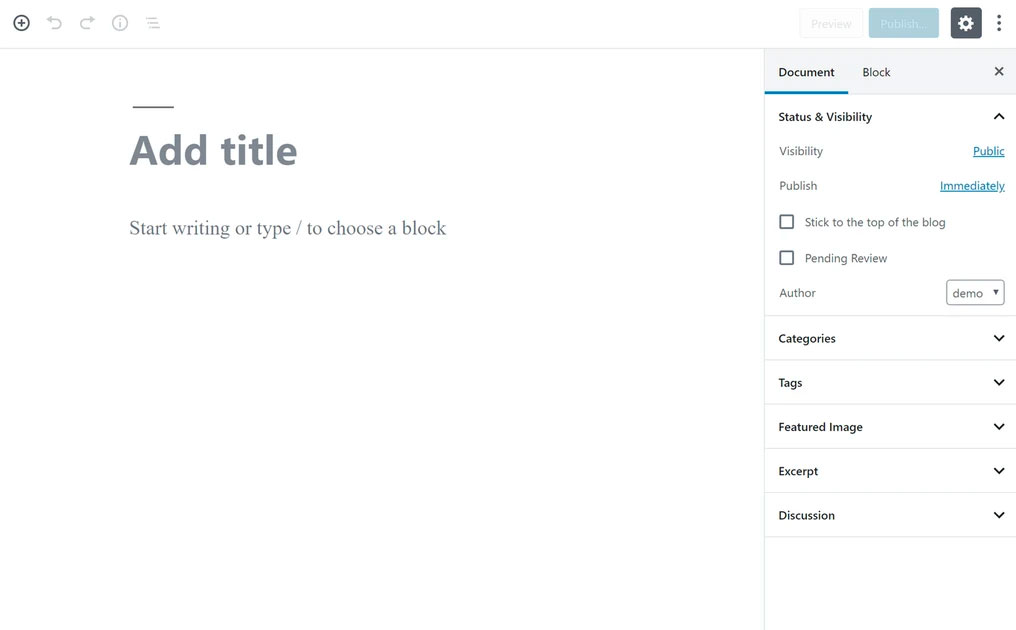
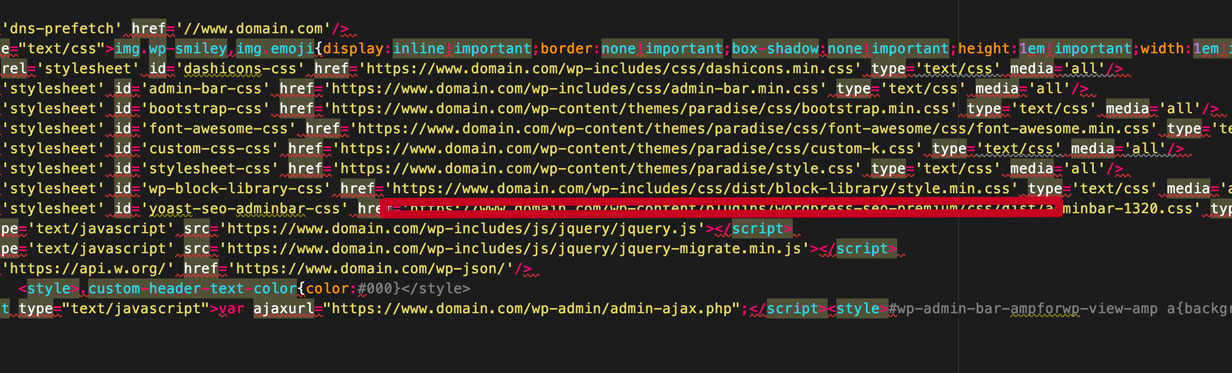
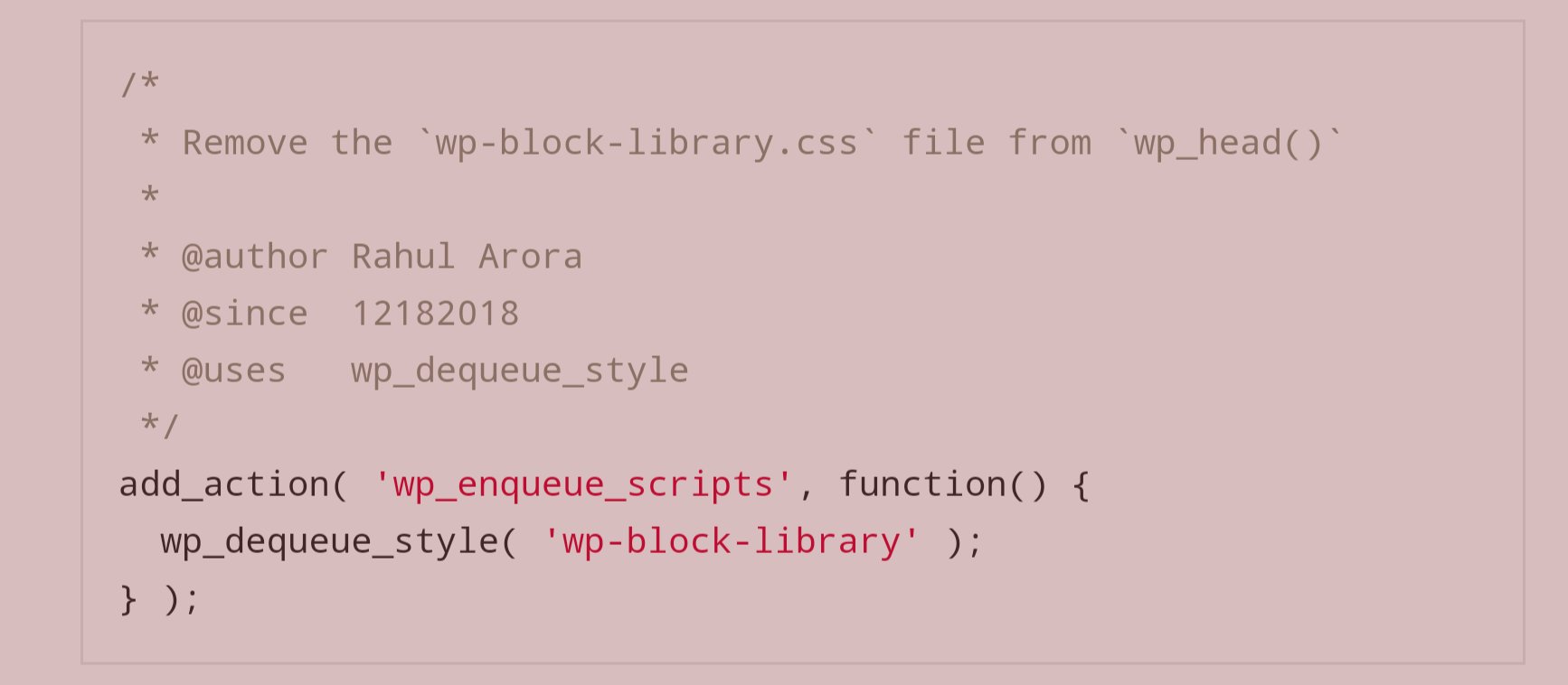
Integrate Original WP Block Library CSS · Discussion #697 · WebDevStudios/nextjs-wordpress-starter · GitHub

Cyrus Ξ Marketing + SEO sur Twitter : "If you use WordPress but not the Gutenberg editor, a quick + easy way to remove the unused Gutenberg CSS to speed up your