
Weekly Platform News: WebKit autofill, Using Cursor Pointer, Delaying Autoplay Videos | CSS-Tricks - CSS-Tricks

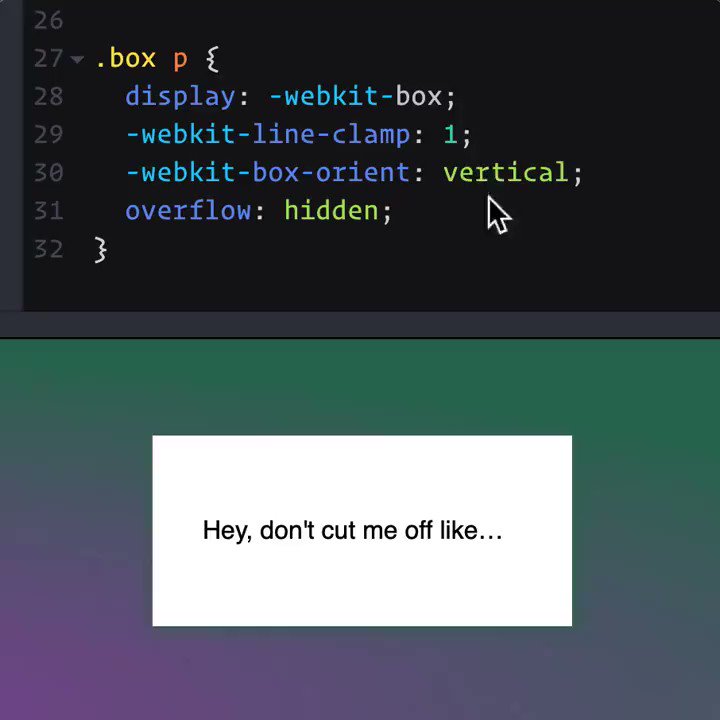
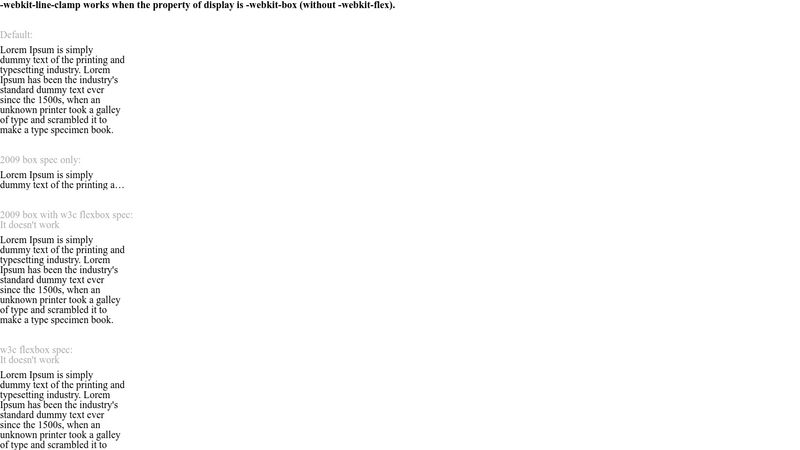
Addy Osmani on Twitter: "TIL the CSS "-webkit-line-clamp" property truncates multi-line text: https://t.co/T4yMoYSgrS. It's supported in Chromium, Firefox and Safari! https://t.co/B13EU3Hu3n https://t.co/Y1guSeCQcG" / Twitter
when i used chrome inspect to link ios iphone xs, the chrome page is white screen? · Issue #296 · google/ios-webkit-debug-proxy · GitHub

html - display: -webkit-box; property disappear few seconds after loading to the browser - Stack Overflow



















/cdn.vox-cdn.com/imported_assets/980260/Webkit.png)