javascript - react js useState array is empty in first time click in the console log - Stack Overflow

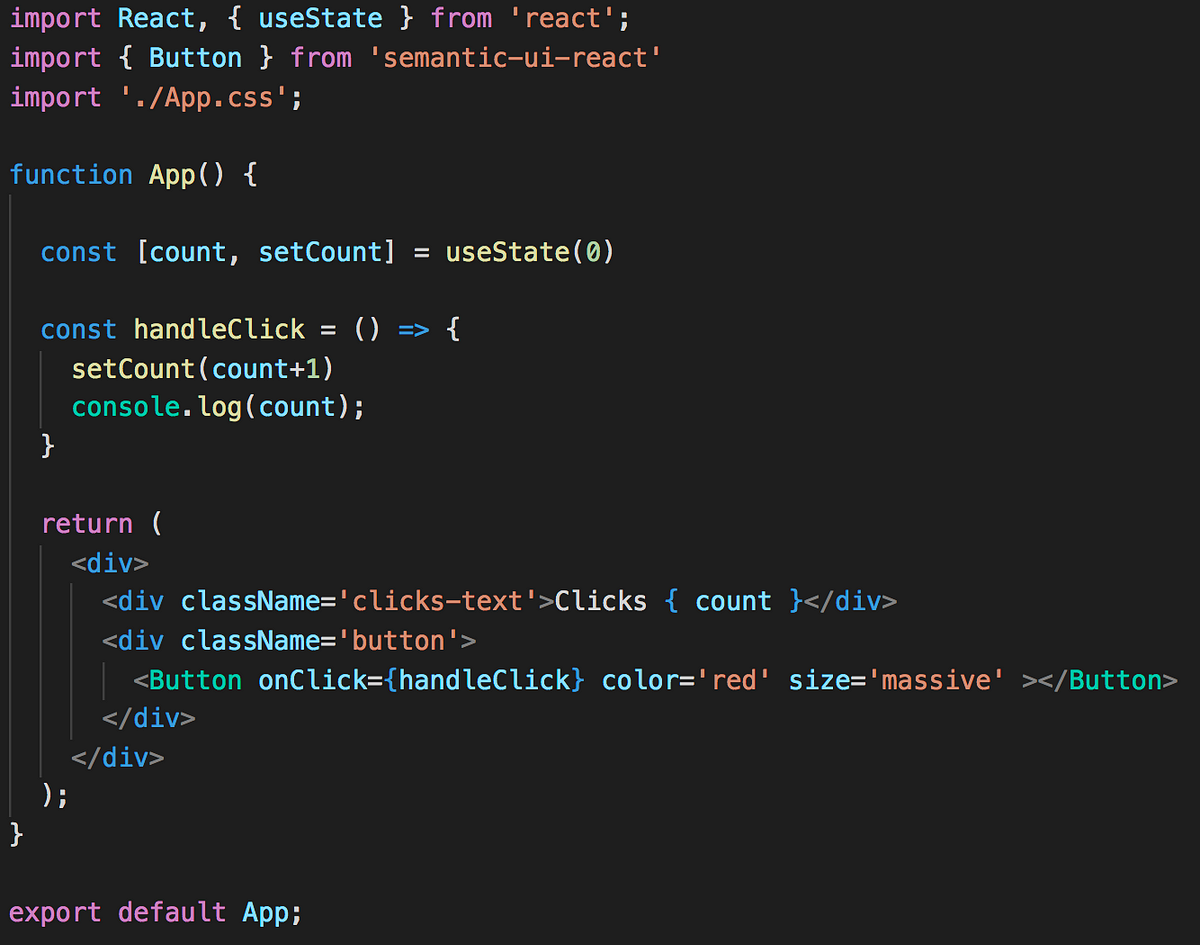
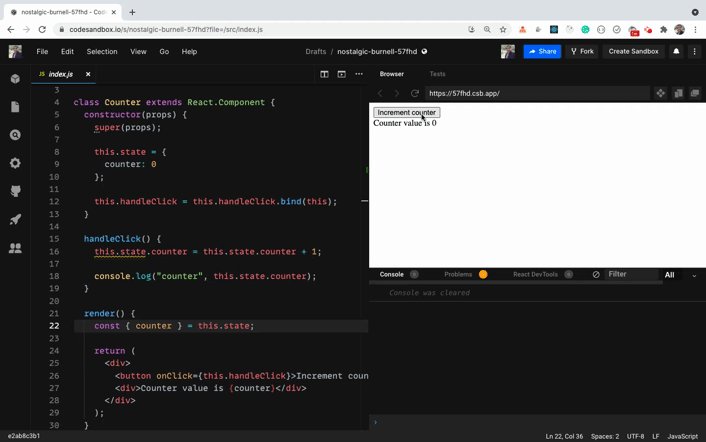
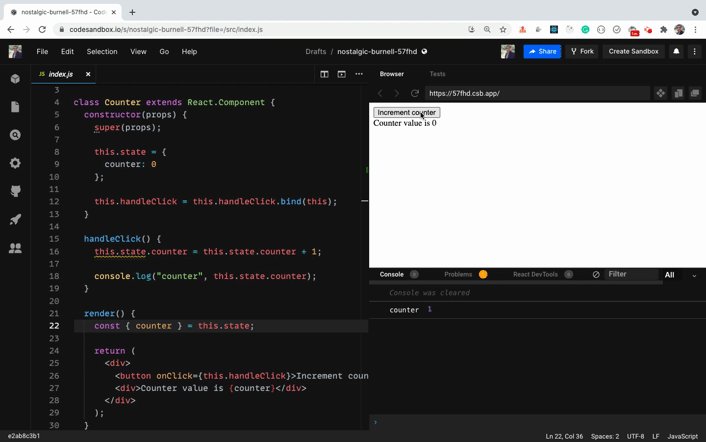
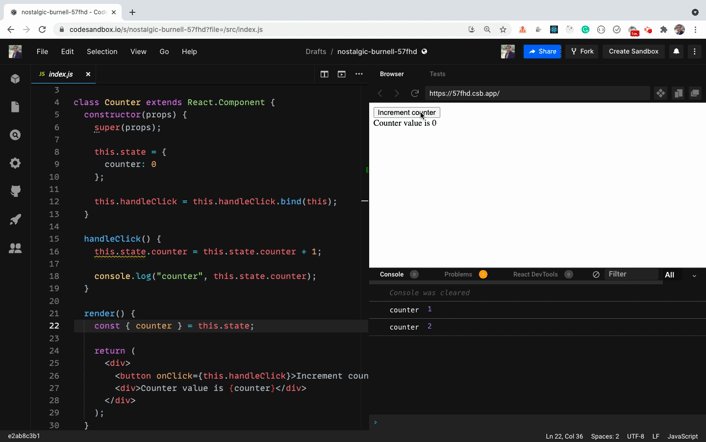
For some reason, my state updates only after 2 clicks on a form submit. The first one is always undefined, and then after the second click it updates it to whatever was

reactjs - How do I see state when logging to the console instead of Proxy object inside reducer action? - Stack Overflow