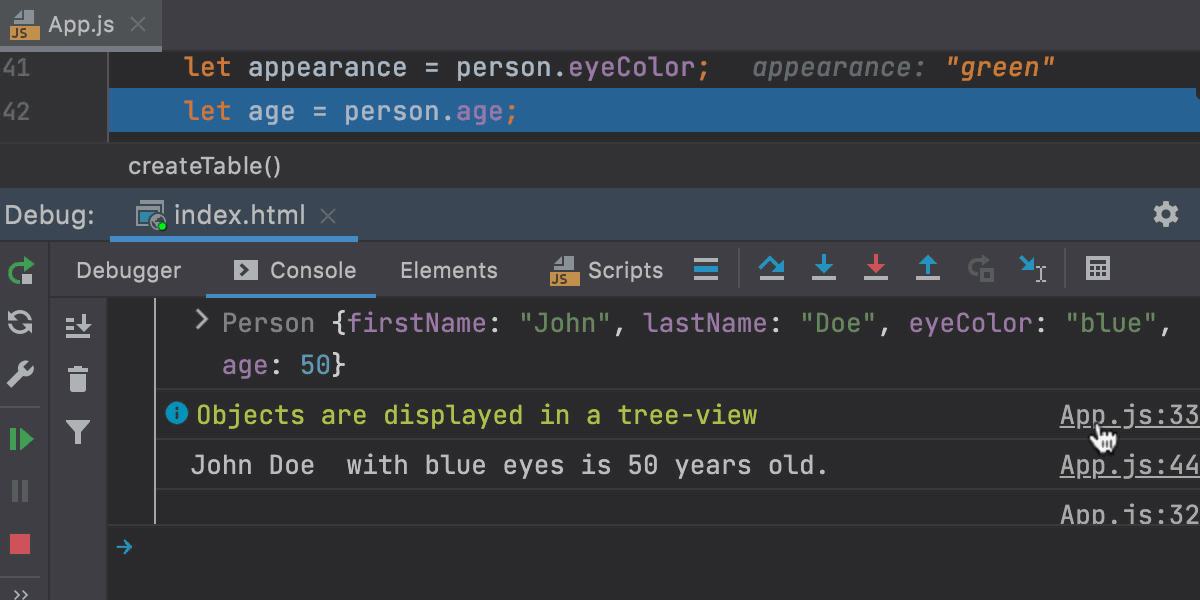
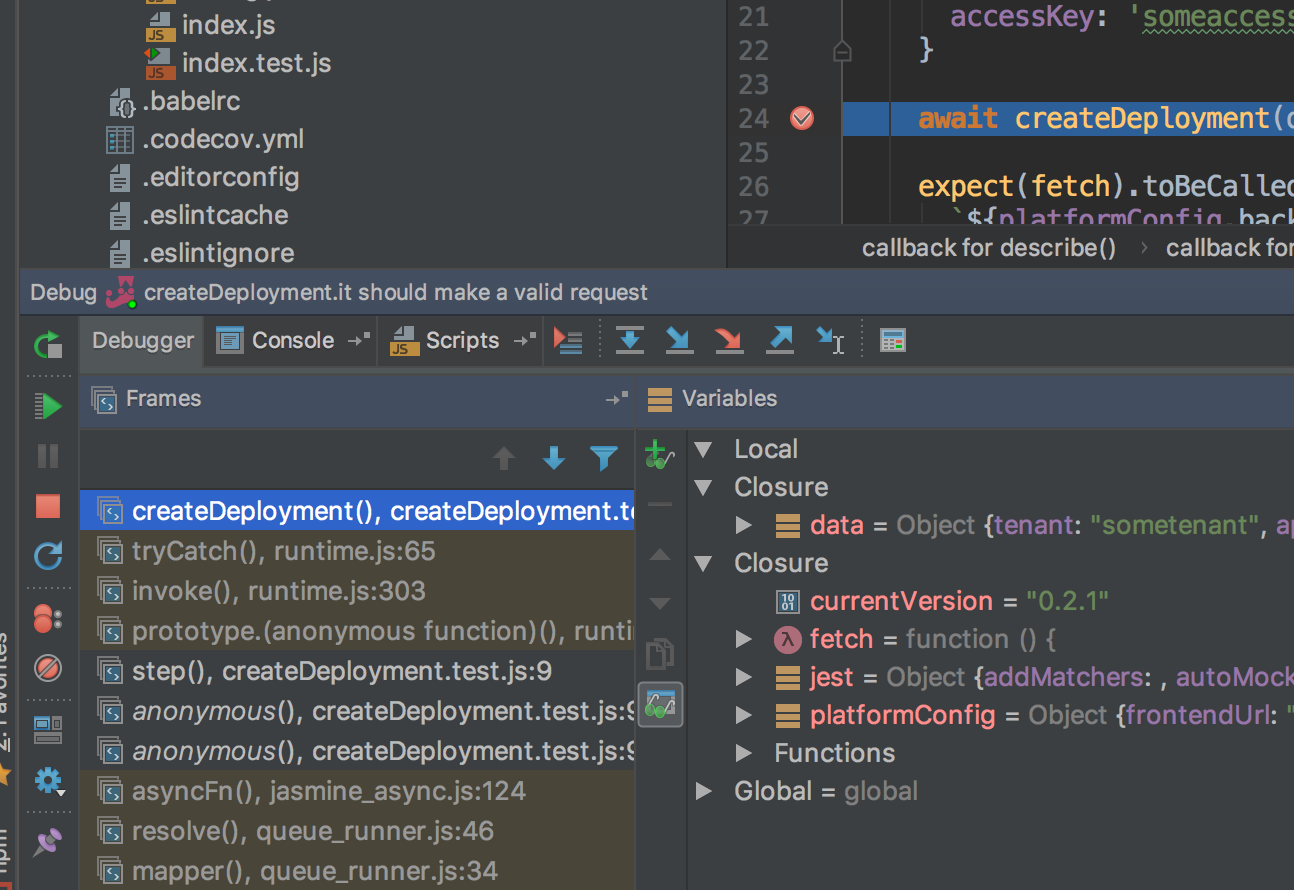
JetBrains - WebStorm 2019.3 Tip: With the Show Method Return Values option added to the debugger, you can see what value the method returns without using console.log or invoking the Evaluate Expression

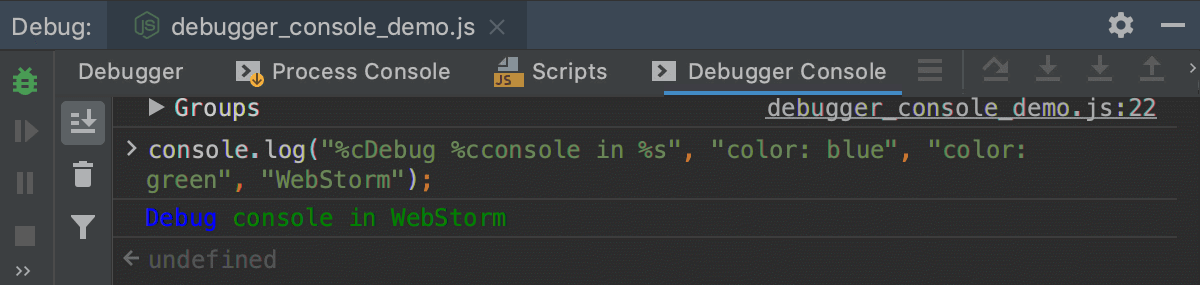
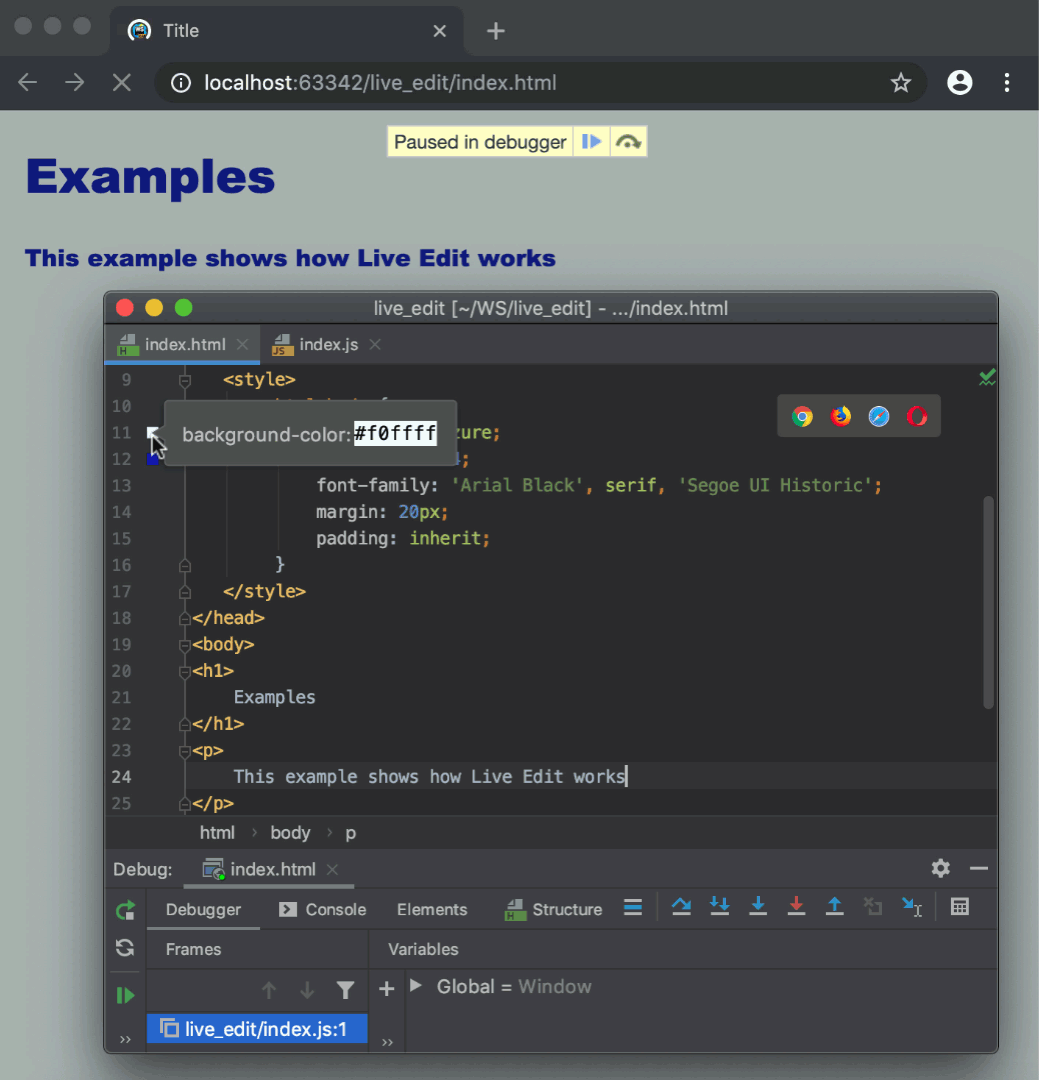
javascript - WebStorm debugging with Chrome - best Workflow with useful console and setting breakpoints in WebStorm - Stack Overflow

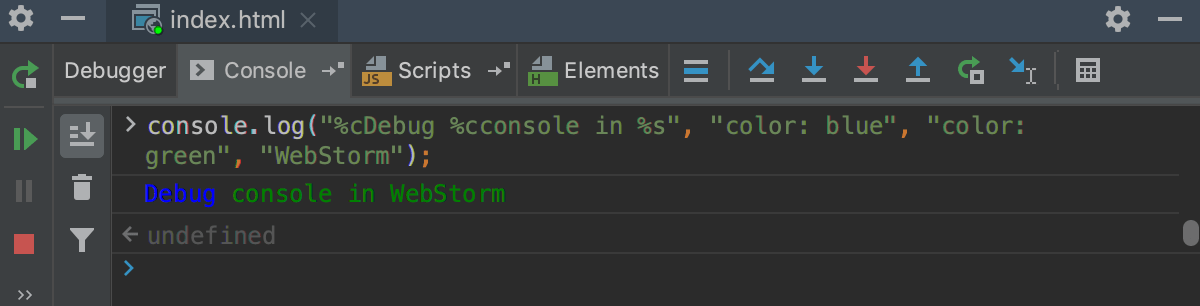
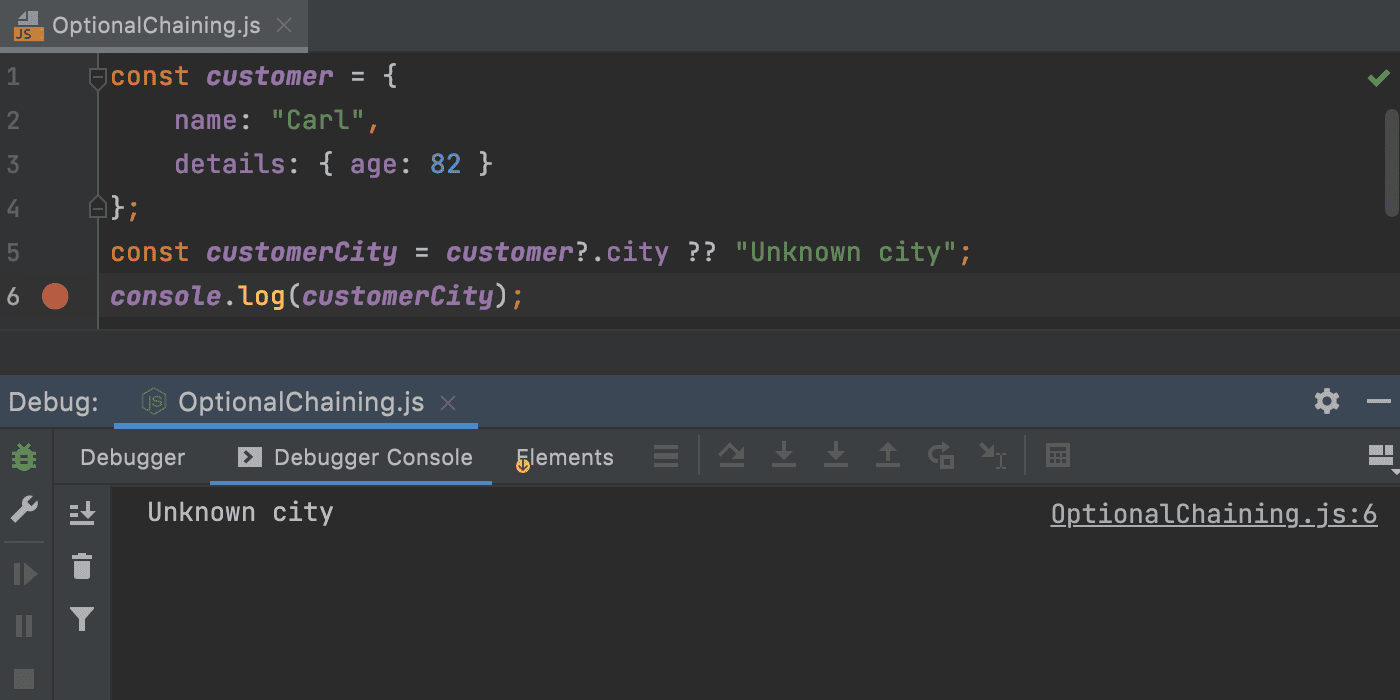
console.log not showing in intelli console when debugging from chrome – IDEs Support (IntelliJ Platform) | JetBrains

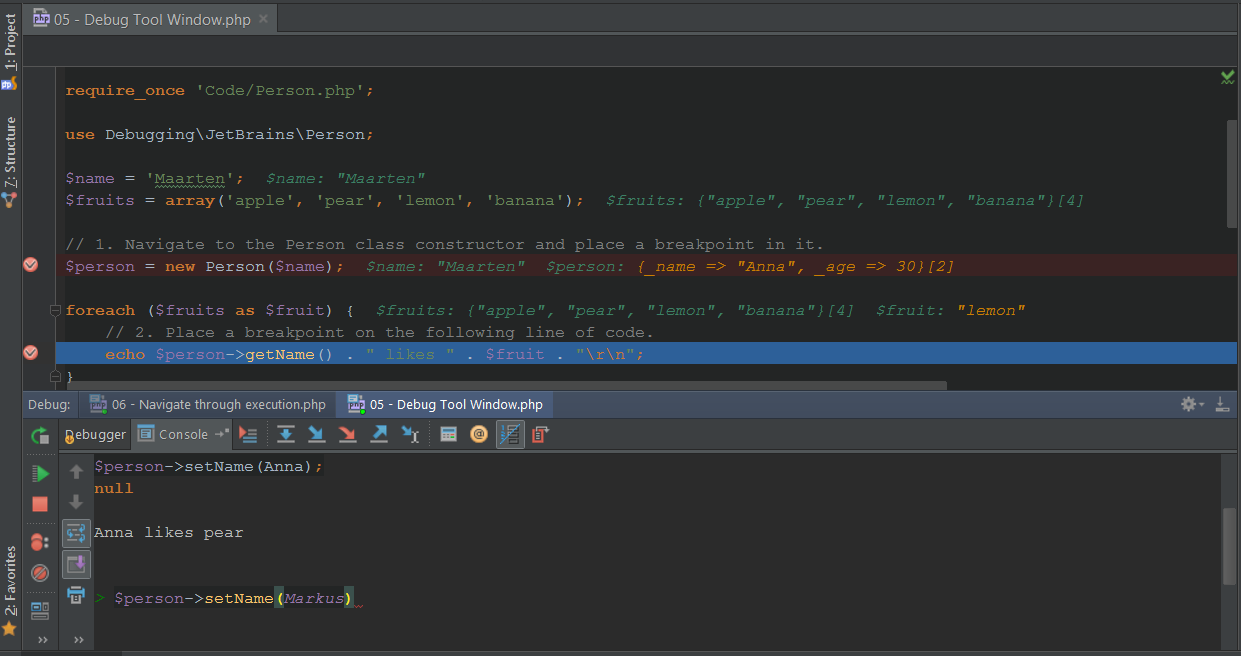
PhpStorm using Command Line Console Tool from inside Vagrant with Command Line Tools Support Aliases - Stack Overflow