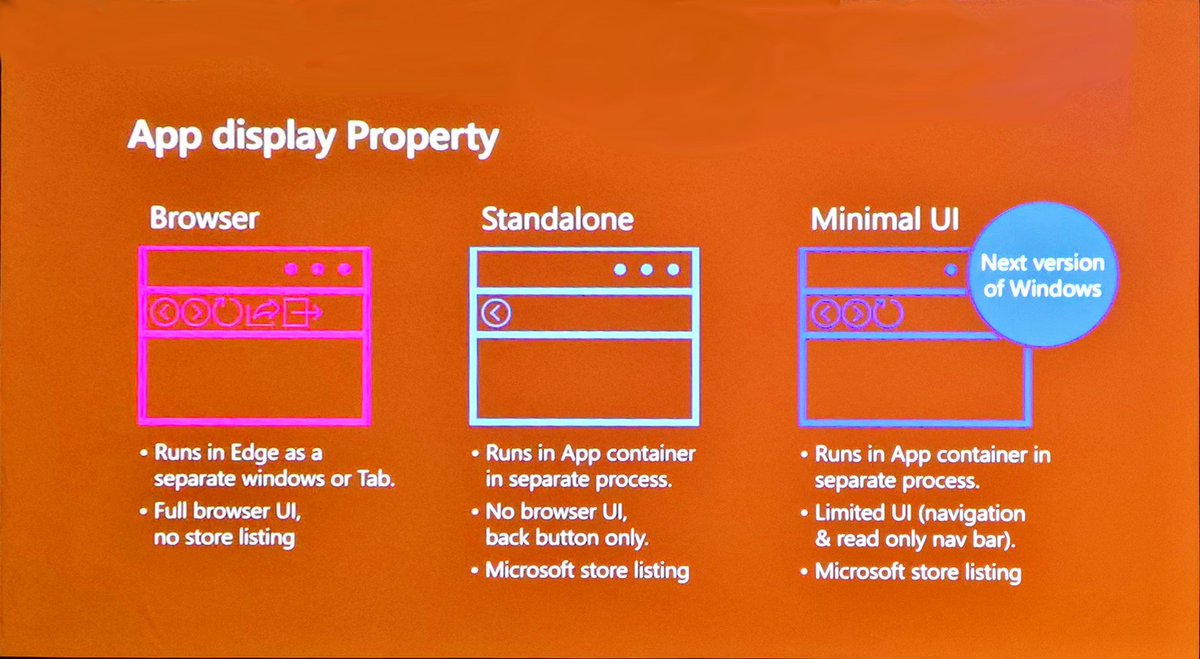
Progressive Web Apps on Twitter: "Microsoft is adding two new display modes (minimal UI and fullscreen) to #PWA apps in Microsoft Store beginning with the Fall 2018 release of Windows 10 #MSBuild.